BOM的核心对象是window,它表示浏览器的一个实例。
在浏览器中,window对象是(1)通过JavaScript访问浏览器窗口的一个接口
(2)ECMAScript规定的Global对象
1、全局作用域
ECMA-266定义了对象:内置对象(例如Object、Array、String、Function)及单体内置对象(Global(全局)对象和Math)
事实上没有全局变量和全局函数;所有在全局作用域中定义的属性和函数,都是Global对象的属性。此外,所有原生引用类型的构造函数(像Object、Function),也都是Global的属性。所有引用类型默认都继承了Object。
web浏览器都是将这个全局对象(Global)作为window对象的一部分加以实现的,因此,在全局作用域中声明的变量和函数就都会成了window对象的属性和方法。
2、窗口关系及框架
如果页面中包含框架,则每个框架都有自己的window对象,保存在frames集合(数值索引从0开始,从左到右,从上到下)中。每个Window对象都有一个name属性,其中包含框架的名称。
top对象始终指向最高(最外)层的框架,也就是浏览器窗口。
对于一个在框架中编写的任何代码来说,window对象指向的都是那个框架的特定实例,而非最高层的框架。
parent对象始终指向当前框架的直接上层框架。
3、窗口大小
Firefox:window.innerWidth和window.innerHeight:页面视图区大小;
window.outerWidth和window.outerHeight:浏览器窗口本身的尺寸。
Chrome:上面四个值相同,都是视口(viewport)大小。
对于移动设备,window.innerWidth和window.innerHeight保存着可见视口,也就是屏幕上可见页面区域的大小。移动IE浏览器不支持这些属性,但可以通过document.documentElement.clientWidth和document.documentElement.clientHeight。
4、导航和打开窗口
window.open("要加载的url","窗口目标","一个特性字符串","一个表示新页面是否取代浏览器历史记录中当前加载页面的布尔值"),返回一个指向新窗口的引用。
第二个参数可以是_blank、_parent、_top、_self 或者已有的窗口或框架的名称,如果没有是该名称的窗口或框架,就会创建一个新窗口并命名为该名称。
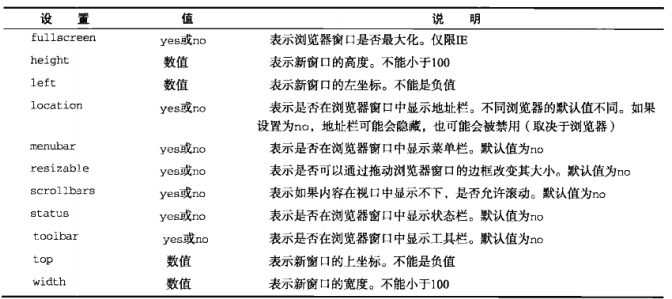
第三个参数:字符串用逗号分隔

检查弹出窗口是否被屏蔽:
var blocked = false; try{ var w = window.open('http://www.baidu.com','framename','height=400,width=400,top=10,left=10'); if(w == null){ blocked = true; } } catch(ex){ blocked = true; } if(blocked){ alert('the popup was locked'); }
5、间歇调用和超时调用
JavaScript是单线程语言。
超时调用:window对象的setTimeout()方法。第一个参数可以是字符串也可以是函数,但是不建议传字符串,因为可能导致性能损失。第二个表示等待多长时间的毫秒数。
//1s后弹出警告,timeoutId是计划执行代码的唯一标识 var timeoutId = setTimeout(function(){ alert('Hello world'); }, 1000); //取消超时调用 clearTimeout(timeoutId);
间歇调用:setInterval(),按指定时间间隔重复执行代码。
var intervalId = setInterval(function(){ alert("hello world"); },2000); //取消间歇调用 clearInterval(intervalId);
用超时调用实现间歇调用:
var num = 0; var max = 10; function increaseNum(){ num++; if(num < max){ setTimeout(increaseNum,500); }else{ alert('Done'); } } setTimeout(increaseNum,500);
6、系统对话框
alert()、confirm()、prompt()
var num =0; function f(){ var result = prompt('what is your name'); if(result !== null){ if(confirm('name is '+result+'?')){ alert('Yes'); }else{ f(); } } } f();





















 1604
1604











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








