html中文本控制类标签基础知识
块级元素与行内元素
块级元素
行内元素
标题段落标签
文本标题标签
相关属性align的取值
段落标签
文本修饰标签
换行标签
水平线标签
水平线标签相关的属性
文本修饰类标签
font标签及其属性
块标签
行内标签
特殊字符的引用
相关概念选择题及参考答案
选择题
参考答案
块级元素与行内元素
块级元素
块级元素是指显示为一个区块内容的元素,在浏览器显示时,通常会以新行来开始(和结束)。其特点是:
总在新行上开始
高度、行高以及内外边距都可控
默认宽度为容器的100%
可以嵌套行内元素和其他块级元素
行内元素
行内元素也叫内联元素,是指显示为一行内容的元素,在浏览器显示时,会顺次在一行排列,而不另起新行。其特点是:
和其他元素排成一行
高度、行高以及内外边距不可控
宽度就是其内容的宽度,不可改变
行内元素只能容纳文本或其他行内元素
标题段落标签
文本标题标签
文本标题标签是双标签,块级元素,用于规定文本内容标题的层次。在HTML中提供了6级标题标签,从一级开始到六级,字号大小依次减小。
默认情况下,在大多数浏览器中显示的内容大于文本在网页中的默认尺寸,的内容与默认文本的大小基本相同,而和的内容较默认文本小一些。
可使用标签的align属性来控制文本标题的对齐方式,默认的属性值为left。
相关属性align的取值
left:左对齐
center:居中对齐
right:右对齐
justify:两端对齐
段落标签
段落标签是双标签,块级元素,用于将文本内容定义为一个段落,段落内容从新的一行开始,并于上一段之间有一个空行。
可使用标签的align属性设置段落文本的对齐属性,相关属性align的取值同标签。
文本修饰标签
换行标签
换行标签是单标签,可以在文本内容不结束的情况下对文本进行换行。它不产生一个空行,但连续多个的标签可以产生多个空行的效果。
注意:标签只是简单的开始新的一行,而当浏览器遇到标签时,通常会在相邻的段落之间插入一些垂直的间距。
水平线标签
水平线标签是单标签,用于产生一条水平线。可设置水平线的粗细、长度、对齐方式、有无阴影和线的颜色属性。
水平线标签相关的属性
size:水平线的粗细,长度单位,默认为px
width:水平线长,长度单位,默认为px
align:水平线对齐,可取left、center、right
color:水平线颜色,其取值可为颜色单词,或颜色码。
noshade:无阴影设置,添加时无阴影,不添加时有阴影。
文本修饰类标签
文本修饰类标签都是双标签,行内元素。用于设置文字的风格样式。这些标签及其功能说明如下图所示。

font标签及其属性
font标签可对文本的字号大小、字体和颜色进行修饰。对应的属性为:
size:设置文本字号,其取值为1~7
face:设置文本字体
color:设置文本颜色,值为颜色单词或颜色代码
align:设置文本对齐,取值可以是left、center、right、justify
块标签
块标签是双标签,块级元素。用于排版大块段落,可以将网页分割为独立的部分,以实现网页的规划和布局。可通过style属性设置样式,也可以通过class 或 id属性应用样式。
行内标签
行内标签是双标签,行内元素。用来组合文档中的行内元素,便于样式定义或使用JavaScript 对它进行操作。使用方法和标签基本相同。
标签和标签的主要区别为:
标签不换行,而标签换行;不能包含标签,而标签可以包含标签和标签。
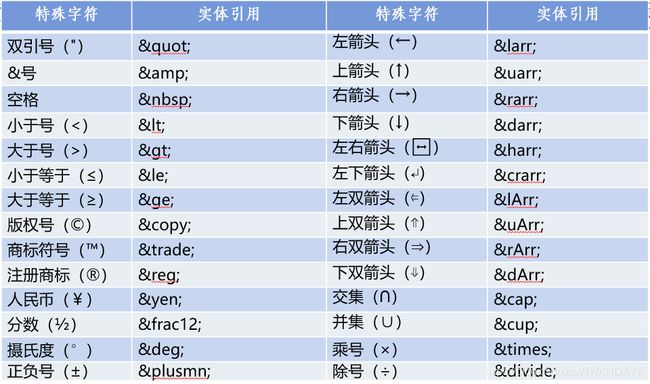
特殊字符的引用
浏览网页时常常会看到一些包含特殊字符的文本,如数学公式、版权信息等。这些字符不能直接使用,只能通过下图所示的引用方式实现。

相关概念选择题及参考答案
选择题
1、下列选项中,不属于块级元素的是
A、
B、
C、
D、
2、在下列选项中,显示内容的大小和浏览器默认文本的大小基本相同的是( )。
A、
B、
C、
D、
3、在下列选项中,在浏览器中一个空格字符的是( )。
A、
B、
C、
 
D、
4、在下列选项中,用于产生一条水平线的标签是( )。
A、
B、
C、
D、
5、关于标签的嵌套,下列选项中正确的是( )。
A、
这样嵌套正确吗?
B、
这样嵌套正确吗?
C、
这样嵌套正确吗?
D、
这样嵌套正确吗?
参考答案
1、B
2、C
3、D
4、A
5、C





















 262
262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








