前些天一位江苏经贸的学弟跟我留言问了我这样一个问题:“用什么技术来实现一般网页上文件的上传和下载?是框架还是Java中的IO流”。我回复他说:“使用SpringMVC框架可以做到这一点,因为SpringMVC为文件的上传提供了直接的支持,但需要依赖Apache提供Commons FileUpload组件jar包。”鉴于这个问题,我上网也百度了一下,网上很多都是介绍的使用IO流来实现文件的上传和下载,也有说到框架的,但介绍的并不是很完整,今天小钱将和大家介绍使用SpringMVC框架来实现文件的上传和下载,本文将做一个项目案例来完整的使用SpringMVC框架实现文件的上传和下载。
文件上传
文件上传是项目开发中最常见的功能。为了能上传文件,必须将表单的method设置为POST,并将enctype设置为multipart/form-data。只有在这样的情况下,浏览器才会把用户选择的文件以二进制数据发送给服务器。
一旦设置了enctype为multipart/form-data,浏览器即会采用二进制流的方式来处理表单数据,而对于文件上传的处理则涉及在服务器端解析原始的HTTP响应。在2003年,Apache Software Foundation发布了开源的Commons FileUpload组件,其很快成为Servlet/JSP程序员上传文件的最佳选择。
Servlet3.0规范已经提供方法来处理文件上传,但这种上传需要在Servlet中完成。而SpringMVC则提供了更简单的封装。
SpringMVC为文件上传提供了直接的支持,这种支持是用即插即用的MultipartResolver实现的。SpringMVC使用Apache Commons FileUpload技术实现了一个MultipartResolver实现类:CommonsMultipartResolver。因此,SpringMVC的文件上传还需要依赖Apache Commons FileUpload的组件。
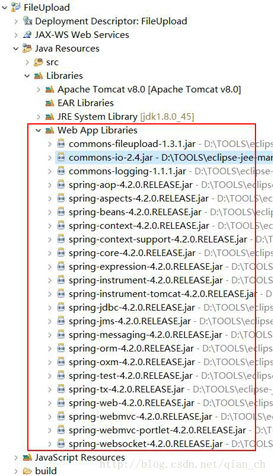
本项目作为测试案例,在此我就不创建Maven项目了,我直接创建的是一个Dynamic Web Project(动态的web项目),采用Tomcat 8作为web服务器,我们需要在项目中引入以下jar包,如下图:

下面我们在WebContent/WEB-INF下创建一个content文件夹,用于放文件的上传、下载等jsp文件,下面我们创建uploadForm.jsp文件,演示SpringMVC的文件上传:
pageEncoding="UTF-8"%>
文件上传文件上传
| 文件描述: | |
| 请选择文件: | |
负责上传文件的表单和一般表单有一些区别,负责上传文件的表单的编码类型必须是“multipart/form-data”。
我们再src下创建一个包“cn.edu.jseti.controller”,然后创建一个FileUploadController类,用于实现文件的上传和下载功能。以下是负责上传文件的表单功能代码:
//上传文件会自动绑定到MultipartFile中
@RequestMapping(value="/upload",method=RequestMethod.POST)
public String upload(HttpServletRequest request,
@RequestParam("description") String description,
@RequestParam("file") MultipartFile file) throws Exception {
System.out.println(description);
//如果文件不为空,写入上传路径
if(!file.isEmpty()) {
//上传文件路径
String path = request.getServletContext().getRealPath("/images/");
//上传文件名
String filename = file.getOriginalFilename();
File filepath = new File(path,filename);
//判断路径是否存在,如果不存在就创建一个
if (!filepath.getParentFile().exists()) {
filepath.getParentFile().mkdirs();
}
//将上传文件保存到一个目标文件当中
file.transferTo(new File(path + File.separator + filename));
return "success";
} else {
return "error";
}
}
SpringMVC会将上传的文件绑定到MultipartFile对象中。MultipartFile提供了获取上传文件内容、文件名等方法。通过transferTo()方法还可以将文件存储到硬件中,MultipartFile对象中的常用方法如下:
byte[] getBytes():获取文件数据
String getContentType[]:获取文件MIME类型,如image/jpeg等
InputStream getInputStream():获取文件流
String getName():获取表单中文件组件的名字
String getOriginalFilename():获取上传文件的原名
Long getSize():获取文件的字节大小,单位为byte
boolean isEmpty():是否有上传文件
void transferTo(File dest):将上传文件保存到一个目录文件中
SpringMVC上下文中默认没有装配MultipartResolver,因此默认情况下其不能处理文件上传工作。如果想使用spring的文件上传功能,则需要在上下文中配置MultipartResolver。在springmvc-config.xml进行配置文件如下:
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:p="http://www.springframework.org/schema/p"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-4.2.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-4.2.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-4.2.xsd">
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
/WEB-INF/content/
.jsp
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
10485760
UTF-8
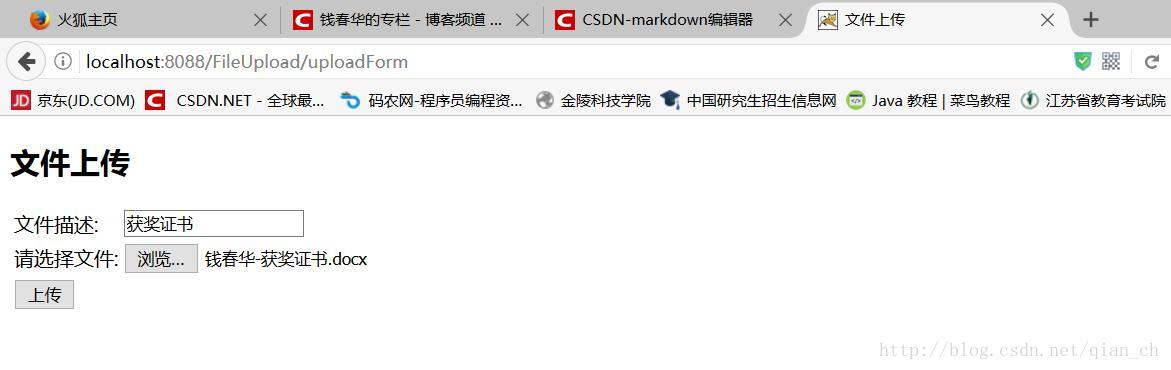
部署FileUpload这个Web应用,在浏览器中输入如下URL来测试应用: http://localhost:8088/FileUpload/uploadForm
输入文件描述信息并选择上传文件,如下图:

点上传按钮,这是已将上传的文件通过二进制保存到web服务器上去了,如下图:

使用对象接收上传文件
上面我们通过案例演示了SpringMVC上传文件,接下来,我们演示使用对象接收上传文件。
在实际项目的开发中,很多时候上传的文件会作为对象的属性被保存。SpringMVC的处理也非常的简单。
下面我们在content文件夹创建registerForm.jsp文件,演示接收文件上传:
pageEncoding="UTF-8"%>
用户注册用户注册
| 用户名: | |
| 请上传头像: | |
我们在src下面创建一个名叫“cn.edu.jseti.domain”包,然后再创建一个User类,必须要实现序列化接口,如下案例代码:
package cn.edu.jseti.domain;
import java.io.Serializable;
import org.springframework.web.multipart.MultipartFile;
/**
* 博客:http://blog.csdn.net/qian_ch
* @author Cody
* @version V1.0
*/
//域对象,实现序列化接口
public class User implements Serializable{
private String username;
private MultipartFile image;
public User() {
super();
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public MultipartFile getImage() {
return image;
}
public void setImage(MultipartFile image) {
this.image = image;
}
}
我们在刚才创建的FileUploadController类继续写用于接收文件的上传和下载功能。以下是负责接收文件的表单功能代码:
@RequestMapping(value="/register")
public String register(HttpServletRequest request,
@ModelAttribute User user,
Model model) throws Exception {
System.out.println(user.getUsername());
//如果文件不为空,写入上传路径
if(!user.getImage().isEmpty()) {
//上传文件路径
String path = request.getServletContext().getRealPath("/images/");
//上传文件名
String filename = user.getImage().getOriginalFilename();
File filepath = new File(path,filename);
//判断路径是否存在,如果不存在就创建一个
if (!filepath.getParentFile().exists()) {
filepath.getParentFile().mkdirs();
}
//将上传文件保存到一个目标文件当中
user.getImage().transferTo(new File(path + File.separator + filename));
//将用户添加到model
model.addAttribute("user", user);
return "userInfo";
} else {
return "error";
}
}
在content文件夹下创建userInfo.jsp文件,该页面主要是文件的下载页面,如下jsp代码:
pageEncoding="UTF-8"%>
文件下载文件下载
${requestScope.user.image.originalFilename }
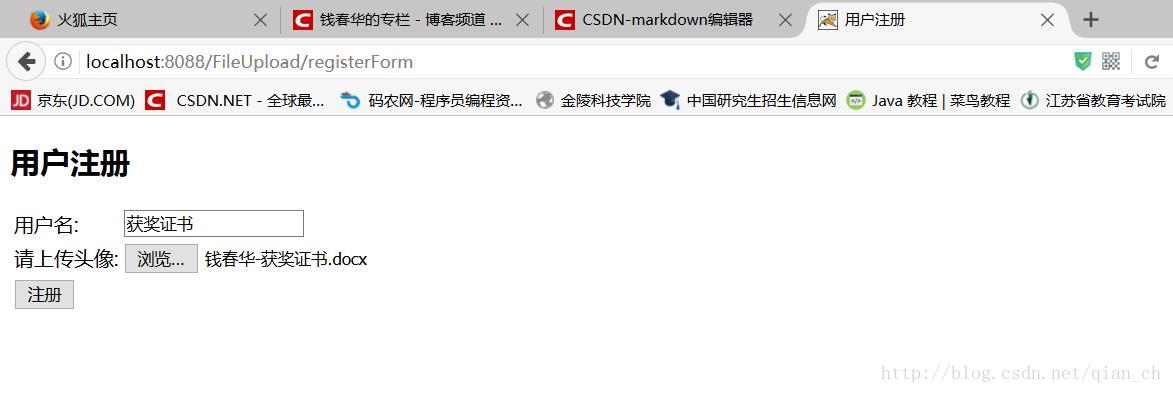
在浏览器中输入如下URL来测试应用: http://localhost:8088/FileUpload/registerForm
输入用户名并上传刚才上传的文件。如下图:

