图文混排的操作经常是用于以下几类软件:
1.新闻类软件;
2.社交类软件;
3.教育类软件.
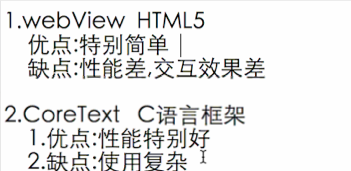
实现图文混排有以下几种方式 :


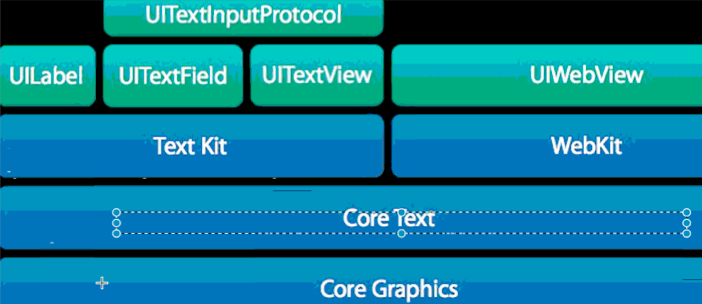
下面是以第三种方式实现简单的使用操作 :

代码如下 :
//
// ViewController.m
// Text Kit的使用
//
// Created by mac1 on 15/10/13.
// Copyright (c) 2015年 www.iphonetrain.com. All rights reserved.
//
#import "ViewController.h"
#import "ImgTextAttachment.h"
@interface ViewController ()<UITextViewDelegate>
@end
//NSAttributedString.h 中文本属性key的说明
/*
NSFontAttributeName 设置字体属性,默认值:字体:Helvetica(Neue) 字号:12
NSForegroundColorAttributeNam 设置字体颜色,取值为 UIColor对象,默认值为黑色
NSBackgroundColorAttributeName 设置字体所在区域背景颜色,取值为 UIColor对象,默认值为nil, 透明色
NSLigatureAttributeName 设置连体属性,取值为NSNumber 对象(整数),0 表示没有连体字符,1 表示使用默认的连体字符
NSKernAttributeName 设定字符间距,取值为 NSNumber 对象(整数),正值间距加宽,负值间距变窄
NSStrikethroughStyleAttributeName 设置删除线,取值为 NSNumber 对象(整数)
NSStrikethroughColorAttributeName 设置删除线颜色,取值为 UIColor 对象,默认值为黑色
NSUnderlineStyleAttributeName 设置下划线,取值为 NSNumber 对象(整数),枚举常量 NSUnderlineStyle中的值,与删除线类似
NSUnderlineColorAttributeName 设置下划线颜色,取值为 UIColor 对象,默认值为黑色
NSStrokeWidthAttributeName 设置笔画宽度,取值为 NSNumber 对象(整数),负值填充效果,正值中空效果
NSStrokeColorAttributeName 填充部分颜色,不是字体颜色,取值为 UIColor 对象
NSShadowAttributeName 设置阴影属性,取值为 NSShadow 对象
NSTextEffectAttributeName 设置文本特殊效果,取值为 NSString 对象,目前只有图版印刷效果可用:
NSBaselineOffsetAttributeName 设置基线偏移值,取值为 NSNumber (float),正值上偏,负值下偏
NSObliquenessAttributeName 设置字形倾斜度,取值为 NSNumber (float),正值右倾,负值左倾
NSExpansionAttributeName 设置文本横向拉伸属性,取值为 NSNumber (float),正值横向拉伸文本,负值横向压缩文本
NSWritingDirectionAttributeName 设置文字书写方向,从左向右书写或者从右向左书写
NSVerticalGlyphFormAttributeName 设置文字排版方向,取值为 NSNumber 对象(整数),0 表示横排文本,1 表示竖排文本
NSLinkAttributeName 设置链接属性,点击后调用浏览器打开指定URL地址
NSAttachmentAttributeName 设置文本附件,取值为NSTextAttachment对象,常用于文字图片混排
NSParagraphStyleAttributeName 设置文本段落排版格式,取值为 NSParagraphStyle 对象
*/
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
/*
//属性文本
NSAttributedString 可以给文本,设置颜色,字体,背景颜色,.....
NSMutableAttributedString 可以动态的添加属性
*/
/*
NSString *text = @"Copyright (c) 2015年 www.iphonetrain.com. All rights reserved.Copyright (c) 2015年 www.iphonetrain.com. All rights reserved.";
UITextView *textView = [[UITextView alloc]initWithFrame:CGRectMake(0, 50, 320, 300)];
[self.view addSubview:textView];
// textView.text = text;
//创建属性文本
//NSAttributedString 父类
NSMutableAttributedString *str = [[NSMutableAttributedString alloc]initWithString:text];
NSString *str1 = @"2015";
NSRange range = [text rangeOfString:str1];
//给文本设置字体
[str addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:20] range:range];
//将设置的文本信息显示
[textView setAttributedText:str];
*/
}
//行数
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return 5;
}
//创建单元格
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
UITextView *textView = [[UITextView alloc] initWithFrame:CGRectMake(0, 20, 320, 80)];
//设置代理,监听textView相关事件
textView.delegate = self;
//禁止textView的编辑模式
textView.editable = NO;
textView.backgroundColor = [UIColor greenColor];
NSString *text = @"Copyright (c) 2015年 wxhl. All rights reserved.Copyright (c) 2015年 wxhl. All rights reserved";
