
【原型设计】实现电商类秒杀倒计时效果
思路分析:
时钟、分钟、秒钟的数字改变可以利用“文本改变时”事件来控制,而循环的状态可以利用“动态面板”来控制
准备工作:
① 时分秒 3个文本框
② 开始、暂停、重置 3个按钮
③ 动态面板 1个,并复制一个状态(即状态1,状态2)
直接实操:
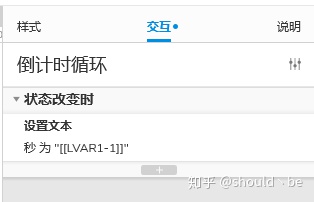
步骤一:给动态面板添加事件
状态改变时,设置文本,秒每次减1
备注:这里实现了秒钟的倒计时

步骤二:给秒添加事件
① 当秒的文本长度等于1时,在秒的文本前面加个0,例如08
② 当秒的文本小于0且分的文本大于1时,设置文本:分-1,秒为59
备注:这里实现了秒钟59到0的循环,和分钟的倒计时








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2739
2739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








