
研究 box-shadow 和 gradient 的初衷,
其实仅仅是为了把页面分隔符 hr 弄好看一点。
这就是 geek 们的思考方式,
为了一点点事情大动干戈,
不达目的誓不罢休。╮(╯_╰)╭
好吧,先上最终效果,文中直接插入 hr 后:
这就需要主题 CSS 中增加有关 hr 的代码一坨:
hr {border:none; margin-bottom:20px; height:10px; width:80%;
-webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px;
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIxMDAlIiB5Mj0iMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iIzFlNTc5OSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiM3ZGI5ZTgiIHN0b3Atb3BhY2l0eT0iMCIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(left, rgba(30,87,153,1) 0%, rgba(125,185,232,0) 100%);
background: -webkit-gradient(linear, left top, right top, color-stop(0%,rgba(30,87,153,1)), color-stop(100%,rgba(125,185,232,0)));
background: -webkit-linear-gradient(left, rgba(30,87,153,1) 0%,rgba(125,185,232,0) 100%);
background: -o-linear-gradient(left, rgba(30,87,153,1) 0%,rgba(125,185,232,0) 100%);
background: -ms-linear-gradient(left, rgba(30,87,153,1) 0%,rgba(125,185,232,0) 100%);
background: linear-gradient(left, rgba(30,87,153,1) 0%,rgba(125,185,232,0) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1e5799', endColorstr='#007db9e8',GradientType=1 ); }
让我们来看看这堆玩意儿。
第一行很简单,基本的显示控制;
第二行则是现在常见的边框圆角(border-radius)效果;
从第三行开始则是复杂的渐变(gradient)效果。

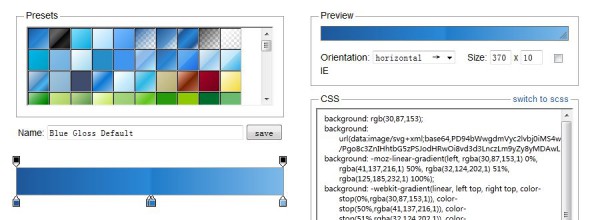
因为有了 Ultimate CSS Gradient Generator 的帮助,
我们能快速编写出各种类型的渐变效果。
需要注意的是,透明效果需要用 RGBA 的颜色编码,
常用的 HEX 则无法达到。
在考虑最终效果时,
图层阴影(box-shadow)则是另一选择。
下面是用 div 模拟的效果:
CSS 代码如下,其中第二行为 box-shadow 相关:
div#boxshadowtest {width: 100%; height: 10px; border:1px solid; margin-bottom:20px;
-webkit-box-shadow: 5px 5px 5px #193c74;-moz-box-shadow: 5px 5px 5px #193c74;box-shadow: 5px 5px 5px #193c74;}
相比渐变(gradient),
图层阴影(box-shadow)的应用面显然更广,
而且代码更为简单。
同时,利用 CSS3 Generator 中提供的工具,
也能方便地写出理想的代码。
具体的代码分析就不提了,
CSS3 定义都相当直观,
何况也有诸多便捷工具的辅助。
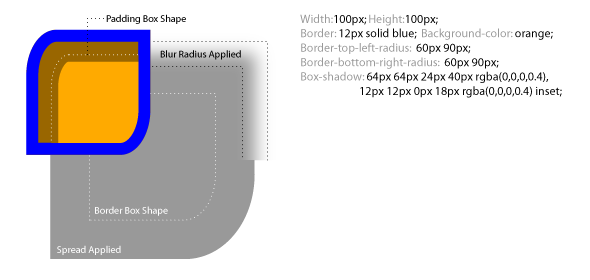
本文的主题图则是 CSS3 中边框和阴影分布、模糊的示意图。
也算个一目了然的小工具。





















 270
270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