UITableViewCell *cell = [[UITableViewCell alloc] init];
//将textView加到单元格
[cell.contentView addSubview:textView];
if (indexPath.row == 0) {
NSMutableAttributedString *attString =[[NSMutableAttributedString alloc]initWithString:text];
//添加属性的文字
NSString *str = @"wxhl";
//查找str的位置
NSRange range = [text rangeOfString:str];
//1.设置文字的大小
[attString addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:30] range:range];
//2.设置字体的颜色
[attString addAttribute:NSForegroundColorAttributeName value:[UIColor redColor] range:range];
//3.设置字体的背景颜色
[attString addAttribute:NSBackgroundColorAttributeName value:[UIColor greenColor] range:range];
//4.设置超链接
NSString *str1 = @"2015";
NSURL *url = [NSURL URLWithString:@"http://www.baidu.com"];
[attString addAttribute:NSLinkAttributeName value:url range:[text rangeOfString:str1]];
//将属性文本交给textView显示
textView.attributedText = attString;
//5.设置超链接属性
textView.linkTextAttributes = @{
NSForegroundColorAttributeName :[UIColor redColor],
NSUnderlineStyleAttributeName:
@3,
};
}
else if (indexPath.row == 1){
//不可变的属性文本
NSAttributedString *att = [[NSAttributedString alloc] initWithString:text attributes:@{NSUnderlineStyleAttributeName : @3 ,NSUnderlineColorAttributeName : [UIColor yellowColor], NSStrikethroughStyleAttributeName : @3,NSStrikethroughColorAttributeName : [UIColor redColor]}];
//将属性文本交给textView显示
textView.attributedText = att;
}
else if (indexPath.row == 2){
//1.创建文本属性
NSMutableAttributedString *matt = [[NSMutableAttributedString alloc] initWithString:text];
//2.创建子类化的附件对象 (需要子类化)
ImgTextAttachment *imgAttachment = [[ImgTextAttachment alloc]init];
//3.指定图片
imgAttachment.image = [UIImage imageNamed:@"001.png"];
//4.根据附件生成属性文本 (类方法创建)
NSAttributedString *attachment = [NSAttributedString attributedStringWithAttachment:imgAttachment];
//5.将根据附件生成的文本属性插入到matt中
[matt insertAttributedString:attachment atIndex:3];
//6.将属性文本交给textView显示
textView.attributedText = matt;
}
return cell;
}
//设置行高
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
return 100;
}
#pragma mark -UITextViewDelegate
//超链接被点击时调用的协议方法
- (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)URL inRange:(NSRange)characterRange{
//可以使用webView加载相应的页面
NSLog(@"url = %@",URL);
//是否要通过浏览器打开被点击的URL
return YES;
}
//附件被点击调用的方法
- (BOOL)textView:(UITextView *)textView shouldInteractWithTextAttachment:(NSTextAttachment *)textAttachment inRange:(NSRange)characterRange{
NSLog(@"附件被点击!");
return YES;
}
@end
//
// ImgTextAttachment.m
// Text Kit的使用
//
// Created by mac1 on 15/10/13.
// Copyright (c) 2015年 www.iphonetrain.com. All rights reserved.
//
#import "ImgTextAttachment.h"
@implementation ImgTextAttachment
//需要显示的图片大小
//实现NSTextAttachmentContainer协议中的方法
- (CGRect)attachmentBoundsForTextContainer:(NSTextContainer *)textContainer proposedLineFragment:(CGRect)lineFrag glyphPosition:(CGPoint)position characterIndex:(NSUInteger)charIndex{
return CGRectMake(0, 0, 30, 30);
}
@end





















 1382
1382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








