众多使用者向我们证明了总览,Hype 4是用于macOS的HTML5创建应用软件,用Hype制作的互动式内容和动画片可在台式机,智能手机和iPad上使用。根据软件大数据显示动作,场地和环境,时间线和动画片是所有Hype文档的基础,动作将这个基础联系在一起,并使文档具有交互性。不得不提及的是Hype是一款强大的Mac OS平台 HTML5 创作工具,它能够在网页上做出赏心悦目的动画片效果,创建丰富的网页交互动画片,支持层、时间轴等编辑方式,并能很好的导出HTML5/CSS3/JavaScript,在台式机,智能手机和iPad上流畅表现。人所共知的是 范本,模板是“冻干”的Hype文档-打开Hype模板会基于打开的模板创建一个新文档。

安 装 包 获 取 地 址:
Hype 4 Mac版:https://souurl.cn/vz5zdv
Hype 4 Pro Mac软件特色:
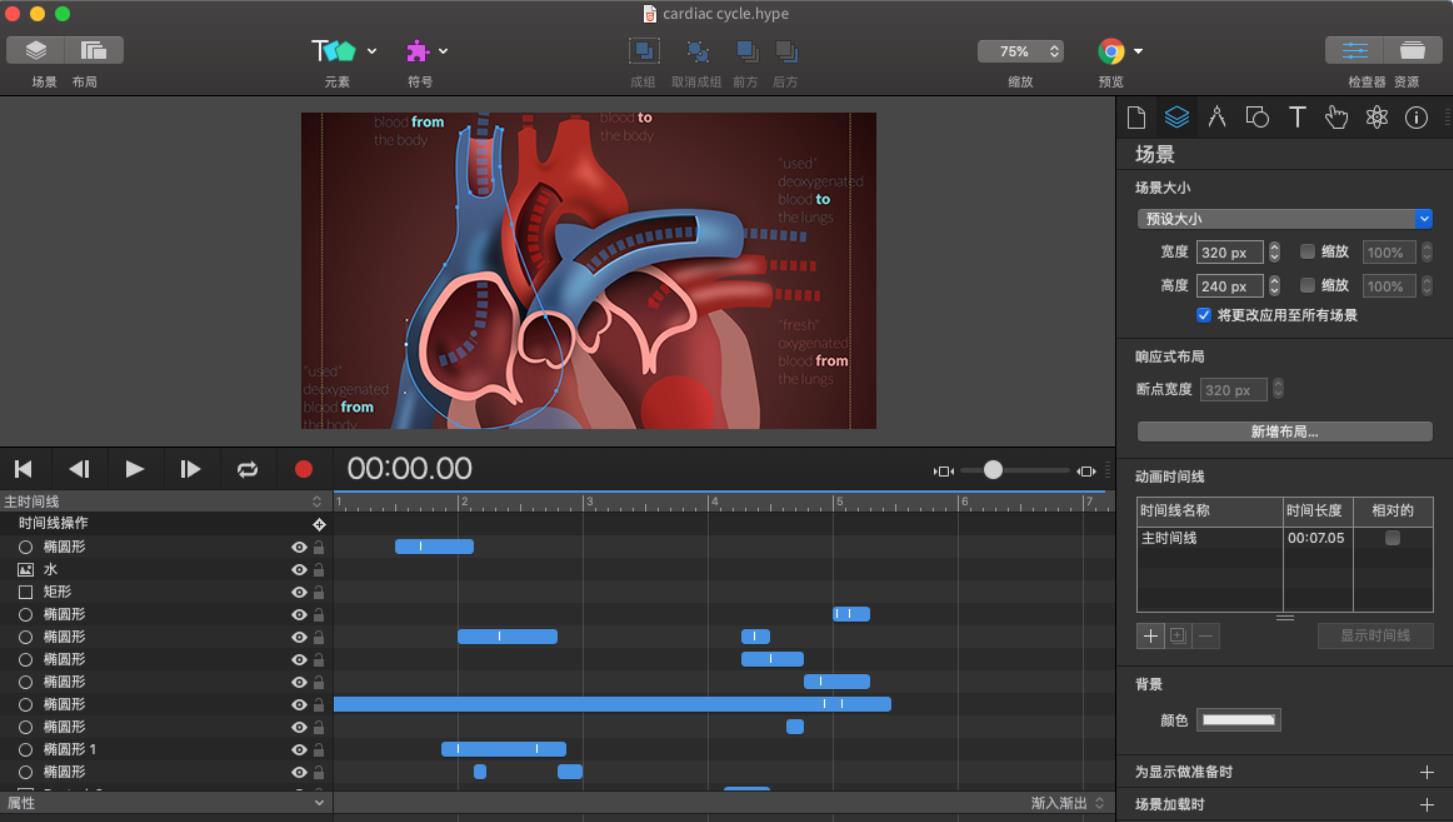
1.场景
场景是分离和组织内容的有用方法。它们类似于Keynote或PowerPoint演示文稿中的幻灯片。
2.元素
元素是场景中的对象。它们可以是形状,文本,按钮,纹理按钮,图像,视频或HTML小部件。
3.矢量形状
矢量是使用矢量工具绘制的形状,包括直线,曲线和复杂形状。
4.动画制作
Hype使用功能强大的基于关键帧的动画系统为元素提供运动和过渡。它的录制功能使制作动画变得轻而易举。
5.时间线
时间轴包含动画。每个场景至少有一个时间轴,场景也可以有许多时间轴。使用动作来开始,暂停或继续时间表会创建丰富而复杂的文档。
6.动作
场景,时间线和动画是所有Hype文档的基础。动作将这个基础联系在一起,并使文档具有交互性。
