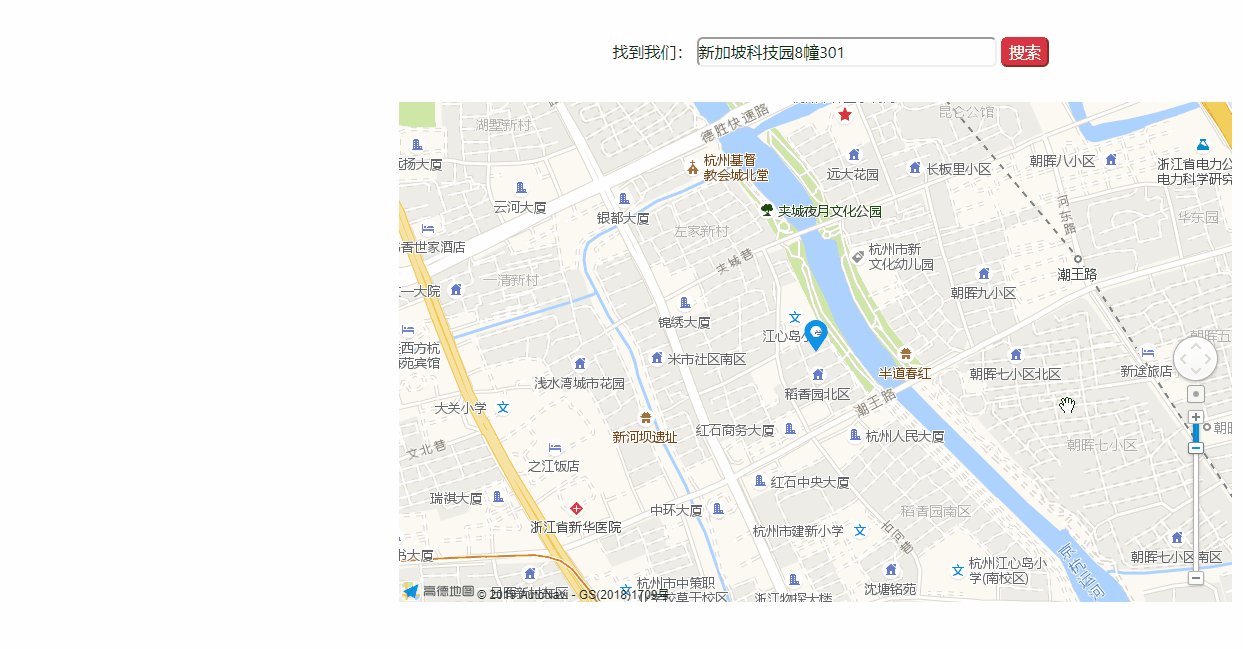
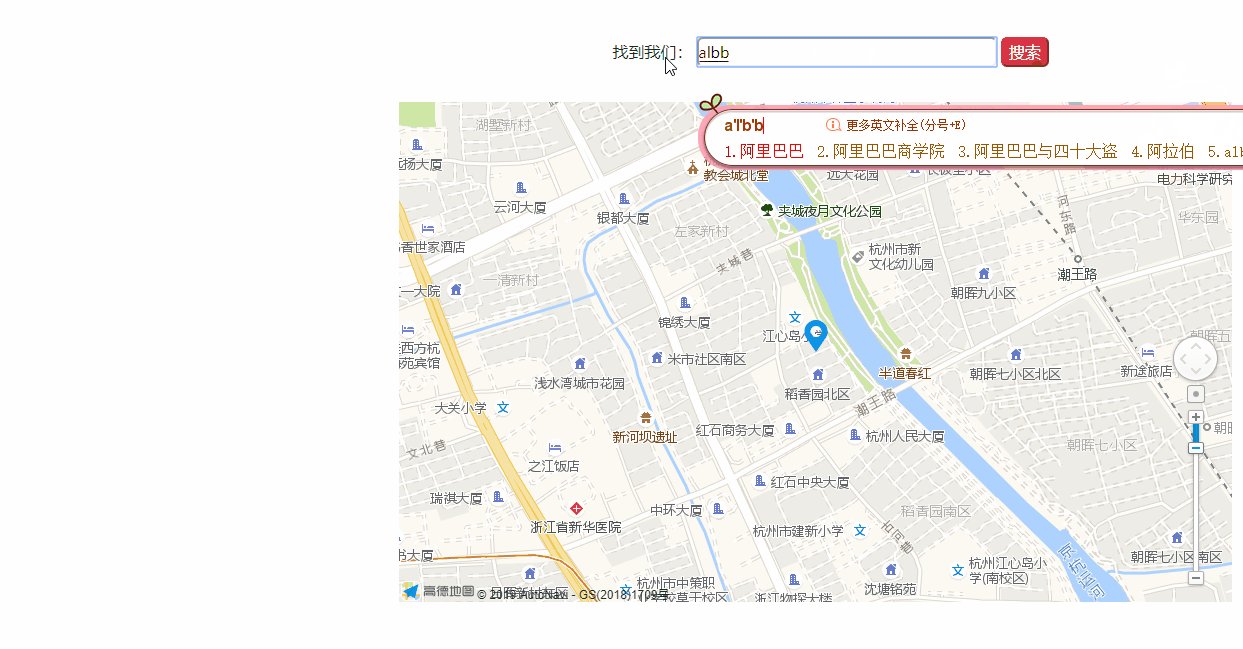
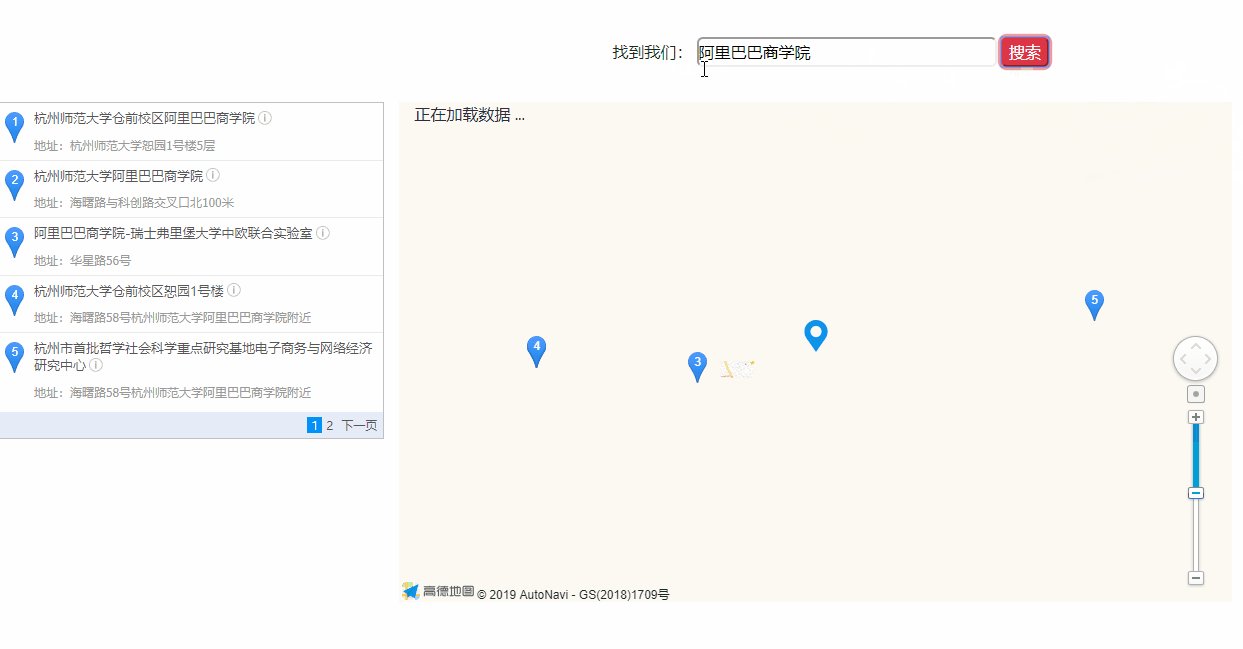
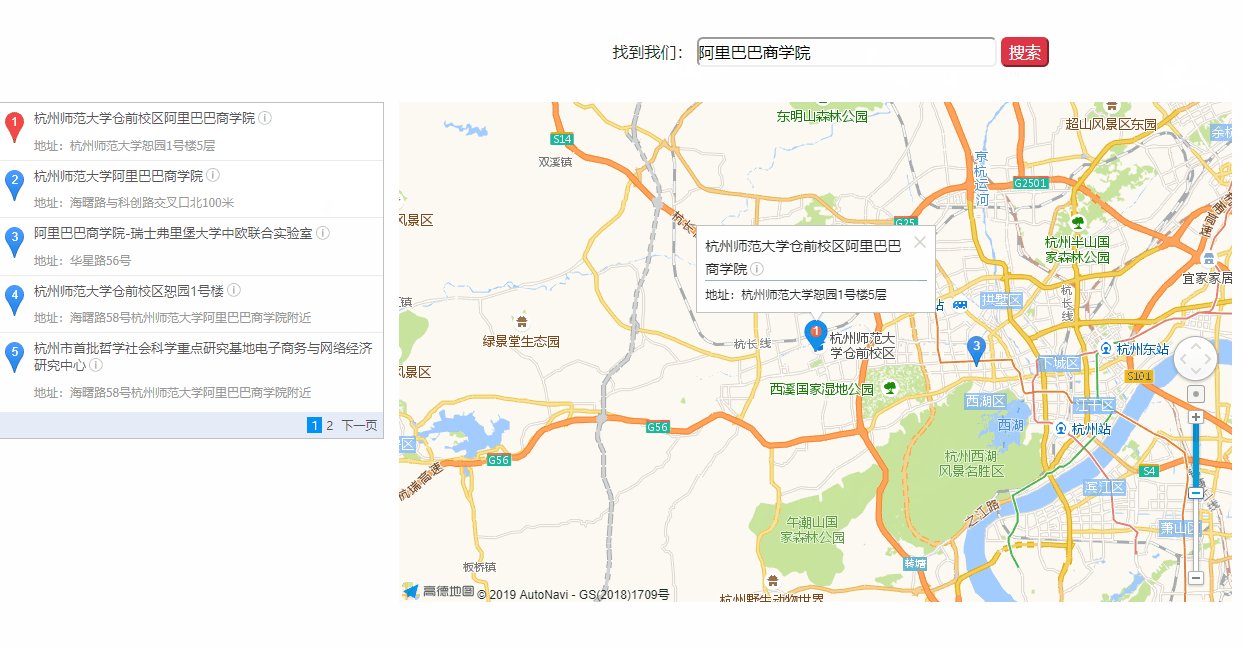
上次在实现一个需求时,需要在web端实现定位功能。即实现在web端搜索定位的功能。首先看一下效果如下:

功能也相对不是很难,就是需要调用调用地图插件来完成页面地图的加载与显示,本来是打算选取某度的地图,偶然发现高德地图的api也很详细,所以来尝试一下。闲话少说,看具体实现。
1.首先申请一个高德地图的开发平台秘钥
这个秘钥在我们调用高德地图的api中需要使用到,所以必须要申请一个。申请方式搜索高德地图,进入官网,注册一个账号,在控制台里可以看到申请开发秘钥功能。
2.建立Index.vue文件
在Index.vue中放入以下代码,主要设置的是地图布局的样式。
找到我们:
搜索
正在加载数据 ...
UI框架选择了bootstrap,所以上面选用的是栅格布局。
3.引入vue-amap
(1)如果是利用vue-cli搭建的工程,首先利用npm方式安装vue-amap。安装代码如下所示:
npm install vue-amap --save








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 627
627











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








