搞清clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop
document.body.clientHeight:网页可见区域高
document.body.scrollHeight: 网页正文全文高
document.body.offsetHeight:网页可见区域高(包括边线border高)
document.body.scrollTop:网页被卷去的高
window.screen.height: 屏幕分辨率高
每个HTML元素都具有 clientHeight 、offsetHeight 、scrollHeight、 offsetTop、 scrollTop 这5个和元素
高度、滚动、位置相关的属性,单凭单词很难搞清楚分别代表什么意思之间有什么区别。通过阅读它们的文档总结
出规律如下:
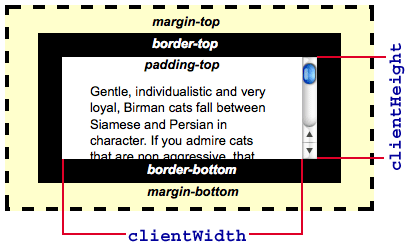
1)、clientHeight 和 offsetHeight属性和元素的滚动、位置没有关系它代表元素的高度,其中:
clientHeight:包括padding但不包括border、水平滚动条、margin的元素的高度。对于inline的元素这个属
性一直是0,单位px,只读元素。

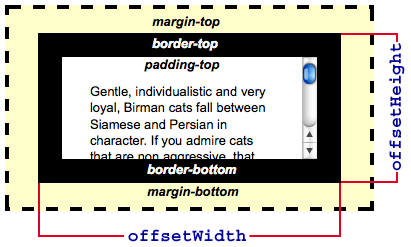
offsetHeight:包括padding、border、水平滚动条,但不包括margin的元素的高度。对于inline的元素这个
属性一直是0,单位px,只读元素。

接下来讨论出现有滚动条时的情况:
当本元素的子元素比本元素高且overflow=scroll时,本元素会scroll,这时:
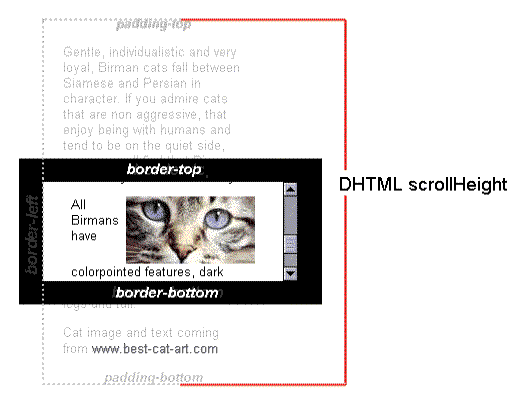
2)、scrollHeight: 因为子元素比父元素高,父元素不想被子元素撑的一样高就显示出了滚动条,在滚动的过程中本
元素有部分被隐藏了,scrollHeight代表包括当前不可见部分的元素的高度。而可见部分的高度其实就是
clientHeight,也就是scrollHeight>=clientHeight恒成立。在有滚动条时讨论scrollHeight才有意义,在
没有滚动条时scrollHeight==clientHeight恒成立。单位px,只读元素。

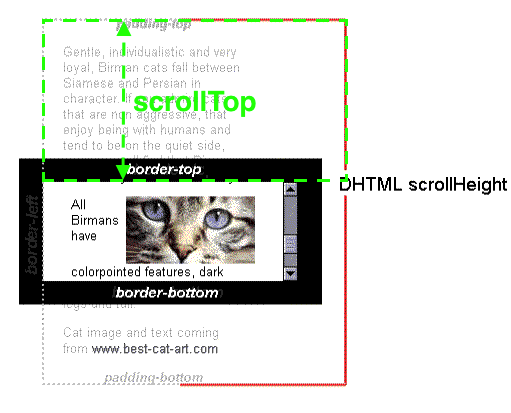
3)、scrollTop: 代表在有滚动条时,滚动条向下滚动的距离也就是元素顶部被遮住部分的高度。在没有滚动条
时scrollTop==0恒成立。单位px,可读可设置。
offsetTop: 当前元素顶部距离最近父元素顶部的距离,和有没有滚动条没有关系。单位px,只读元素。