7.符号
符号是一个功能强大的工具,可让您轻松地重用元素,时间轴和动画。

8.音频视频
Hype支持最新的HTML5音频和视频API,用于创建具有丰富多媒体内容的文档。
9.版式
文字和字体控件,Google字体和自定义字体支持。
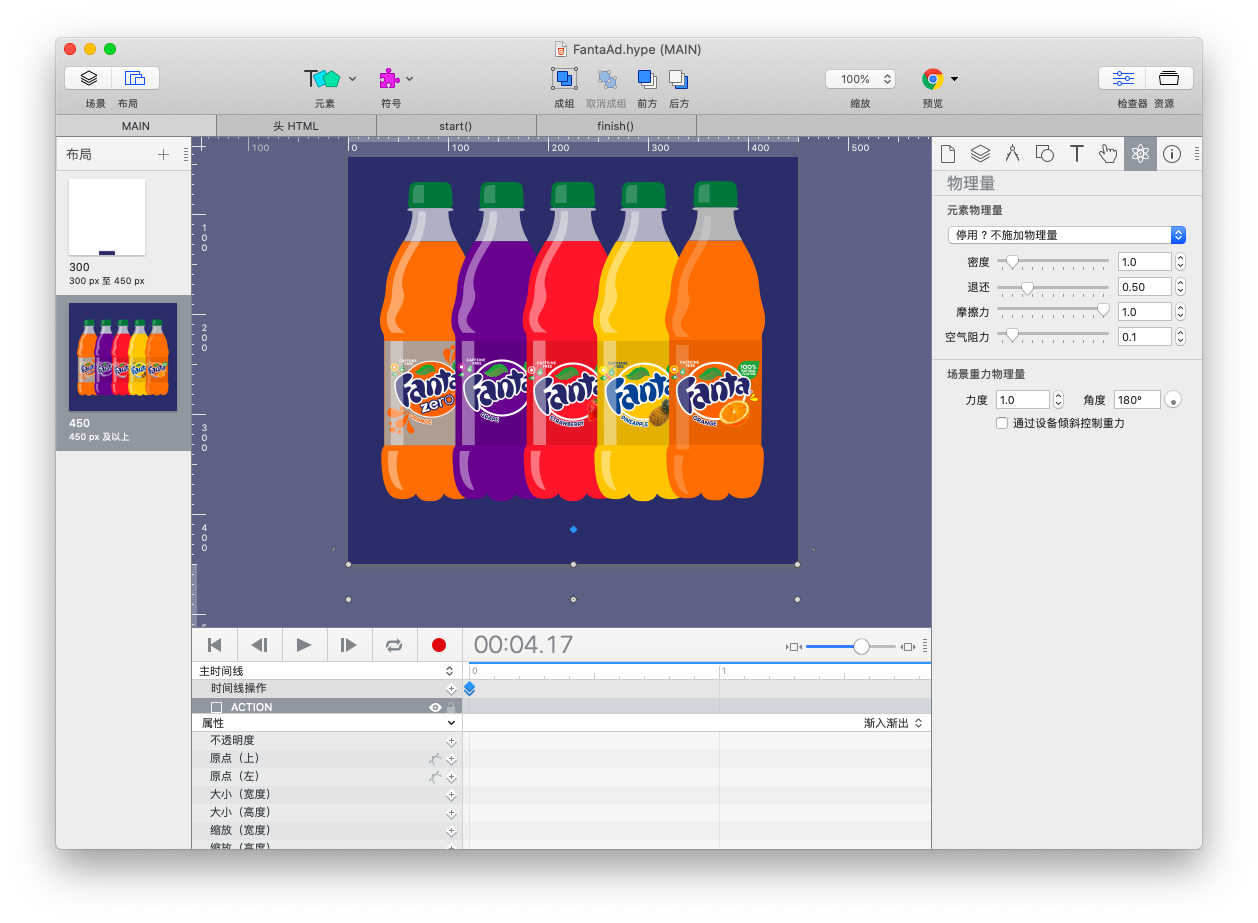
10.物理
物理使您可以控制元素的物理属性(反弹,摩擦,空气阻力和密度)以及场景的引力。
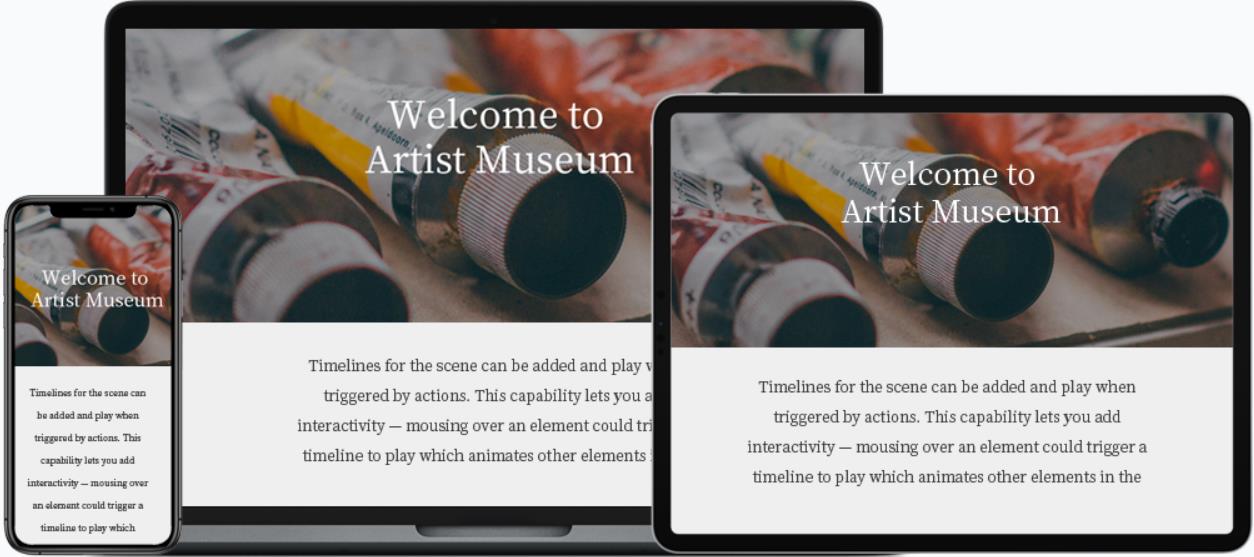
11.响应式布局
响应式布局允许您为单个场景创建多个布局,这些布局显示在特定的断点处。
12.布局灵活
灵活的布局是一个功能强大的布局系统,用于调整文档和元素的大小和缩放比例,允许Hype动画在浏览器窗口或设备的视口更改大小时做出响应。
