v-show和v-if的区别
- v-show通过CSS display控制显示和隐藏
- v-if组件真正的渲染和销毁,而不是显示和隐藏
为何在v-for中用key
- 必须用key,且不能是index和random
- diff算法中通过tag和key来判断,是否是sameNode
- 减少渲染次数,提升渲染性能
描述Vue组件生命周期(父子组件)
- 单组件生命周期图
- 父子组件生命周期关系
Vue组件如何通讯(常见)
- 父子组件props和this.$emit
- 自定义事件event.、off、event.$emit
- Vuex
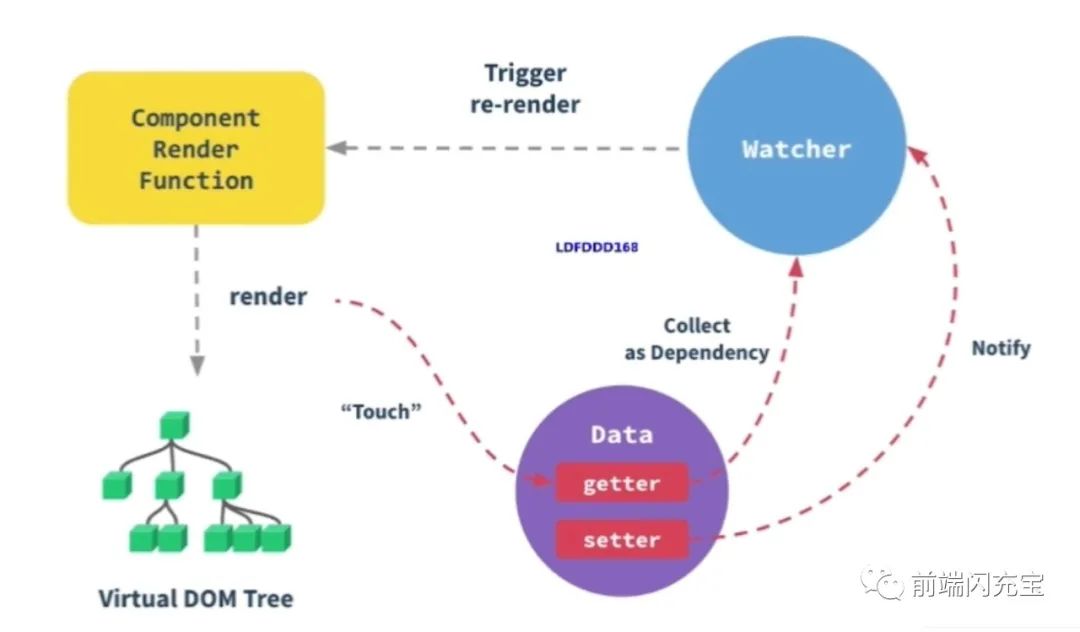
描述组件渲染和更新过程

双向数据绑定v-model的实现原理
- input元素的value = this.name
- 绑定input事件this.name = $event.target.value
- data更新触发re-render








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5759
5759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








