变量可以使用短名称(比如 x 和 y),也可以使用描述性更好的名称(比如 age, sum, totalvolume)。
- 变量必须以字母开头
- 变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
- 变量名称对大小写敏感(y 和 Y 是不同的变量)
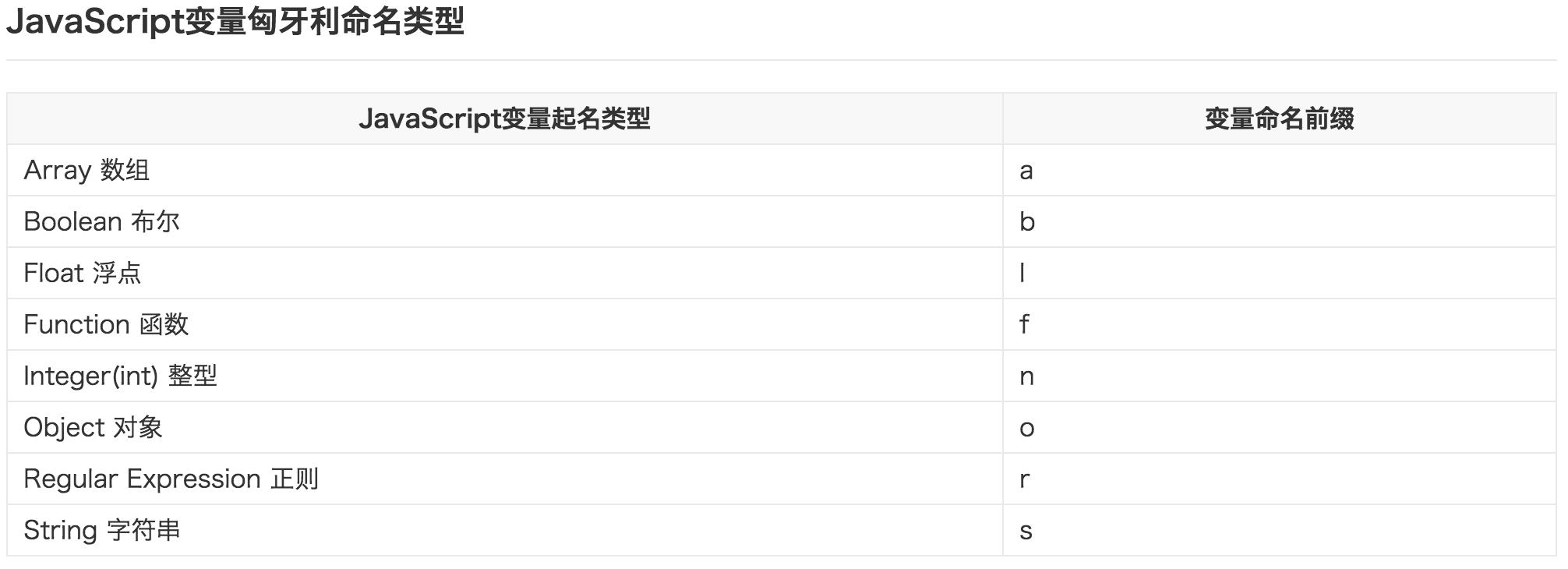
匈牙利命名法语法: 变量名=类型+对象描述

var
aName = [
'zhangsan'
,
'lizi'
,
'zhaowu'
];
//Array 数组
var
oBtn = window.document.getElementById(
'btn'
);
//Object 对象
function
fnName(){};
//Function 函数
var
nAge = 25;
//Integer(int) 整型
var
sWebURL=
"www.taobaocom"
;
//String 字符串
var ClassName = function(){ //类名 var _FieldName = "Test Field"; //私有变量 this.PropertyName = "Test Property Name"; //属性 var functionName = function(){ //私有方法 return ""; } this.PublicFunctionName = function(pTestName){//公有方法,pTestName:参数 var condition = "condition"; //局部变量 }






















 509
509











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