13.Hype反映
适用于iOS的Hype Reflect可让您在任何iOS设备上快速预览或镜像Hype文档。
14.触控与行动
Hype提供了几种用于产生触摸友好交互性的选项。

15.预览和导出
在本地浏览器上预览Hype文档并将文档导出到Web。
16.辅助功能
了解有关如何在文档中添加替代文本,角色和辅助功能的信息。
17.导出脚本
通过在导出过程中添加其他处理步骤来自动执行Hype输出。
18.范本
模板是“冻干”的Hype文档-打开Hype模板会基于打开的模板创建一个新文档。
19.资源资源
资源是已添加到Hype文档中的图像,视频,JavaScript函数和其他文件。
20.JavaScript
Hype中的JavaScript函数通常是响应用户事件而运行的。
21.检验员
Hype的九名检查员可以轻松访问文档,场景和元素属性,以及各种其他控件。
22.捷径
探索Hype的众多键盘快捷键,以更有效地工作。

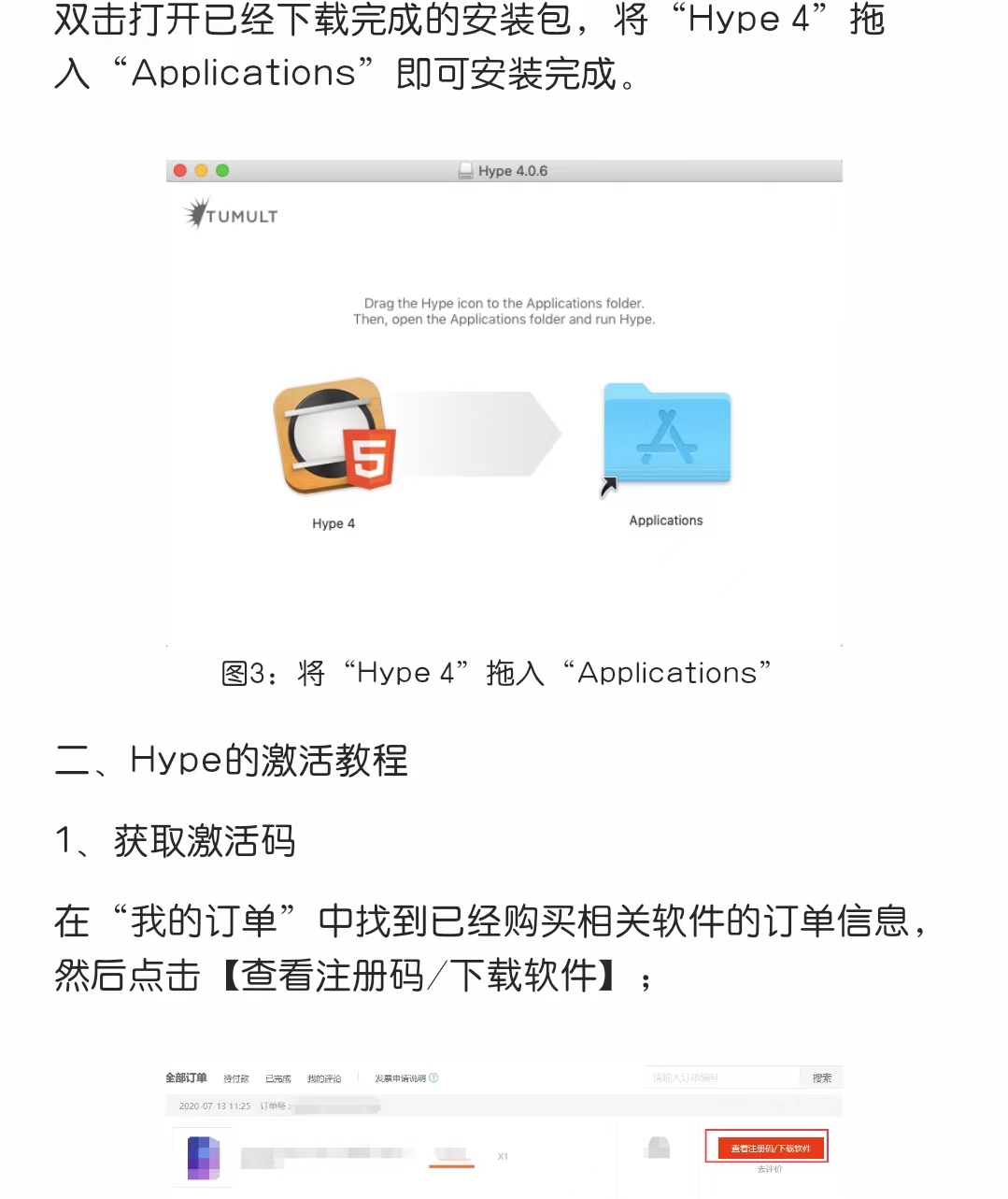
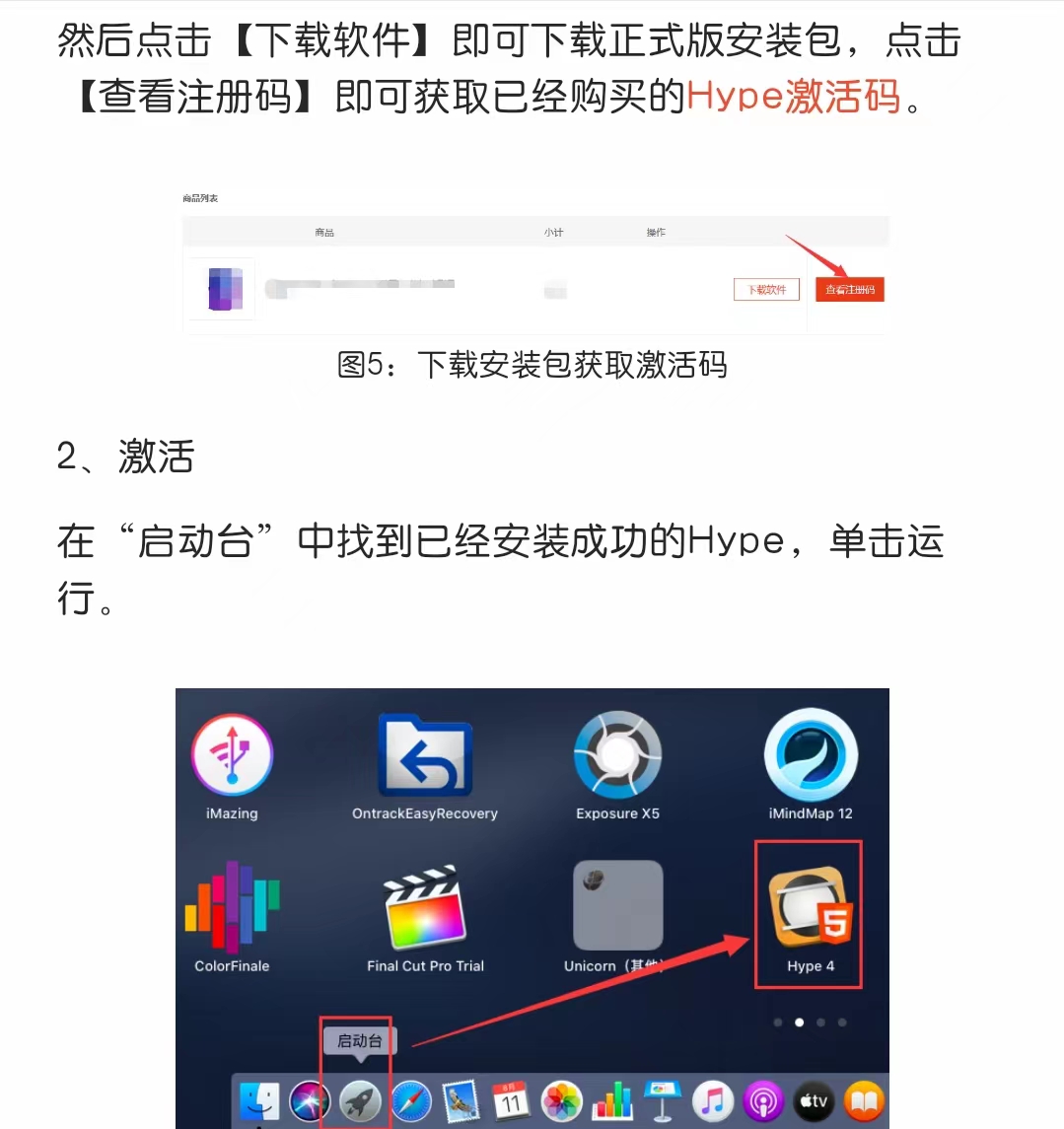
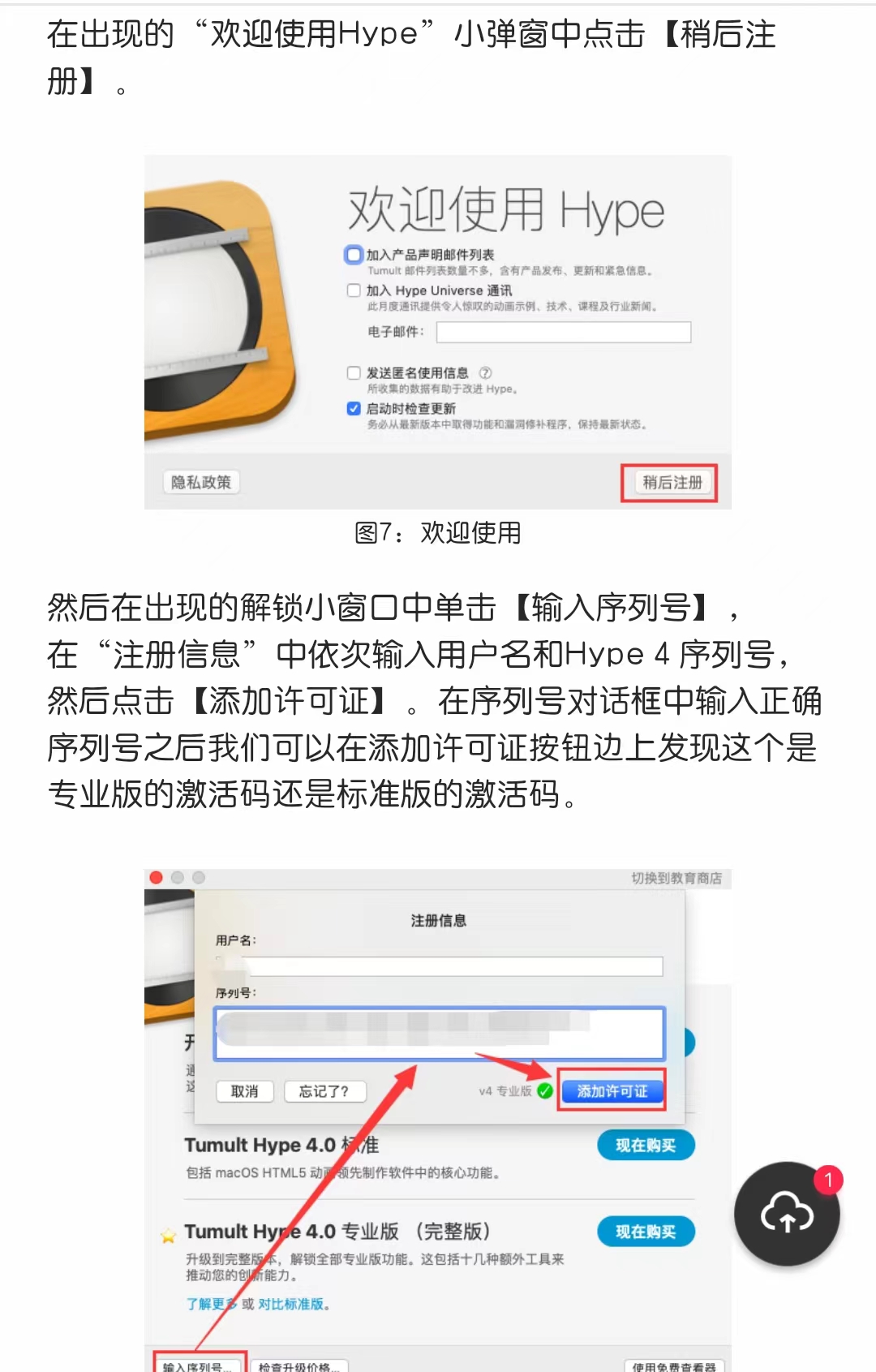
详细安装步骤:





不得不承认音频视频,Hype支持最新的HTML5音频和视频API,用于创建具有丰富多媒体内容的文档。大家都知道动画片制作,Hype使用功能强大的基于关键帧的动画片系统为元素提供运动和过渡,它的录制功能使制作动画片变得轻而易举。也就是说偏斜:通过在 X 或 Y 方向上添加剪切来变换元素,细微的偏斜动画片能够为您的元素增添生气。实际上我们可以这样讲数学方程式计时功能PRO:您能够编写 JavaScript 方程式来定义动画片的定时功能,而不是内置或自定义缓动。总体来讲物理与互动 物理与互动:矢量形状能够成为动态物理实体,并成为模拟物理环境的一部分,使用“铅笔”工具绘制的形状将变得生动起来!路径 路径:路径通常被称为“钢笔工具”,“曲线”或“向量”,是所有向量形状的基础,并且能够包含多个由控制点操纵的直线或曲线段。根据大数据调查表明捷径,探索Hype的众多键盘快捷键,以更有效地工作。根据使用者情况表明触控与行动,Hype提供了几种用于产生触摸友好交互性的选项。





















 847
847

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








