第五周的NuGet软件包 – 使用Glimpse调试ASP.NET MVC应用程序
[原文发表地址] NuGet Package of the Week #5 - Debugging ASP.NET MVC applications with Glimpse
[原文发表时间] 2011-04-19 21:39
| 嘿,你是否已经实施NuGet行动计划?开始吧,它只需要五分钟:NuGet行动计划-升级到1.2版本,安装自动更新,获得NuGet软件包资源。NuGet1.2版本发布了,因此请确保你已经设置了自动更新! 故事背景:既然NuGet .NET 软件包管理网站已经开始不断充实完善,我开始考虑应该在那里寻找宝石(这里没有双关意)。你知道的,真正有用的东西人们可能无法找到。我会寻找大多开放源代码的项目,那些我认为非常有用的。我会查看他们怎样建立他们的NuGet 软件包,是否有什么有趣的方式设计了框中的体验(和任何他们做的能使这变更好的事)以及查看包本身所做的事。 服务器内的客户端Glimpse 除了在实施时使用JavaScript的客户端与使用ASP.NET的服务器端挂钩之外,Glimpse就像是FireBug客户端的调试器。 Glimpse不仅包括比Phil Haack的原始路径调试器更好的技术支持,也能很好地支持使用很少但非常有用的Trace.Write()。 我们可以在实际使用中查看。你现在可跟着我做,只需不到5分钟。 在一个新建的ASP.NET MVC应用程序中(或WebForms,也是这样),安装 Glimpse。 运行我的应用程序前,我会先稍微提一下 Trace.Write Trace和Trace.Error,仅为了说明一下。 1: public ActionResult Index() 2: {
3: ViewBag.Message = "Welcome to ASP.NET MVC!"; 4: Trace.Write("Hey, this is nice"); 5: Trace.TraceWarning("Oh, this could be bad."); 6: return View(); 7: }
8:
9: public ActionResult About() 10: {
11: Trace.TraceError("Oh, no! That's bad"); 12: return View(); 13: }
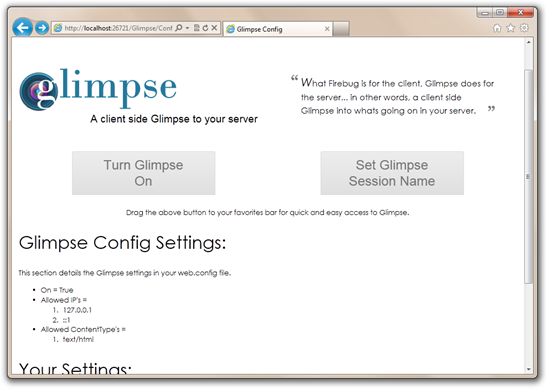
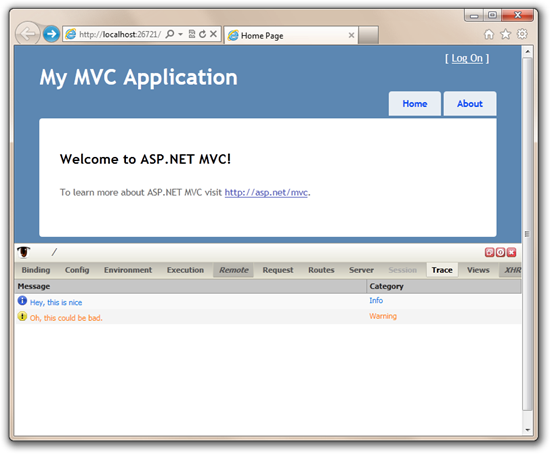
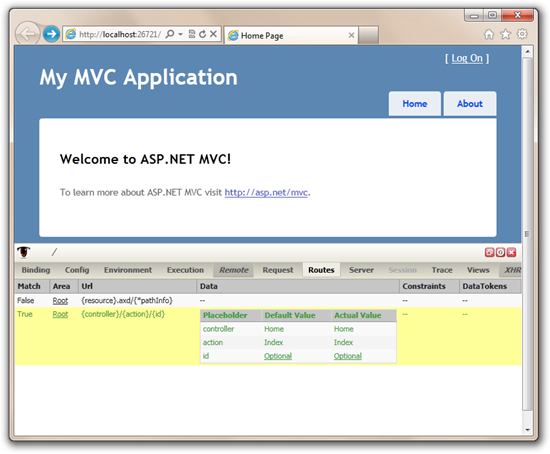
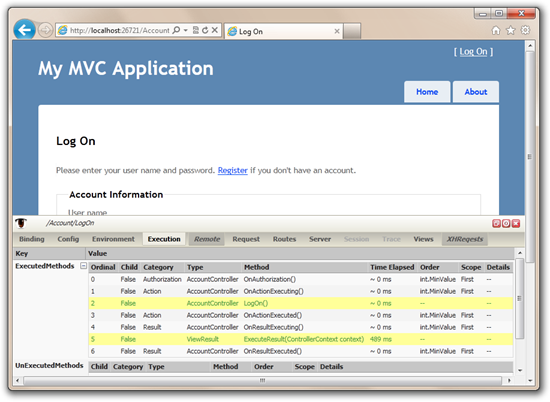
现在,开始运行应用程序。我可以通过点击书签打开 Glimpse,但我更愿意通过浏览 http://localhost:portname/Glimpse/Config然后点击“打开 Glimpse”按钮。以后我要把点击书签拖到我的工具栏上。 接下来,当我访问网站时,注意到 Glimpse控制面板在页面的底部!太疯狂了,它不是一个浏览器插件,读者们,那全是JavaScript。 *Mind blown*看到我在跟踪选项卡中的服务器端的跟踪信息了吗?是不是比Trace.axd更好? 如果切换到路由选项卡,我可以看出哪个路由符合 my /Home/About请求。 这里是 Glimpse的执行选项卡,我可以看到已经执行的方法,包括那些不应被执行的。太疯狂了。 Glimpse与 ELMAH,是我最喜欢选择的ASP.NET MVC加载项。我每天都会使用它并且建议你也这样做。 我仅仅只是接触到 Glimpse能实现的功能的表面部分,但我会留下有关它扩展的网站,这个网站是http://www.getglimpse.com. |
希望你们喜欢。



























 185
185

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








