1、django视图的响应
在view中。response有三种方式
1、HttpResponse:返回字符串---不常用
2、redirect:重定向---特定场景使用
return redirect(‘/index/’)
3、render:可返回页面+参数---最常用
render如果带参数,则会首先读取html文件,其次渲染变量参数。
def index(request): list = ['苹果', '香蕉', '萝卜'] return render(request, 'index.html', {"sp": list})
如上:views文件中index函数不仅返回了一个html,还带了一个list。
<body> <h1>hello world</h1> <h3>商品列表</h3> <ul> {% for foo in sp %} <li>{{ foo }}</li> {% endfor %} </ul> </body>
然后在html中使用for循环取值,并展示。
{{}}:表示渲染变量
{%%}:表示渲染标签。
当然这里不仅可以循环取值。还可以做一些简单判断的。(个人觉得用处不大。逻辑还是放在views处理比较好)
展示效果如下:

2、django模板的继承
在一般的网站中,很多不同页面很多地方都是一致的。如顶部导航栏,侧边导航栏,底部等等。这些地方我们没有必要每次都去写一份一摸一样
的代码。django可以继承模版。

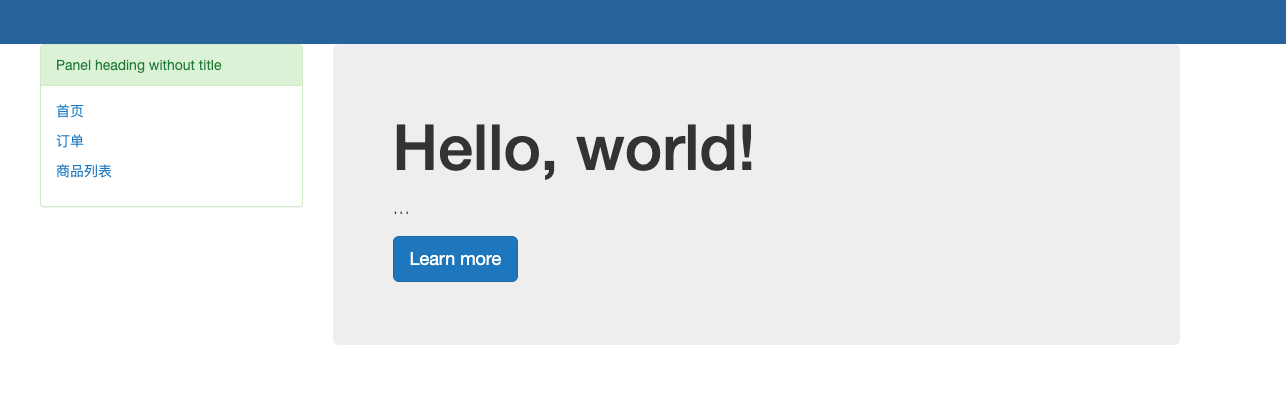
如上图。一个简单的首页。分为顶部,侧边导航栏和右边内容区域。假设需求是订单和商品列表仅变动右边内容区域顶部导航栏和侧边导航栏不变。
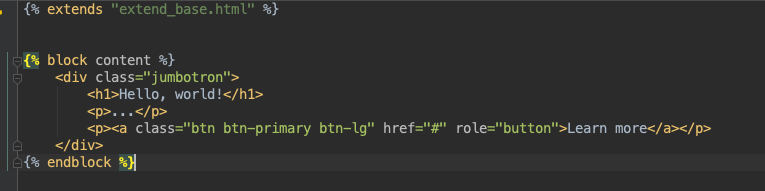
1、首先写一个母版,新增一个base。所有不用变动的区域代码copy进去,需要变动的用盒子装起来。代码截图如下:

2、base页面效果如下:

3、至于首页、订单、商品列表三个界面,则不需要再写重复的代码。只需要继承base的代码和重写block content里面的代码即可:首页如下

也可以达到跟之前一样的效果。
注:发送请求的几个方式。
1、游览器发送get请求
2、form表单提交get或者post请求
3、a标签发送get请求
4、ajax发送各种请求





















 203
203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