单击“注册”按钮上传文件,然后就会跳转到下载页面。如下图:

文件下载
上面我们通过案例演示了使用对象接收上传文件,接下来,我们演示SpringMVC的下载文件。
文件下载比较简单,直接在页面给出了一个超链接,该链接href的属性等于要下载文件的文件名,就可以实现文件下载了。但是如果该文件的文件名为中文文件名,在某些早起的浏览器上就会导致下载失败;如果使用最新的Firefox、Chrome、Opera、Safari则都可以正常下载文件名为中文的文件了。
SpringMVC提供了一个ResponseEntity类型,使用它可以很方便地定义返回的HttpHeaders和HttpStatus。以下代码演示文件的下载功能:
@RequestMapping(value="/download")
public ResponseEntity download(HttpServletRequest request,
@RequestParam("filename") String filename,
Model model)throws Exception {
//下载文件路径
String path = request.getServletContext().getRealPath("/images/");
File file = new File(path + File.separator + filename);
HttpHeaders headers = new HttpHeaders();
//下载显示的文件名,解决中文名称乱码问题
String downloadFielName = new String(filename.getBytes("UTF-8"),"iso-8859-1");
//通知浏览器以attachment(下载方式)打开图片
headers.setContentDispositionFormData("attachment", downloadFielName);
//application/octet-stream : 二进制流数据(最常见的文件下载)。
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
return new ResponseEntity(FileUtils.readFileToByteArray(file),
headers, HttpStatus.CREATED);
}
download处理方法接收页面传递的文件名filename后,使用Apache Commons FileUpload组件的FileUtils读取项目的上传文件,并将其构建成ResponseEntity对象返回客户端下载。
使用ResponseEntity对象,可以很方便的定义返回的HttpHeaders和HttpStatus。上面代码中的MediaType,代表的是Internet Media Type,即互联网媒体类型,也叫做MIME类型。在Http协议消息头中,使用Content-Type来表示具体请求中的媒体类型信息。HttpStatus类型代表的是Http协议中的状态。有关MediaType和HttpStatus类可以参考SpringMVC的API文档。
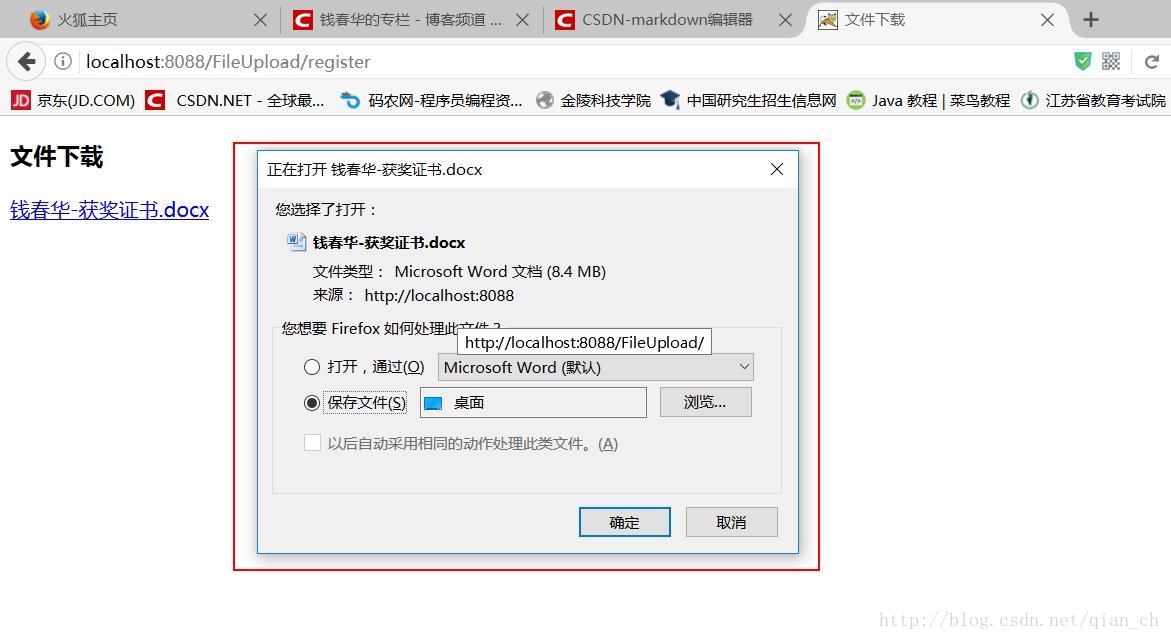
点击下载页面的超链接,显示文件正在下载,如下图所示:

