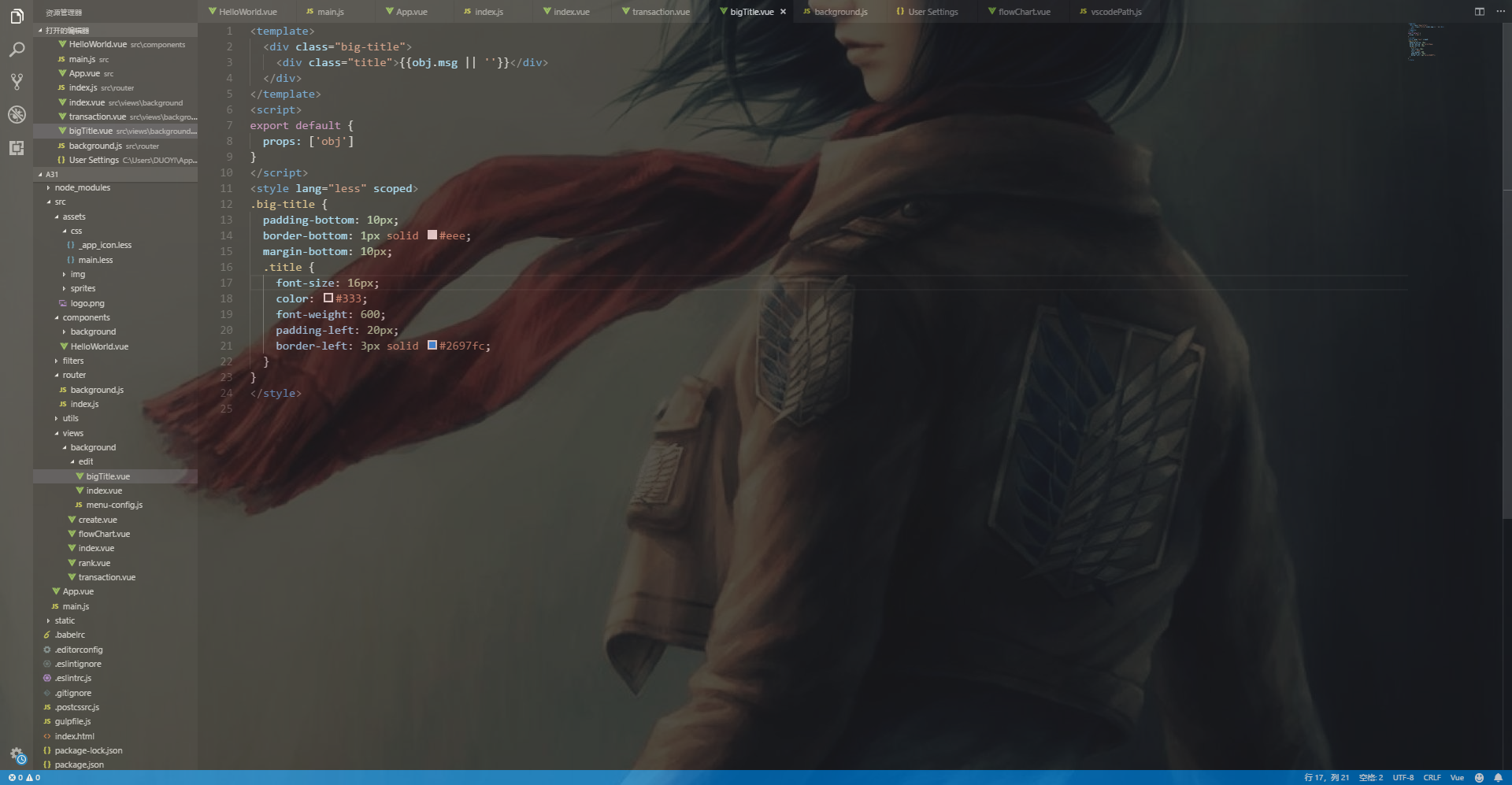
1、vscode其实就是一个网页程序,可以在:帮助=》切换开发人员工具中查看页面样式;
2、打开vscode的安装目录:C:\Program Files\Microsoft VS Code\resources\app\out\vs\workbench,找到下面的workbench.main.css文件,这儿就可以设置背景;
3、页面可以设置全局的也可以设置局部的,
body {
background-image: url('file:///C:/Users/DUOYI/Pictures/like.png');
background-size: 20%;
background-position: 100% 100%;
opacity: 0.75;
background-repeat: no-repeat;
}

body {
background-image: url('file:///D:/Temp.jpg');
background-size: 100%;
opacity: 0.75;
background-repeat: no-repeat;
}





















 664
664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








