
日常绘制原型中,经常会用到倒计时的绘制场景,如秒杀倒计时,获取验证码倒计时等,那么如何实现倒计时的功能呢,其实很简单,以下就以获取验证码为例给大家进行讲解


一、功能分析
1.1需要实现的功能如下
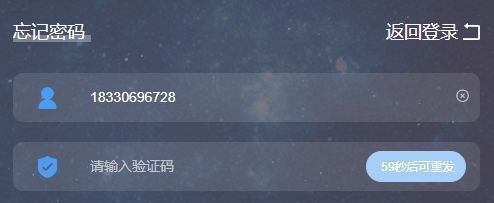
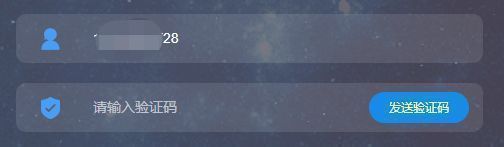
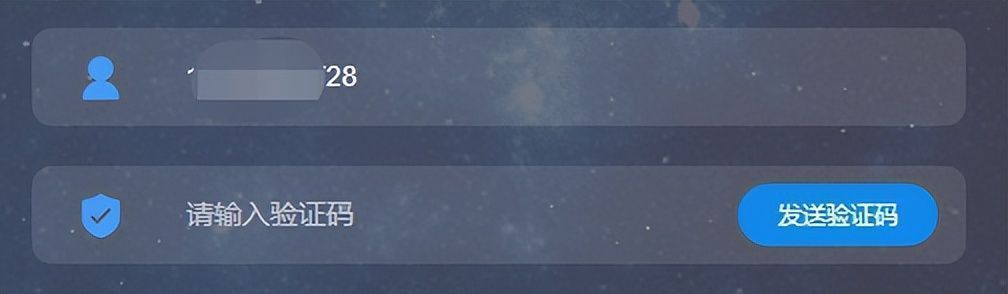
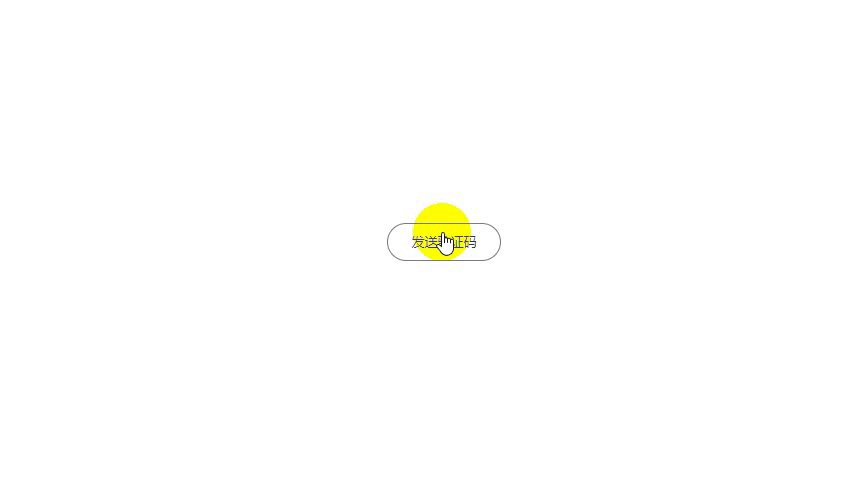
①默认展示发送验证码

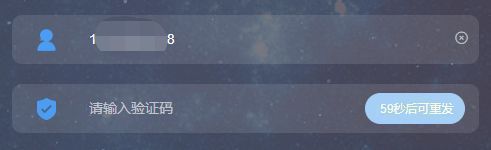
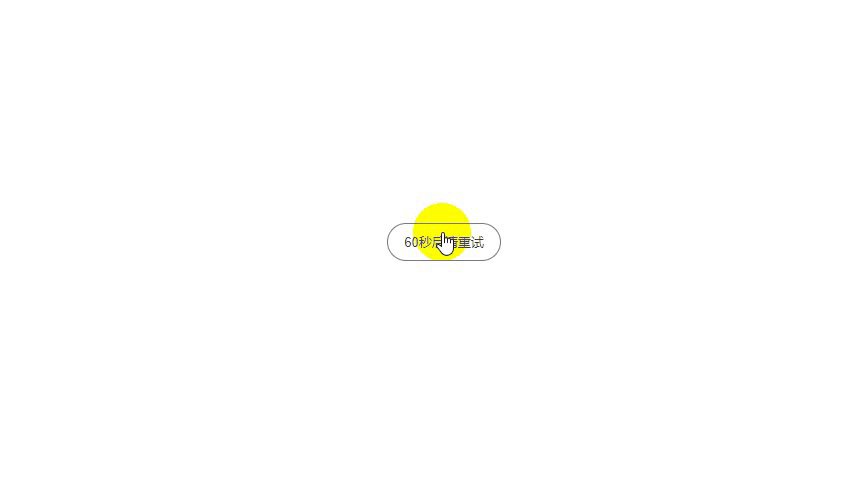
②点击发送验证码后,开始60秒倒计时,此时不允许点击

