首先、html5提供了input的time类型,使我们可以通过input框输入日期,但是如果我们的需求是这个时间需要明确到几时几分几秒的,那html5就没有办法满足我们的需求了,就需要使用jQuery提供的插件jquery-ui-timepicker-addon.js。
一、下载插件,引入文件。


二、html页面的设置
<input class="date-picker " id="starttime" type="text" data-date-format="yyyy-mm-dd" name="starttime"/>
三、js设置
$('.date-picker').datetimepicker({
lang: "ch",
timeFormat: "HH:mm:ss",
dateFormat: "yy-mm-dd",
dayNamesMin: ["七", "一", "二", "三", "四", "五", "六"],
monthNamesShort: ["一", "二", "三", "四", "五", "六", "七", "八", "九", "十", "十一", "十二"],
changeMonth: true,
changeYear: true,
});
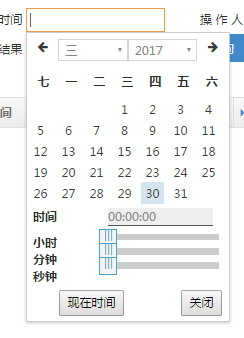
四、效果如图

最近才意识到,把代码截图会带来很多不便,正在改进。
还想问一句,是否正稳步趋近于自己的梦想?




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








