HTML中的文本控制
(一)标题
<h1>大标题 </h1>
<h2>二级标题 </h2>
<h3>三级标题 </h3>
<h4>四级标题 </h4>
<h5>五级标题 </h5>
<h6>六级标题 </h6>
标题的属性:
<h1align=”center”> 居中
<body bgcolor=“yellow”> 背景颜色
注意:属性值始终为双引号
若属性值本身含有引号,那么必须使用单引号。
例如:Name=’Bill “helloworld”Gates’
(二)段落
<p> </p>
段落缩进:
text-indent :20px ; (缩进20px)
text-indent :2% ;
对齐方式:
text-align : center; 居中
text-align : left; 左对齐(默认)
text-align : right: 右对齐
text-align : justify:两端对齐
(三)水平线
<hr />
(四)注释(快捷键 Ctrl+shift +k)
<!-- xxxx -->
(五)链接
1.以文字作为链接
<ahref=”http://www.baidu.com”>link </a>
2. 以图像作为链接
<span style="white-space:pre"> </span><a href="/example/html/lastpage.html">
<span style="white-space:pre"> </span><img border="0" src="/i/eg_buttonnext.gif" />
<span style="white-space:pre"> </span></a>(六)换行(因为结束标签没有任何意义,因此就没写)
<br />
注:<br>还是 <br /> ?
在xtml xml 以及未来的html版本中不允许使用没有闭合标签的元素
拓展:
关于字体的属性:
1. color
2. font
属性值:
3. font-size: 15pt ;
font-size:20% ;
4. font-style:
normal 正常的字体(默认)
italic 斜体字
oblique:斜体(对没有斜体变量的特殊字体用)
5. font-weight(粗细)
normal : 默认值。正常的字体。相当于 400 。声明此值将取消之前任何设置
bold : 粗体。相当于 700 。也相当于 b 对象的作用
bolder : 比 normal 粗
lighter : 比 normal 细
100 : 字体至少像 200 那样细
200 : 字体至少像 100 那样粗,像 300 那样细
300 : 字体至少像 200 那样粗,像 400 那样细
400 : 相当于 normal
500 : 字体至少像 400 那样粗,像 600 那样细
600 : 字体至少像 500 那样粗,像 700 那样细
700 : 相当于 bold
800 : 字体至少像 700 那样粗,像 900 那样细
900 : 字体至少像 800 那样粗
1. text-decoration
none 默认。无装饰
blink 闪烁
underline
overline 上划线
line-through 贯穿线
2. line-height(行高)
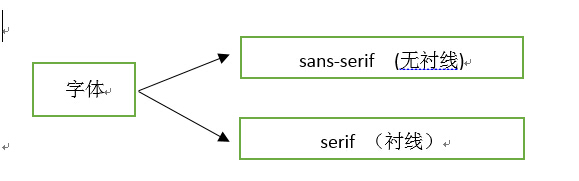
3. font-family(字体类型)
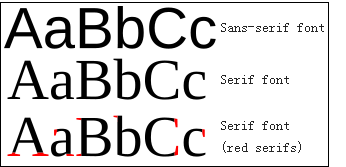
sans-serif和 serif的区别见下图:
例如:
font-family: ‘微软不雅黑’,‘微软雅黑’,‘黑体’,san-serif;
注意:使用字体的顺序是
微软不雅黑 微软雅黑 黑体 san-serif
假如用户电脑没有设计者用的”微软不雅黑字体“,就用微软雅黑。若都没有就有san-serif, 或默认字体。
注意:集中控制(按顺序)
font : italic bold 23px/46px “SimHei” ;
斜体 粗细 字体大小/行高 字体类型
























 2234
2234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








