前面我们讲完 iOS 控件中的两个提示性控件, 现在让我们继续往下看.
1.UISegemtedControl的常用属性
// 1.初始化时设置 UISegemtedControl 的 Item 数组
init(items: [AnyObject])
// 2.设置 UISegemtedControl 点击之后是否瞬间弹起, (默认是 false)
var momentary: Bool
// 3.获取 UISegemtedControl 里有的分段按钮个数
var numberOfSegments: Int { get }
// 4.设置 UISegemtedControl 是否基于内容自动调整尺寸, 默认是 false, 前提是要不设置 UISegemtedControl 的尺寸
var apportionsSegmentWidthsByContent: Bool
// 5.获取 UISegemtedControl 可点击的 Item 数量
var selectedSegmentIndex: Int
// 6.设置 UISegemtedControl 的样式颜色
var tintColor: UIColor!2.UISegemtedControl的常用方法
// 1.插入一个 UISegemtedControl 的分段按钮, 并且设置标题和索引, 以及是否使用动画
func insertSegmentWithTitle(title: String!, atIndex segment: Int, animated: Bool)
// 2.插入一个 UISegemtedControl 作为分段按钮, 并且设置索引, 以及是否使用动画
func insertSegmentWithImage(image: UIImage, atIndex segment: Int, animated: Bool)
// 3.删除指定索引的 UISegemtedControl 分段按钮, 以及是否使用动画
func removeSegmentAtIndex(segment: Int, animated: Bool)
// 4.删除所有 UISegemtedControl 的分段按钮
func removeAllSegments()
// 3.修改 UISegemtedControl 指定的 Item 分段按钮标题
func setTitle(title: String?, forSegmentAtIndex segment: Int)
// 4.获取指定的 UISegemtedControl 分段按钮的标题
func titleForSegmentAtIndex(segment: Int) -> String?
// 5.修改 UISegemtedControl 指定的 Item 分段按钮图片
func setImage(image: UIImage?, forSegmentAtIndex segment: Int)
// 6.获取指定的 UISegemtedControl 分段按钮的图片
func imageForSegmentAtIndex(segment: Int) -> UIImage?
// 7.设置 UISegemtedControl 指定的 Item 宽度
func setWidth(width: CGFloat, forSegmentAtIndex segment: Int)
// 8.获取指定 UISegemtedControl 分段按钮的宽度
func widthForSegmentAtIndex(segment: Int) -> CGFloat
// 9.设置 UISegemtedControl 指定的 Item 内容偏移量
func setContentOffset(offset: CGSize, forSegmentAtIndex segment: Int)
// 10.获取指定 UISegemtedControl 指定的 Item 内容偏移量
func contentOffsetForSegmentAtIndex(segment: Int) -> CGSize
// 11.设置 UISegemtedControl 指定的 Item 是否可以点击
func setEnabled(enabled: Bool, forSegmentAtIndex segment: Int)
// 12.获取指定 UISegemtedControl 指定的 Item 是否可以点击
func isEnabledForSegmentAtIndex(segment: Int) -> Bool
// 13.设置 UISegemtedControl 的背景图片, 并且在 UISegemtedControl 指定的样式下才会显示, 以及图片显示的样式
func setBackgroundImage(backgroundImage: UIImage?, forState state: UIControlState, barMetrics: UIBarMetrics)
// 14.获取 UISegemtedControl 在指定的状态, 图片显示下的图片
func backgroundImageForState(state: UIControlState, barMetrics: UIBarMetrics) -> UIImage?
