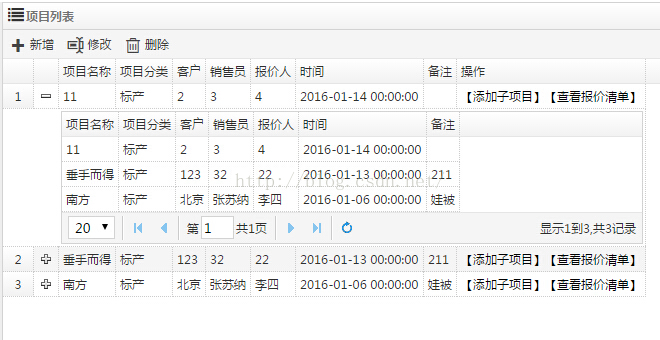
实现效果
原因
异步加载,明细展开时,可能会遇到父列表不能自动适应子列表高度的变化
具体代码
$('#centerdatagrid').datagrid({
url:'${ctx}/offer/offer!projectPage.htm',
title: '项目列表',
iconCls:'iconfont icon-iconlist',
toolbar: '#toolbar',
border: false,
fit: true,
singleSelect: true,
striped : true,
toolbar: '#toolbar',
pagination: true,
pageSize: 20,
rownumbers: true,
fitColumns: false,
autoRowHeight:true,
columns: [
[
{field: 'name', title: '项目名称'},
{field: 'projectTreeName', title: '项目分类'},
{field: 'customer', title: '客户'},
{field: 'salesperson', title: '销售员'},
{field: 'bidder', title: '报价人'},
{field: 'offerTime', title: '时间'},
{field: 'description', title: '备注'},
{field: 'operate', title: '操作',
formatter: function(value,row,index){
var html = '<a οnclick="toList('+row.projectId+')" href="javascript:void(0);">【添加子项目】</a>';
html = html + '<a οnclick="toList('+row.projectId+')" href="javascript:void(0);">【查看报价清单】</a>';
return html;
}
}
]
],
onBeforeLoad:function(){},
onLoadSuccess:function(){},
view: detailview,
detailFormatter:function(index,row){
return '<div style="padding:2px"><table class="ddv"></table></div>';
},
onExpandRow: function(index,row){
var ddv = $(this).datagrid('getRowDetail',index).find('table.ddv');
ddv.datagrid({
url:'${ctx}/offer/offer!projectPage.htm',
fitColumns:true,
singleSelect:true,
loadMsg:'',
//height:'auto',
autoRowHeight:true,
pagination: true,
pageSize: 20,
columns: [
[
{field: 'name', title: '项目名称'},
{field: 'projectTreeName', title: '项目分类'},
{field: 'customer', title: '客户'},
{field: 'salesperson', title: '销售员'},
{field: 'bidder', title: '报价人'},
{field: 'offerTime', title: '时间'},
{field: 'description', title: '备注'}
]
],
onResize:function(){
$('#centerdatagrid').datagrid('fixDetailRowHeight',index);
},
onLoadSuccess:function(){
setTimeout(function(){
$('#centerdatagrid').datagrid('fixDetailRowHeight',index);//在加载爷爷列表明细(即:父列表)成功时,获取此时整个列表的高度,使其适应变化后的高度,此时的索引
$('#centerdatagrid').datagrid('fixRowHeight',index);//防止出现滑动条
},0);
}
});
$('#centerdatagrid').datagrid('fixDetailRowHeight',index);
}
});





















 607
607

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