单击“浏览”按钮,可以选择下载文件的保存路径,然后单击“确定”按钮,文件就会顺利的下载并保存。
本文中的一些功能案例代码和配置文件不是很完整,下面附上完整代码:
FileUploadController类完整的代码如下:
package cn.edu.jseti.controller;
import java.io.File;
import javax.servlet.http.HttpServletRequest;
import org.apache.commons.io.FileUtils;
import cn.edu.jseti.domain.User;
import org.springframework.http.HttpHeaders;
import org.springframework.http.HttpStatus;
import org.springframework.http.MediaType;
import org.springframework.http.ResponseEntity;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
/**
* @author Cody
* @version V1.0
*/
@Controller
public class FileUploadController {
@RequestMapping(value="/{formName}")
public String loginForm(@PathVariable String formName) {
// 动态跳转页面
return formName;
}
//上传文件会自动绑定到MultipartFile中
@RequestMapping(value="/upload",method=RequestMethod.POST)
public String upload(HttpServletRequest request,
@RequestParam("description") String description,
@RequestParam("file") MultipartFile file) throws Exception {
System.out.println(description);
//如果文件不为空,写入上传路径
if(!file.isEmpty()) {
//上传文件路径
String path = request.getServletContext().getRealPath("/images/");
//上传文件名
String filename = file.getOriginalFilename();
File filepath = new File(path,filename);
//判断路径是否存在,如果不存在就创建一个
if (!filepath.getParentFile().exists()) {
filepath.getParentFile().mkdirs();
}
//将上传文件保存到一个目标文件当中
file.transferTo(new File(path + File.separator + filename));
return "success";
} else {
return "error";
}
}
@RequestMapping(value="/register")
public String register(HttpServletRequest request,
@ModelAttribute User user,
Model model) throws Exception {
System.out.println(user.getUsername());
//如果文件不为空,写入上传路径
if(!user.getImage().isEmpty()) {
//上传文件路径
String path = request.getServletContext().getRealPath("/images/");
//上传文件名
String filename = user.getImage().getOriginalFilename();
File filepath = new File(path,filename);
//判断路径是否存在,如果不存在就创建一个
if (!filepath.getParentFile().exists()) {
filepath.getParentFile().mkdirs();
}
//将上传文件保存到一个目标文件当中
user.getImage().transferTo(new File(path + File.separator + filename));
//将用户添加到model
model.addAttribute("user", user);
return "userInfo";
} else {
return "error";
}
}
@RequestMapping(value="/download")
public ResponseEntity download(HttpServletRequest request,
@RequestParam("filename") String filename,
Model model)throws Exception {
//下载文件路径
String path = request.getServletContext().getRealPath("/images/");
File file = new File(path + File.separator + filename);
HttpHeaders headers = new HttpHeaders();
//下载显示的文件名,解决中文名称乱码问题
String downloadFielName = new String(filename.getBytes("UTF-8"),"iso-8859-1");
//通知浏览器以attachment(下载方式)打开图片
headers.setContentDispositionFormData("attachment", downloadFielName);
//application/octet-stream : 二进制流数据(最常见的文件下载)。
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
return new ResponseEntity(FileUtils.readFileToByteArray(file),
headers, HttpStatus.CREATED);
}
}
文件上传成功的jsp代码:
pageEncoding="UTF-8"%>
测试文件上传恭喜,您的上传文件成功!
文件上传失败的jsp代码:
测试文件上传上传文件失败!
web.xml的配置文件:
MultipartFileTest
springmvc
org.springframework.web.servlet.DispatcherServlet
contextConfigLocation
/WEB-INF/springmvc-config.xml
1
springmvc
/
characterEncodingFilter
org.springframework.web.filter.CharacterEncodingFilter
encoding
UTF-8
characterEncodingFilter
/*
OK,以上就是完整的使用SpringMVC框架实现了文件的上传和下载。本中所有的案例都是本人亲自测试,如有写的不对,欢迎朋友们留言一起交流,谢谢!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。





















 361
361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