③60秒倒计时完成后,自动变为获取验证码

1.2实现原理如下
使用全局变量实现当前剩余描述的记录,全局变量我在这里就不过多的赘述了,大家有不清楚axure全局变量应用的,可以自己上网查一下,后续有时间我也会专门出专题给大家讲解。
二、原型绘制
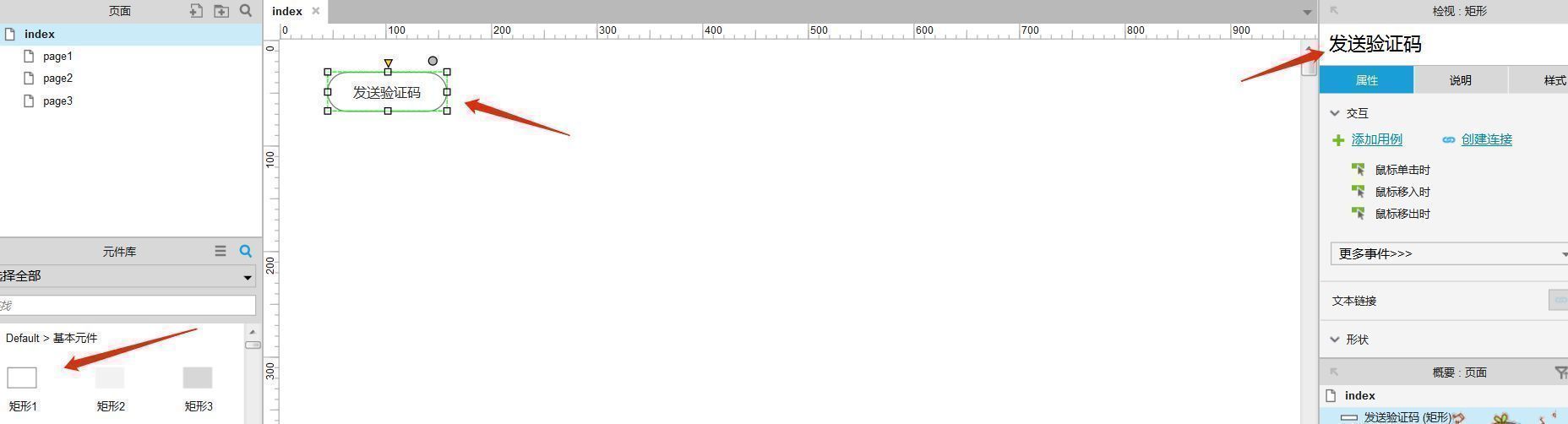
2.1拖入矩形,制作发送验证码按钮

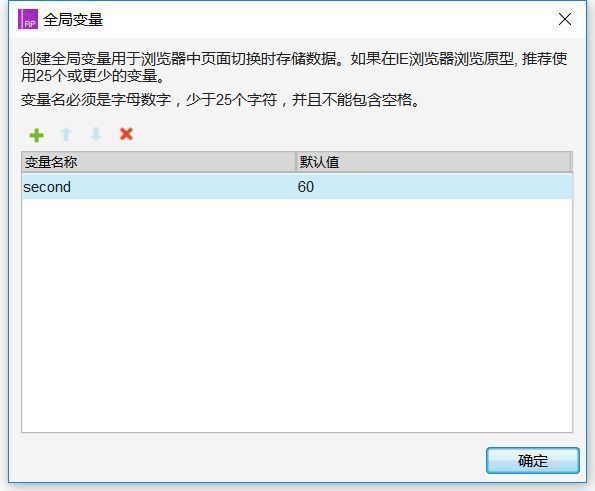
2.2添加全局变量,存储当前剩余秒数
点击顶部菜单项目-全局变量,新增全局变量second,默认为60