// 15.设置 UISegemtedControl 的左右的分隔符图片, 并且在 UISegemtedControl 指定的样式下才会显示, 以及图片显示的样式
func setDividerImage(dividerImage: UIImage?, forLeftSegmentState leftState: UIControlState, rightSegmentState rightState: UIControlState, barMetrics: UIBarMetrics)
// 16.获取 UISegemtedControl 的左右的分隔符图片, 并且在 UISegemtedControl 指定的样式下才会显示, 以及图片显示的样式
func dividerImageForLeftSegmentState(leftState: UIControlState, rightSegmentState rightState: UIControlState, barMetrics: UIBarMetrics) -> UIImage?3.代码演示
自定义UISegemtedControl
func mySegmentedControl() {
// 1.自定义 UISegemtedControl 并且设置它的 Item 数组对象
var segmented = UISegmentedControl(items: ["分段一", "分段二"])
// 2.设置 UISegemtedControl 的中心点
segmented.center = CGPointMake(self.view.frame.width / 2, self.view.frame.height / 2)
// 3.设置 UISegemtedControl 的尺寸
segmented.bounds = CGRectMake(0, 0, 300, 30)
// 4.设置 UISegemtedControl 点击之后是否瞬间弹起, (默认是 false)
segmented.momentary = true
// 5.获取 UISegemtedControl 的分段按钮个数
var number: Int = segmented.numberOfSegments
// 6.设置 UISegemtedControl 是否基于内容自动调整尺寸, 默认是 false, 前提是要不设置 UISegemtedControl 的尺寸
segmented.apportionsSegmentWidthsByContent = false
// 7.插入一个 UISegemtedControl 的分段按钮, 并且设置标题和索引, 以及是否使用动画
segmented.insertSegmentWithTitle("分段三", atIndex: 2, animated: true)
// 8.插入一个 UISegemtedControl 作为分段按钮, 并且设置索引, 以及是否使用动画
segmented.insertSegmentWithImage(UIImage(named: "image_black.jpg")!, atIndex: 3, animated: true)
// 9.删除指定索引的 UISegemtedControl 分段按钮, 以及是否使用动画
segmented.removeSegmentAtIndex(1, animated: true)
// 10.删除所有 UISegemtedControl 的分段按钮
//segmented.removeAllSegments()
// 11.修改 UISegemtedControl 指定的 Item 分段按钮标题
segmented.setTitle("分段四", forSegmentAtIndex: 0)
// 12.获取指定的 UISegemtedControl 分段按钮的标题
var title: String = segmented.titleForSegmentAtIndex(0)!
println(title)
// 13.修改 UISegemtedControl 指定的 Item 分段按钮图片
segmented.setImage(UIImage(named: "image_black.jpg")!, forSegmentAtIndex: 2)
// 14.获取指定的 UISegemtedControl 分段按钮的图片
var image: UIImage = segmented.imageForSegmentAtIndex(2)!
println(image)
// 15.设置 UISegemtedControl 指定的 Item 宽度
segmented.setWidth(70, forSegmentAtIndex: 0)
// 16.获取指定 UISegemtedControl 分段按钮的宽度
var width: CGFloat = segmented.widthForSegmentAtIndex(0)
println(width)
// 17.设置 UISegemtedControl 指定的 Item 内容偏移量
segmented.setContentOffset(CGSizeMake(5, 5), forSegmentAtIndex: 0)
// 18.获取指定 UISegemtedControl 指定的 Item 内容偏移量
var size: CGSize = segmented.contentOffsetForSegmentAtIndex(0)
println(size)
// 19.设置 UISegemtedControl 指定的 Item 是否可以点击
segmented.setEnabled(true, forSegmentAtIndex: 0)
// 20.获取指定 UISegemtedControl 指定的 Item 是否可以点击
var bool: Bool = segmented.isEnabledForSegmentAtIndex(0)
println(bool)
// 21.获取 UISegemtedControl 可点击的 Item 数量
var selected: Int = segmented.selectedSegmentIndex
println(selected)
// 22.设置 UISegemtedControl 的样式颜色
segmented.tintColor = UIColor.redColor()
// 23.设置 UISegemtedControl 的背景图片, 并且在 UISegemtedControl 指定的样式下才会显示, 以及图片显示的样式
segmented.setBackgroundImage(UIImage(named: "image_black.jpg"), forState: UIControlState.Normal, barMetrics: UIBarMetrics.Default)
// 24.获取 UISegemtedControl 在指定的状态, 图片显示下的图片
var backgroundImage: UIImage = segmented.backgroundImageForState(UIControlState.Normal, barMetrics: UIBarMetrics.Default)!
println(backgroundImage)
// 25.设置 UISegemtedControl 的左右的分隔符图片, 并且在 UISegemtedControl 指定的样式下才会显示, 以及图片显示的样式
segmented.setDividerImage(UIImage(named: "image_divider"), forLeftSegmentState: UIControlState.Normal, rightSegmentState: UIControlState.Normal, barMetrics: UIBarMetrics.Default)
// 26.获取 UISegemtedControl 的左右的分隔符图片, 并且在 UISegemtedControl 指定的样式下才会显示, 以及图片显示的样式
var divider: UIImage = segmented.dividerImageForLeftSegmentState(UIControlState.Normal, rightSegmentState: UIControlState.Normal, barMetrics: UIBarMetrics.Default)!
