一、准备工作
1、gulp是基于nodeJS的前端构建工具,所以全局安装nodeJS
2、利用npm全局安装gulp。
npm install -g gulp
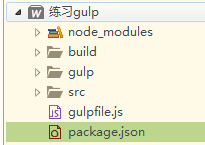
3、在项目根目录下新建文件package.json。
注意:需要加上一对花括号。
4、在项目根目录下安装本地gulp。
npm install --save-dev gulp
安装好后就会生成node_modules文件夹。

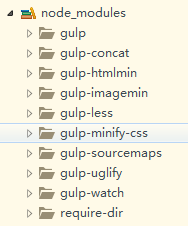
5、在项目根目录下安装其他插件。
npm install --save-dev gulp-less npm install --save-dev gulp-watch npm install --save-dev require-dir
...
...
注意:为什么要加--save-dev?
因为node插件包相对来说非常庞大,所以不加入版本管理,将配置信息写入package.json并将其加入版本管理,其他开发者对应下载即可(命令提示符执行npm install,则会根据package.json下载所有需要的包。
安装好后,node_modules文件夹如下:

package.json文件如下:
{ "devDependencies": { "gulp": "^3.9.1", "gulp-autoprefixer": "^3.1.1", "gulp-concat": "^2.6.0", "gulp-htmlmin": "^3.0.0", "gulp-less": "^3.1.0", "gulp-minify-css": "^1.2.4", "gulp-sourcemaps": "^2.2.0", "gulp-uglify": "^2.0.0", "gulp-watch": "^4.3.10", "htmlmin": "0.0.7", "require-dir": "^0.3.1"
...
} }
6、在根目录下新建gulp文件夹,以及gulpfile.js文件。
a)在gulp文件下新建tasks文件夹以及config.js文件。
b)tasks下面新建不同的js文件,代表不同的任务。
c)config.js配置任务的相关配置。





















 1807
1807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








