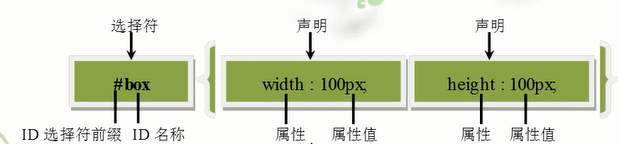
一、ID选择器
ID选择器使用"#"前缀标识符进行标识,后面紧跟指定的元素的ID名称。
如

#box{ width:100px; height:100px;}
元素的ID名称是唯一的,只能对应于文档中一个具体的元素。在HTML中,用来构建整体框架的标签应该定义ID属性,因为这此对象一般在页面中都是比较唯一的,固定的,不会重复,如Logo包含框,导航条,主体包含框,版权区域等。
二、ID设置页面布局
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link type="text/css" rel="stylesheet" href="css/test4.css" /> <title>测试ID</title> </head> <body> <div id="header"><!--头部模块--> <div id="logo"></div><!--网站logo--> <div id="banner"></div><!--广告条--> <div id="nav"></div><!--导航条--> </div> <div id="main"><!--主体模块--> <div id="left"></div><!--左侧通栏--> <div id="content"></div><!--内容--> </div> <div id="footer"><!--底部模块--> <div id="copyright"></div><!--版权信息--> </div> </body> </html>
@charset "utf-8"; /* CSS Document */ #header{ margin:0 auto; width:960px; height:210px; border:solid 1px #000000; } #logo{ width:100px; height:100px; border:solid 1px #000000; float:left; } #banner{ margin-left:30px; float:left; width:800px; height:100px; border:solid 1px #000000; } #nav{ clear:both; margin:0 auto; width:800px; height:100px; border:solid 1px #000000; }
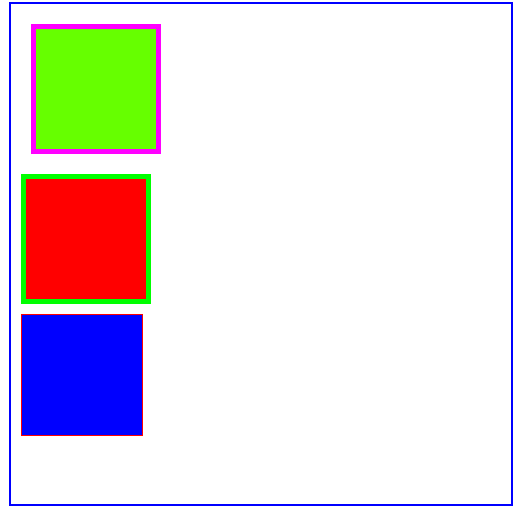
三、外部ID内部class属性
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link type="text/css" rel="stylesheet" href="css/test3.css" /> <title>ID选择器</title> </head> <body> <div id="father"> <div class="child1"></div> <div class="child2"></div> <div class="child3"></div> </div> </body> </html>
@charset "utf-8"; /* CSS Document */ /* 父级样式*/ #father{ width:500px; height:500px; border:solid 2px blue; margin:5px; } /* 通过父级样式设置父级样式下的标签div模式*/ #father div{ width:100px; height:100px; border:solid 1px red; padding:10px; margin:10px; background-color:#0000FF; } /* 通过父级样式设置父级样式下的类*/ #father .child1{ width:100px; height:100px; margin:20px; padding:10px; border:solid 5px #FF00FF; background-color:#66FF00; } /* 通过父级样式设置父级样式下的类*/ #father .child2{ width:100px; height:100px; margin:10px; padding:10px; border:solid 5px #00FF00; background-color:#FF0000; } /*这里直接设置类样式不起作用因为上面通过#father div已经设置过了,这里的类选择器优先级小于标签选择器*/ .child3{ width:100px; height:100px; margin:10px; padding:10px; border:solid 10px #0000FF; background-color:#FF00FF; }





















 1038
1038











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