println(divider)
// 27.添加 UISegemtedControl 的监听方法
segmented.addTarget(self, action: "didClicksegmentedControlAction:", forControlEvents: UIControlEvents.ValueChanged)
// 添加到 self.view
self.view.addSubview(segmented)
}UISegemtedControl的监听方法
func didClicksegmentedControlAction(segmented: UISegmentedControl!) {
var index = segmented.selectedSegmentIndex
if index == 0 {
println("分段按钮一")
} else if index == 1 {
println("分段按钮二")
} else if index == 2 {
println("分段按钮三")
}
}在 viewDidLoad 中实现
override func viewDidLoad() {
super.viewDidLoad()
self.mySegmentedControl()
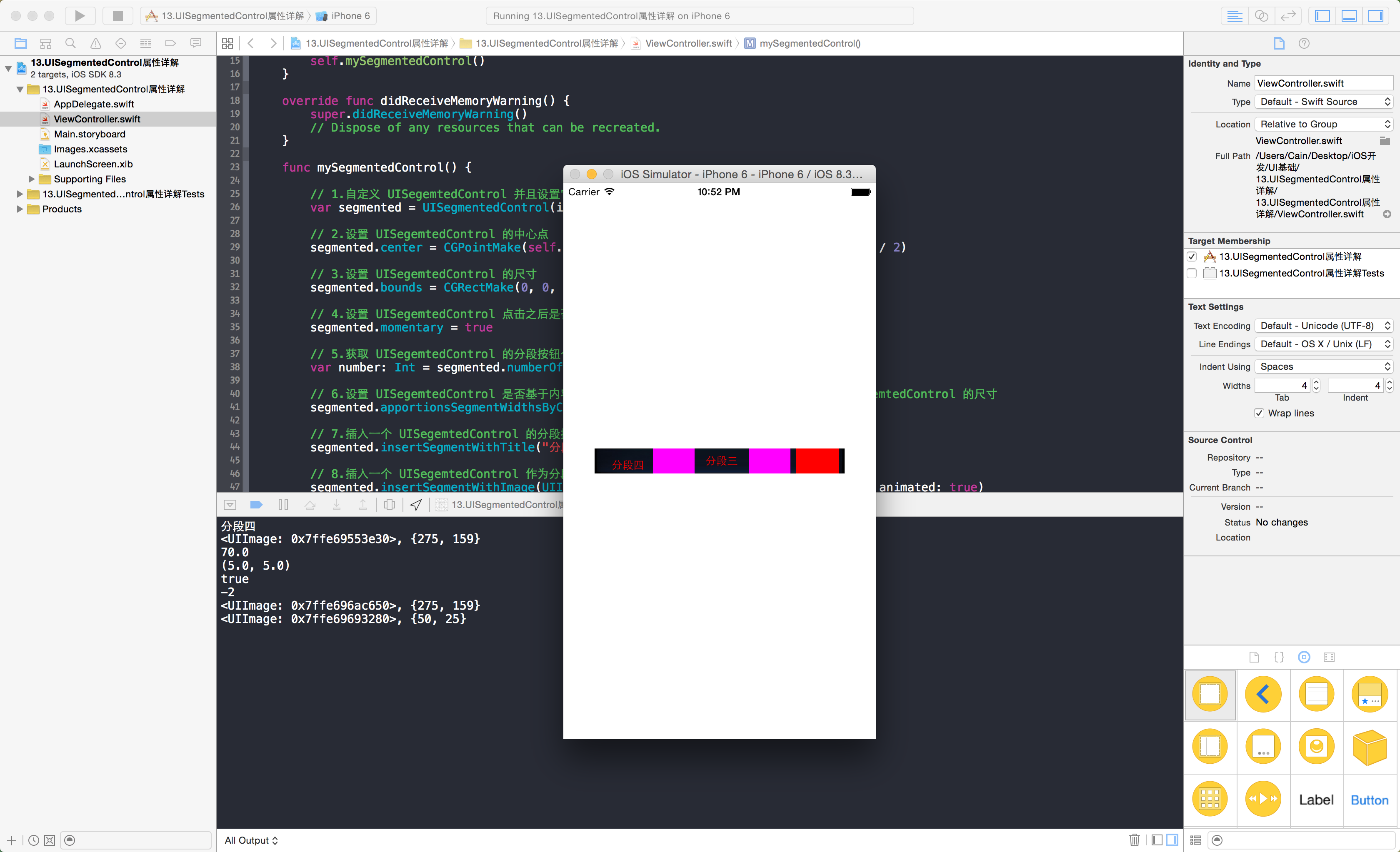
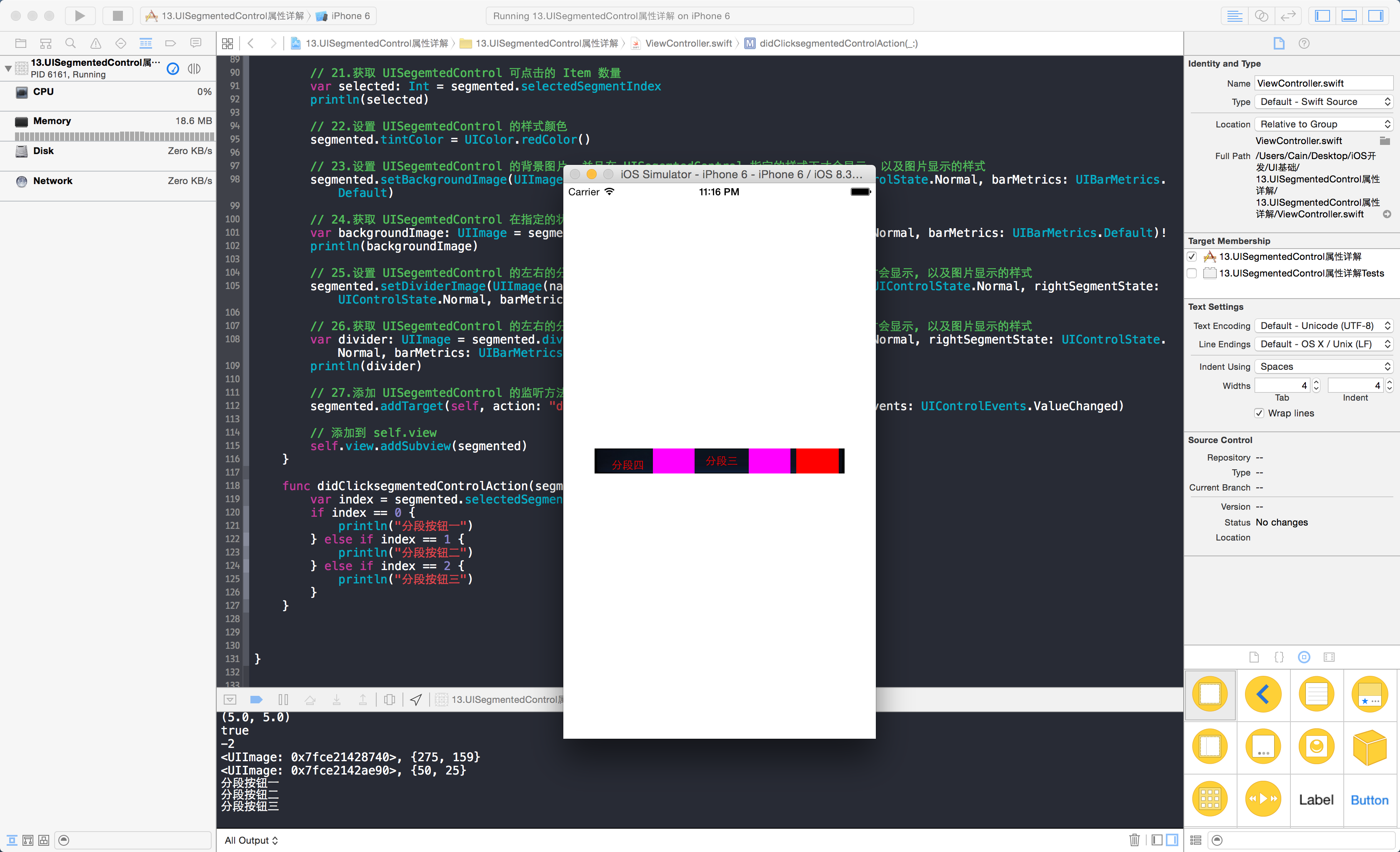
}4.最终效果
1
2
PS: UISegemtedControl 是继承与 UIControl 的, 所以 UIControl 里面的方法以及属性都是可以使用的.
好了, 这次我们就讲到这里, 下次我们继续























 147
147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