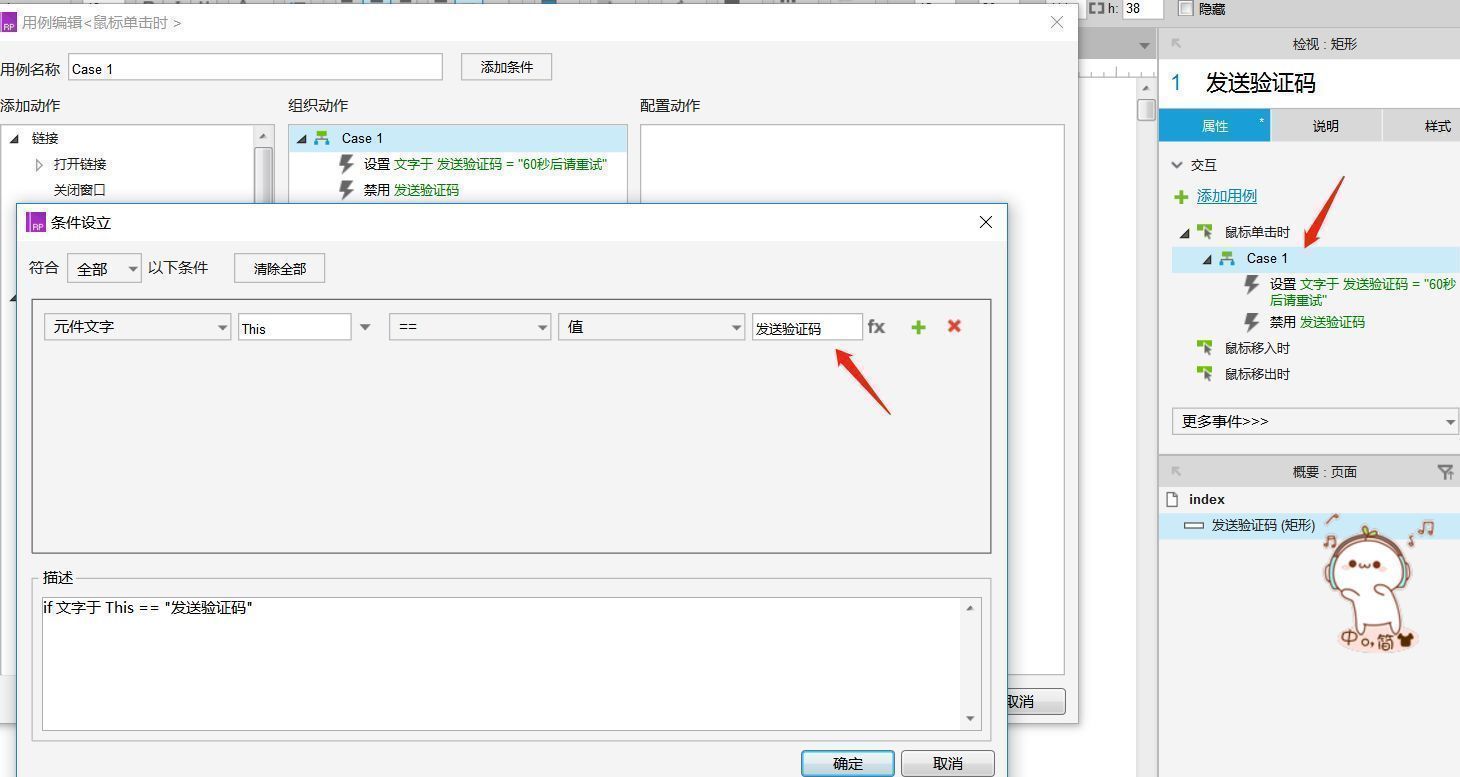
2.3为发送验证码按钮添加交互事件
添加鼠标单击时交互事件,条件为当元件文字等于发送验证码时,设置发送验证码按钮的文字内容为60秒后请重试,且禁用当前按钮,这样在倒计时时,按钮就是不可点击的效果了