4)、offsetTop: 当前元素顶部距离最近父元素顶部的距离,和有没有滚动条没有关系。单位px,只读元素。

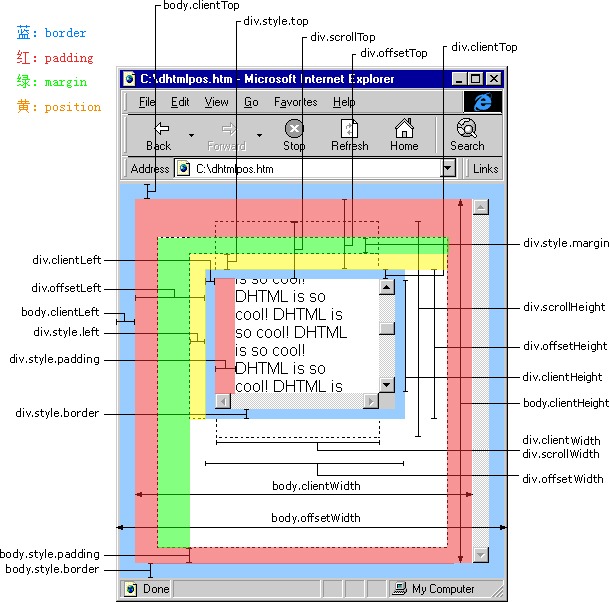
当要做一些与位置相关的插件或效果的时候,像top、clientTop、scrollTop、offsetTop、scrollHeight、
clientHeight、offsetParent。。。看到这么多单词,而且长得那么像,是不是懵X了!

第一次看到这图,说实话有点被吓到。。。
===========================================================
**1)offsetParent:**该属性返回一个对象的引用,这个对象是距离调用offsetParent的元素最近的(在包含层次中
最靠近的),已进行过CSS定位的容器元素。 如果这个容器元素未进行CSS定位, 则offsetParent属性的取值为
body元素的引用。 当容器元素的style.display 被设置为 "none"时(译注:IE和Opera除外),offsetParent属性
返回 null。
**2) top:**该属性一般对用过css定位的元素有效(position为“static”时为auto,不产生效果),定义了一个top属
性有效的元素(即定位元素)的上外边距边界与其包含块上边界之间的偏移。
**3)clientTop:**元素上边框的厚度,当没有指定边框厚底时,一般为0。
**4)scrollTop:**位于对象最顶端和窗口中可见内容的最顶端之间的距离,简单地说就是滚动后被隐藏的高度。
**5)offsetTop:**获取对象相对于由offsetParent属性指定的父坐标(css定位的元素或body元素)距离顶端的高度。
**6)clientHeight:**内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一
个工具条以下到状态栏以上的这个区域,与页面内容无关。
**7)scrollHeight:**IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。FF 认为
scrollHeight 是网页内容高度,不过最小值是 clientHeight。
**8)offsetHeight:**获取对象相对于由offsetParent属性指定的父坐标(css定位的元素或body元素)的高度。IE、
Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。FF 认为 offsetHeight 是网页内容实际高度,可以小
于 clientHeight。offsetHeight在新版本的FF和IE中是一样的,表示网页的高度,与滚动条无关,chrome中不包
括滚动条。
*诸如left、clientLeft、offsetLeft、clientWidth、scrollWidth等,和top、height类似,不再赘述。
============================================================
**9)clientX、clientY:**相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条。
IE事件和标准事件都定义了这2个属性。
**10)pageX、pageY:**类似于event.clientX、event.clientY,但它们使用的是文档坐标而非窗口坐标。这2个属性
不是标准属性,但得到了广泛支持。IE事件中没有这2个属性。
**11)offsetX、offsetY:**相对于事件源元素(target或srcElement)的X,Y坐标,只有IE事件有这2个属性,标准事
件没有对应的属性。
**12)screenX、screenY:**相对于用户显示器屏幕左上角的X,Y坐标。标准事件和IE事件都定义了这2个属性





















 6966
6966











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








