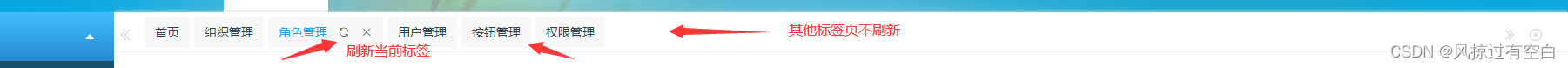
需求:路由标签页(白名单),刷新当前页面重新加载,别的路由不用刷新。
上图:
方法:(methods里)
refreshRoute(item,index) {//item是当前路由对象,index是点击的下标
let routedList = this.routedList.filter(item2 => item2.name != item.name)
this.$store.dispatch('changeRoutedListAction', routedList)
//以上是修改保存路由地址
let whileList = this.whileList.filter(item2 => item2 != item.name);
this.$store.dispatch('changeWhileListAction', whileList)
//以上是修改保存标签的白名单
if (item.name == this.$route.name) {
let temp = this.routedList[this.routedList.length - 1]
this.$router.push({
name: temp.name,
query: temp.query,
params: temp.params
})
}
//以上是先跳转一次(是为了处理路由当前路径跳转本身路径报错问题,router是不允许自己跳自己的)
//下面必须要弄个定时器
setTimeout(()=>{
this.$router.push({
name: item.name,
query: item.query,
params: item.params
})
//以上是跳转到当前路由,因为标签名字会在标签的最后一行,不在原来的位置。
//下面是处理好标签页还是在当前的位置(只要修改一下标签白名单的位置,路由地址不用处理)
setTimeout(()=>{
let deletedArr=routedList.splice(index) //已删除数组
let mergeArr= routedList.concat(item).concat(deletedArr) //合并数组
let prohibit=mergeArr.splice(mergeArr.length-1,1) //去掉最后一个数组(请勿删除let prohibit字段)
this.$store.dispatch('changeRoutedListAction', mergeArr)
// mergeArr就是标签的数组,我只是存VUEX
},10)
},0)
},
总结:百度搜的都是跳转新的页面再跳回来,连vue-element-admin也是一样的逻辑。我试过在我这项目不行,所以自己写了个方法。代码可能有还要优化的地方,大伙有建议的欢迎留言交流!!(附上vue-element-admin地址提供参考:*
https://panjiachen.github.io/vue-element-admin
*)
























 1187
1187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