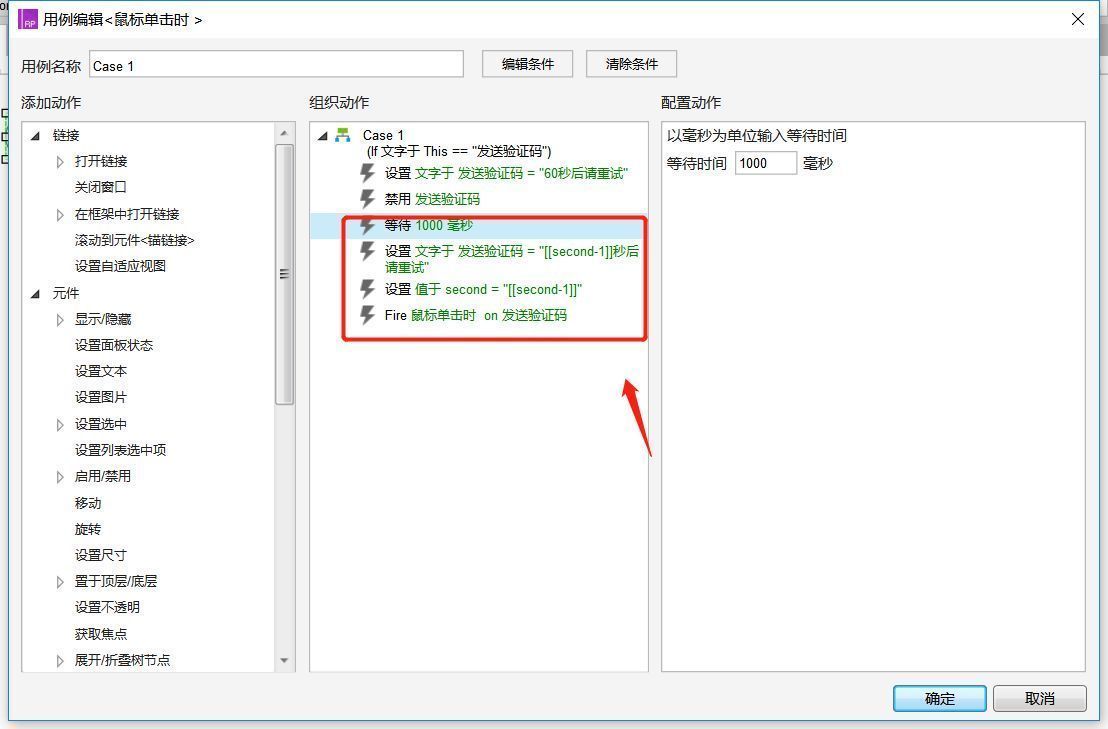
同时还需要添加等待1s后变为59秒后重试,同时继续出发鼠标点击时的交互事件

2.4添加倒计时过程中的交互事件
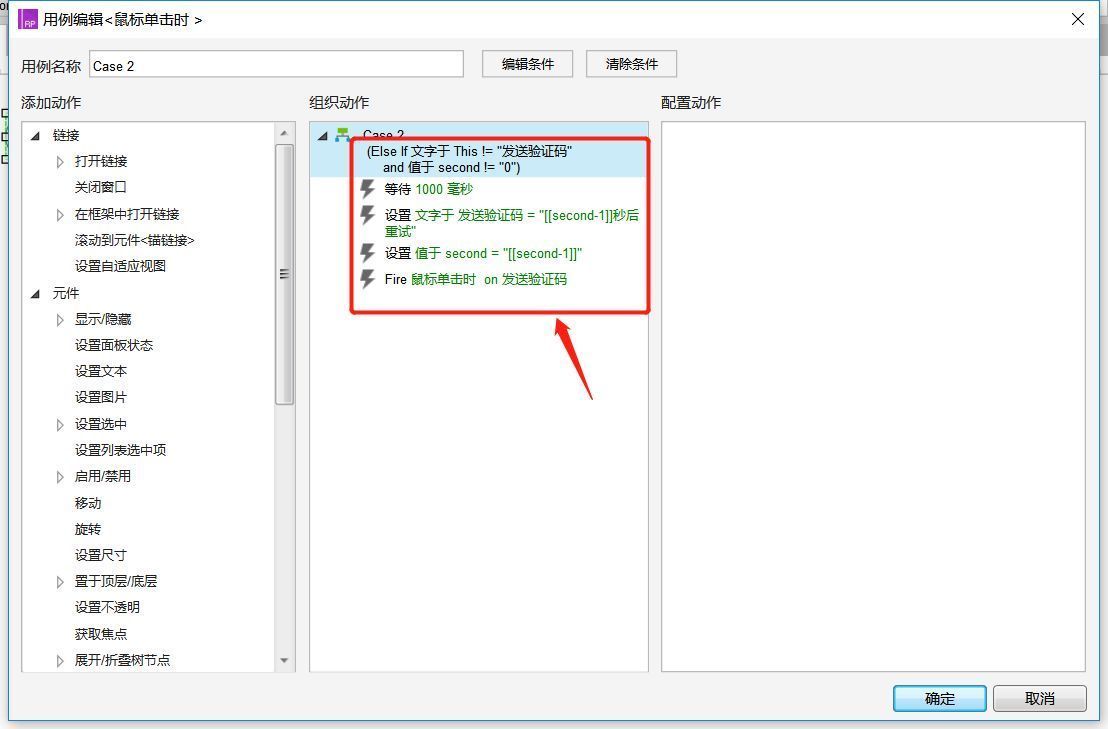
继续添加按钮点击时的第二个判断条件,当文字内容不等于发送验证码且全局变量不为0时,循环开始每隔一秒,全局变量减1,且更新控件文字

