tintColor属性是iOS7之后新加的一个属性,这个属性定义了一个非默认的着色颜色值,其值的设置会影响到以视图为根视图的整个视图层次结构。它主要是改变控件的颜色,以获取一些有意思的视觉效果。
- tintColor属性- 默认情况下,tintColor属性是默认为nil的,当我们设置一个视图的tintColor属性时,他会自动传播到他的子视图的,因此,要设置一个控件的颜色,即就要设置他的父视图的tintColor,当你没有设置tintColor时,系统默认为蓝色。
- 与tintColor属性相关的还有个tintAdjustmentMode属性,它是一个枚举值,定义了tint color的调整模式。
typedef NS_ENUM(NSInteger, UIViewTintAdjustmentMode) { UIViewTintAdjustmentModeAutomatic,//视图的着色调整模式与父视图一致 UIViewTintAdjustmentModeNormal, // 视图的tintColor属性返回完全未修改的视图着色颜色 UIViewTintAdjustmentModeDimmed,// 视图的tintColor属性返回一个去饱和度的、变暗的视图着色颜色 } NS_ENUM_AVAILABLE_IOS(7_0);
- tintColorDidChange方法- 这个方法会在视图的tintColor或tintAdjustmentMode属性改变时自动调用。另外,如果当前视图的父视图的tintColor或tintAdjustmentMode属性改变时,也会调用这个方法。我们可以在这个方法中根据需要去刷新我们的视图。
示例:
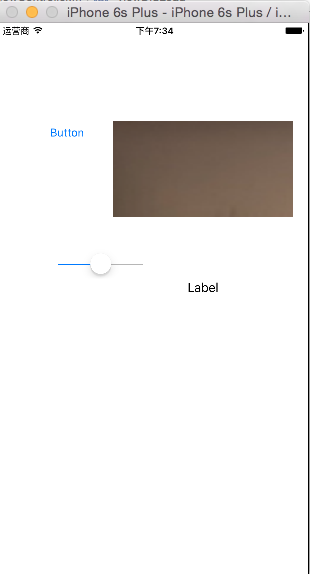
下面这个图片中是我在故事板中拖得几个控件,其中有按钮,label,滑块,imageView,当然都还没有设置tintColor的

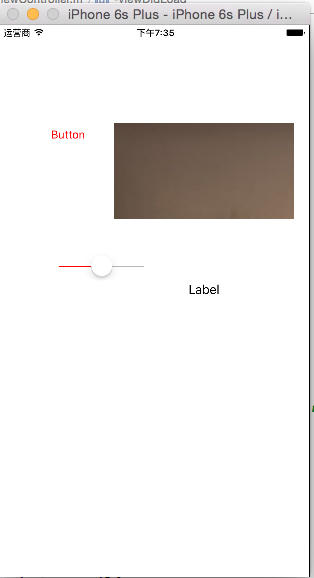
当我把self.view的tintColor改为red时,效果图如下

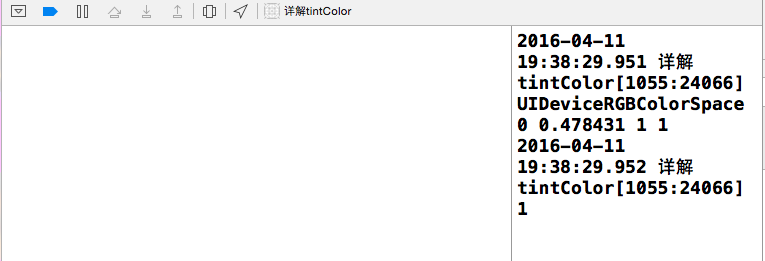
如上,大家可以看见可以通过改一个tintColor属性可以改很多控件的颜色,当你想要在一款APP中把他所有的控件颜色都改了的话,就可以在APPDelegate里改变window的tintColor,我尝试打印默认的tintColor和tintAdjustmentMode,分别输出了[UIDeviceRGBColorSpace 0 0.478431 1 1]和1,这是在我们没有对整个视图层次结构设置任何tint color相关的值的情况下的输出。可以看到,虽然我们没有设置tintColor,但它仍然返回了系统的默认值;而 tintAdjustmentMode则默认返回Normal的原始值。
NSLog(@"%@",self.view.tintColor); NSLog(@"%ld",self.view.tintAdjustmentMode); self.view.tintColor = [UIColor redColor];

可能有些同学看到这儿纳闷了,不是说tintColor可以改变子视图的颜色吗?怎么上面的label和imageView的颜色怎么没改呢,这个问题呢,其实很简单,我们可以通过重写tintColorDidChange这个方法来监测tintColor的变化,当self.View的tintColor颜色改变时,可以设置label字体的颜色。imageView的颜色没改的原因是我们没有设置图片的imageWithRenderingMode属性为AlwaysTemplate





















 7427
7427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








