摘要:
下文讲述html代码中input type=’text’时的相关属性简介说明,如下所示:
input type=’text’ 简介
当 input标签中 type=’text’时,代表此标签是一个单行文本输入框,单行文本框还包括一些属性,如下:
1.name:此属性必须设置,否则后台无法获取表单数据
2.id:此属性用于在DOM标识文本域的id编号,在DOM中,可使用document.getElementById获取DOM对象
3.value:设置value属性值,通常指我们看见的文本信息
4.size: 可视化宽度信息
5.maxlength:文本域中最大输入字符数量
6.placeholder(HTML5):属性值为提示信息,当未输入value值和未获取焦点时,我们所看见的文本域中的信息
7.required(HTML5):设置文本域内容是必填的
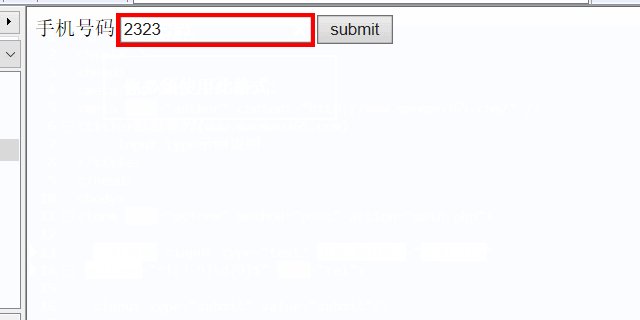
8.pattern(HTML5):设置验证文本域内容格式的正则表达式
9.list(HTML5):设置输入域的datalist
10.form(HTML5):设置输入域所属的一个或多个表单
11.autofocus(HTML5):设置在页面加载时,域自动地获得焦点
12.autocomplete(HTML5):设置文本域是否具有自动完成功能
13.readonly:设置文本域为只读
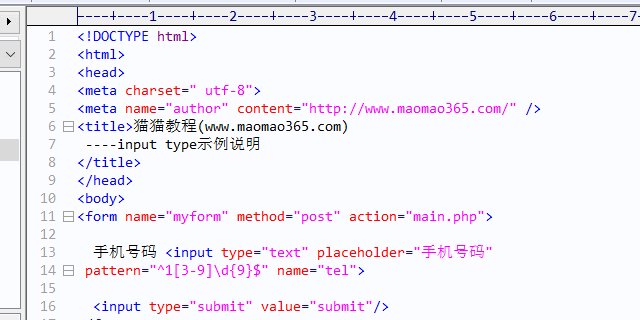
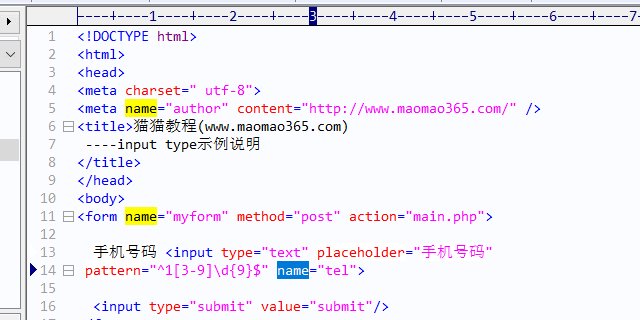
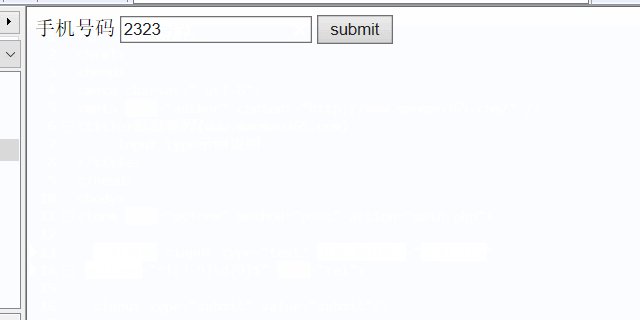
例:
设置一个电话号码录入域,及相关属性信息
猫猫教程(www.maomao365.com)----input type示例说明
手机号码

html_表单元素input_type_text单行文本输入框





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








