首先,这些都是dom节点的属性。
高宽属性:
clientHeight:html元素不含border的高度。
对于box-sizing不同的情况,有些地方需要注意一下。
当box-sizing为content-box的时候,clientHeight实际上相当于height+padding。当box-sizing 为border-box的时候,clientHeight实际上为height-border
offsetHeight:html元素里包含border的高度。
scrollHeight:内元素的margin+border+padding+内容。
定位属性:
clientTop:border的宽度。
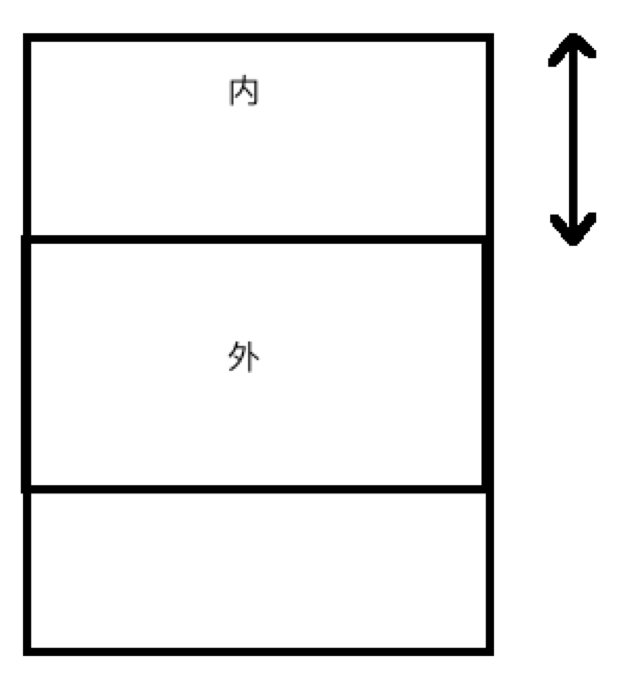
scrollTop:滚动了的高度。如下图(外元素上下滚动)

offsetTop:到上一个有定位的元素的距离。上一个是指上层节点,有定位指的是有position属性.





















 497
497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








