实例
Vue.js应用的创建很简单,通过构造函数 Vue 就可以创建一个 Vue 的根实例,并启动 Vue;
var app = new Vue({
//选项
});变量 app 就代表了这个 Vue 实例,事实上几乎所有的代码都是一个对象,用来写入 Vue 实例的选项内的。
首先,必不可少的一个选项就是el,el用于指定一个页面中己存在的DOM元素来挂载Vue 实例,它可以是 HTMLElement ,也可以是CSS选择器,比如:
<div id='app'></div>
var app =new Vue({
el: document.getElementByld('app') // 或者是'#app'
});一个 Vue 应用由一个通过 new Vue() 创建的根Vue实例,以及可选的嵌套的、可复用的组件树组成。
数据绑定
当一个 Vue 实例被创建时,它将 data 对象中的所有的属性加入到 Vue 的响应式系统中。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
建议所有会用到的数据都预先在data内声明,这样不至于将数据散落在业务逻辑中,难以维护。 Vue实例本身也代理了 data对象里的所有属性,所以可以这样访问:
var app = new Vue({
el: '#app',
data: {
a: 2
}
});
console.log(app.a); // 2除了显式地声明数据外,也可以指向一个己有的变量,并且它们之间默认建立了双向绑定,当修改其中任意一个时,另一个也会一起变化:
var myData = {
a: 1
};
var app =new Vue({
el: '#app',
data: myData
});
console.log(app.a) ; // 1
//修改属性,原数据也会随之修改
app.a = 2;
console.log(myData.a); // 2
//反之,修改原数据, Vue属性也会修改
myData.a = 3;
console.log(app.a); // 3生命周期
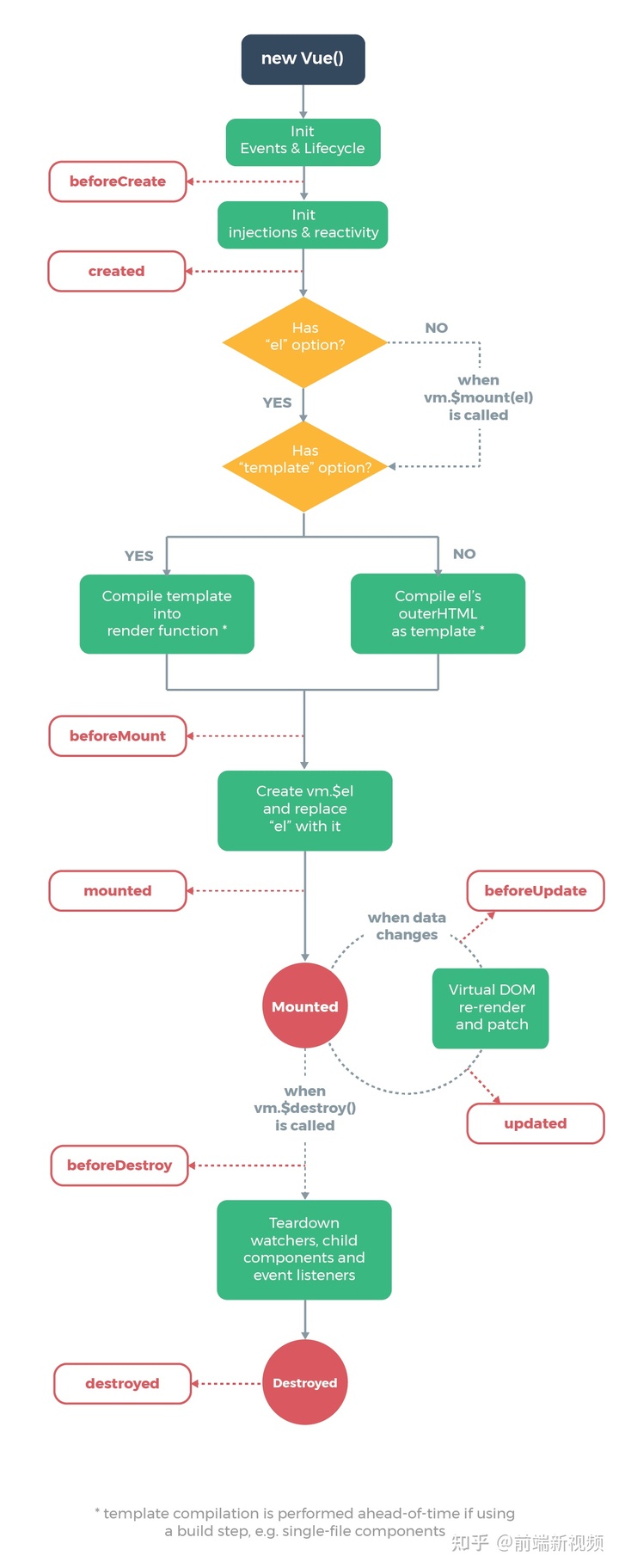
每个 Vue 实例创建时,都会经历一系列的初始化过程,同时也会调用相应的生命周期钩子, 我们可以利用这些钩子,在合适的时机执行我们的业务逻辑。

Vue的生命周期大致分为四个阶段:
beforeCreate(此时date、method和el均没有初始化,可以在此加载loading) created(此时date和method初始化完成,但是DOM节点并没有挂载,判断是否有el节点,如果有则编译template,如果没有则使用vm.$mount创建一个默认节点,此时可以在DOM渲染之前进行数据的初始化和method的自执行等)
beforeMount(编译模板,并且将此时在el上挂载一个虚拟的DOM节点) mounted(编译模板,且将真实的DOM节点挂载在el上)
beforeUpdate(在数据有更新时,进入此钩子函数,虚拟DOM被重新创建) updated(数据更新完成时,进入此钩子函数)
beforeDestory(组件销毁前调用,此时将组件上的watchers、子组件和事件都移除掉) destoryed(组件销毁后调用)
在创建时,父子组件的生命周期是: 父组件beforeCreated -> 父组件created -> 父组件beforeMounted -> 子组件beforeCreated -> 子组件created -> 子组件beforeMounted -> 子组件mounted -> 父组件mounted。
在销毁时,父子组件的生命周期是: 父组件beforeDestory -> 子组件beforeDestoryed -> 子组件destoryed -> 父组件destoryed