2.5添加当倒计时完毕时,重置为发送验证码
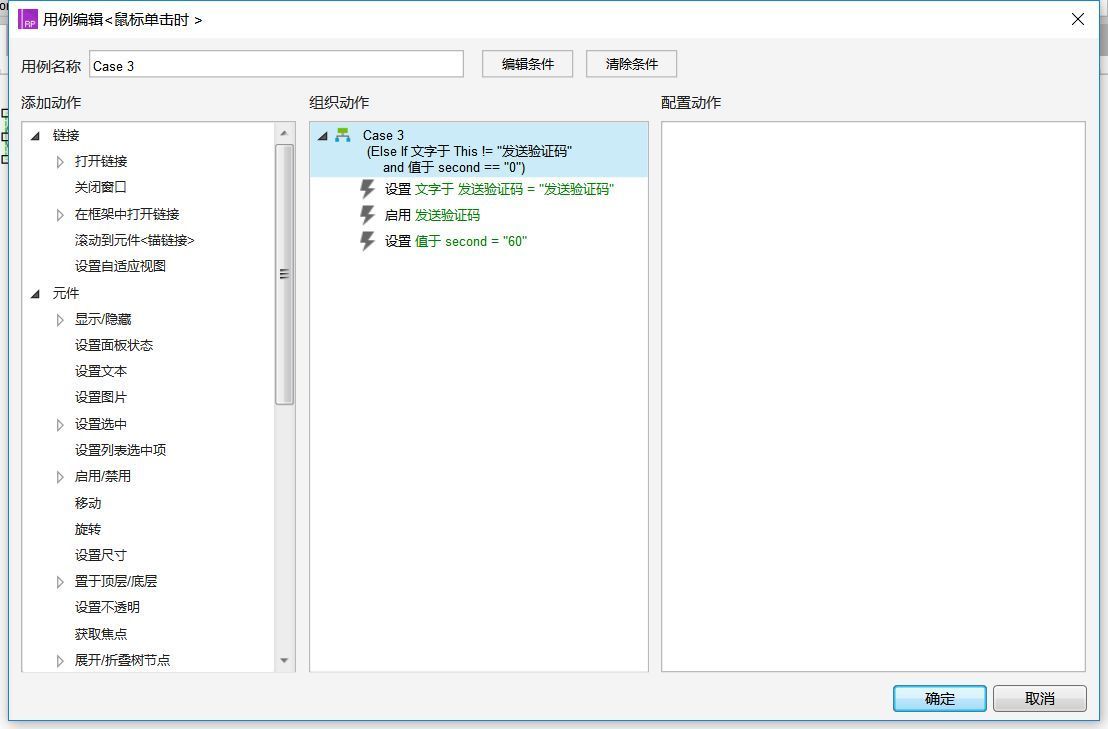
即当全局变量为0时的交互事件,添加鼠标单击时的第三个判断,当文字内容不等于发送验证码且全局变量为0时,重置按钮文字,且启用可点击,重新赋值全局变量为60秒

三、效果展示

























 2460
2460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










