html5--5-15 绘制阴影
实例




1
2
3
4
5
无标题文档6
7
8
9
10
11
12
13
14
Document15
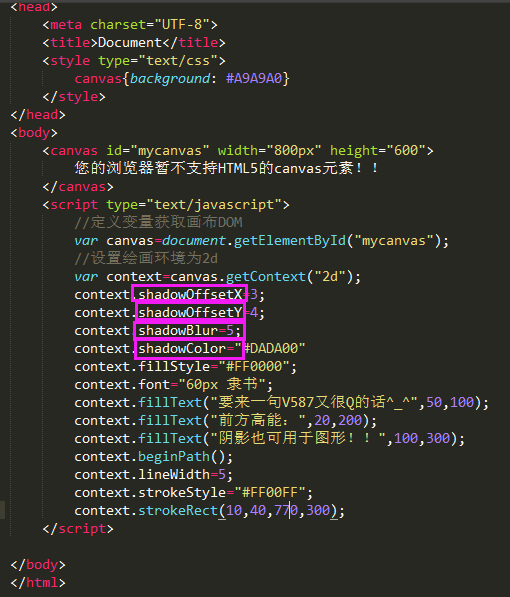
16 canvas{background:#A9A9A0}
17
18
19
20
21 您的浏览器暂不支持HTML5的canvas元素!!22
23
24 //定义变量获取画布DOM
25 varcanvas=document.getElementById("mycanvas");26 //设置绘画环境为2d
27 varcontext=canvas.getContext("2d");28 context.shadowOffsetX=3;29 context.shadowOffsetY=4;30 context.shadowBlur=5;31 context.shadowColor="#DADA00"
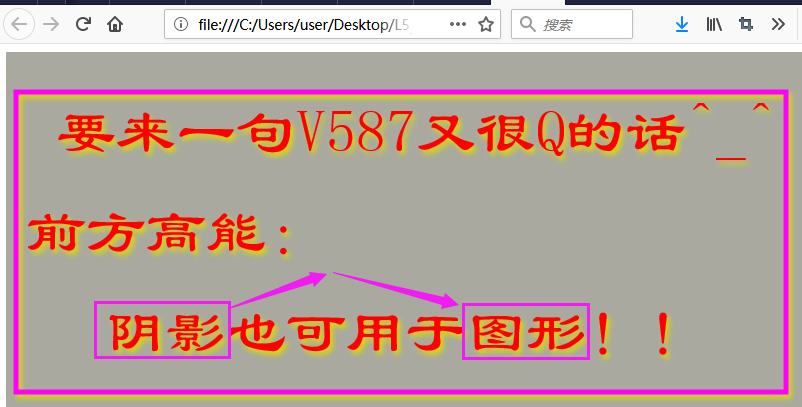
32 context.fillStyle="#FF0000";33 context.font="60px 隶书";34 context.fillText("要来一句V587又很Q的话^_^",50,100);35 context.fillText("前方高能:",20,200);36 context.fillText("阴影也可用于图形!!",100,300);37 context.beginPath();38 context.lineWidth=5;39 context.strokeStyle="#FF00FF";40 context.strokeRect(10,40,770,300);41
42
43
44






















 259
259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