总之记住,父子组件的生命周期遵循:由外到内,再由内到外。 ```! 不要在选项属性或回调上使用箭头函数,vue会自动绑定this的上下文环境。
### 模版语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。
在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。
使用`双大括号(Mustache 语法)“{{}}”`是最基本的文本插值方法,它会自动将我们双向绑定的数据实时显示出来,Message: {{ msg }}
如果想显示`{{}}`标签,而不进行替换,使用v-pre即可跳过这个元素和它的子元素的编译过程,例如 :{{这里的内容是不会被编译的}}
在`{{}}`中,除了简单的绑定属性值外,还可以使用JavaScript表达式进行简单的运算、三元运算等,例如 :{{ number / 10 )) {{ isOK ? ’确定’ : ’取消’ }} {{ text.split(’,’).reverse().join(’,’) }}
通过使用 `v-once` 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上的其它数据绑定:这个将不会改变: {{ msg }}
如果你熟悉虚拟 DOM 并且偏爱 JavaScript 的原始力量,你也可以不用模板,直接写`渲染 (render) `函数,使用可选的 `JSX` 语法。
### 指令
**指令(Directives)** 是带有 `v-` 前缀的特殊特性。指令特性的值预期是单个 JavaScript 表达式 (v-for是例外情况)。指令的职责是当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
### 过滤器
Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:**双花括号插值**和 **v-bind 表达式**。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号指示:{{ message | capitalize }}
你可以在一个组件的选项中定义本地的过滤器:filters: { capitalize: function (value) { if (!value) return '' value = value.toString() return value.charAt(0).toUpperCase() + value.slice(1) } }
// 或者在创建 Vue 实例之前全局定义过滤器: Vue.filter('capitalize', function (value) { if (!value) return '' value = value.toString() return value.charAt(0).toUpperCase() + value.slice(1) })
过滤器可以串联:{{ message | filterA | filterB }}
过滤器是 JavaScript 函数,因此可以接收参数:{{ message | filterA('arg1', arg2) }} ``` 这里,filterA 被定义为接收三个参数的过滤器函数。其中message 的值作为第一个参数,普通字符串 'arg1' 作为第二个参数,表达式 arg2 的值作为第三个参数。





















 2174
2174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








