前言
该方法不仅适用于webstorm,还适用于Jetbrains家下的能写css所有的产品。比如:Phpstorm, PyCharm等等。
Jetbrains家产品真的是祸害了我,用的太顺手了。
VsCdoe好用不,我要说不好用,9102年的今天肯定很多人打我。vscode好用,但是细节不够好。
这一点开源的产品和收费产品还是有一点差距的。【其实这一点要说,我真的习惯jetbrains的快捷键了,以及他的一些细节,我都以及很习惯了。要换到其他编辑器/IDE不习惯也正常。只能说习惯的力量真的是巨大的。】
上午在用vscode+插件的方法用scss写css,然后下午换成webstorm,感觉一下又不一样了。
安装scss编译器
有两种方法,一种使用网上说的安装ruby,一种是利用node.js 的node-sass
在此我们使用node的方法来编译。
运行以上命令,安装node-sass【一定 加g 全局安装】
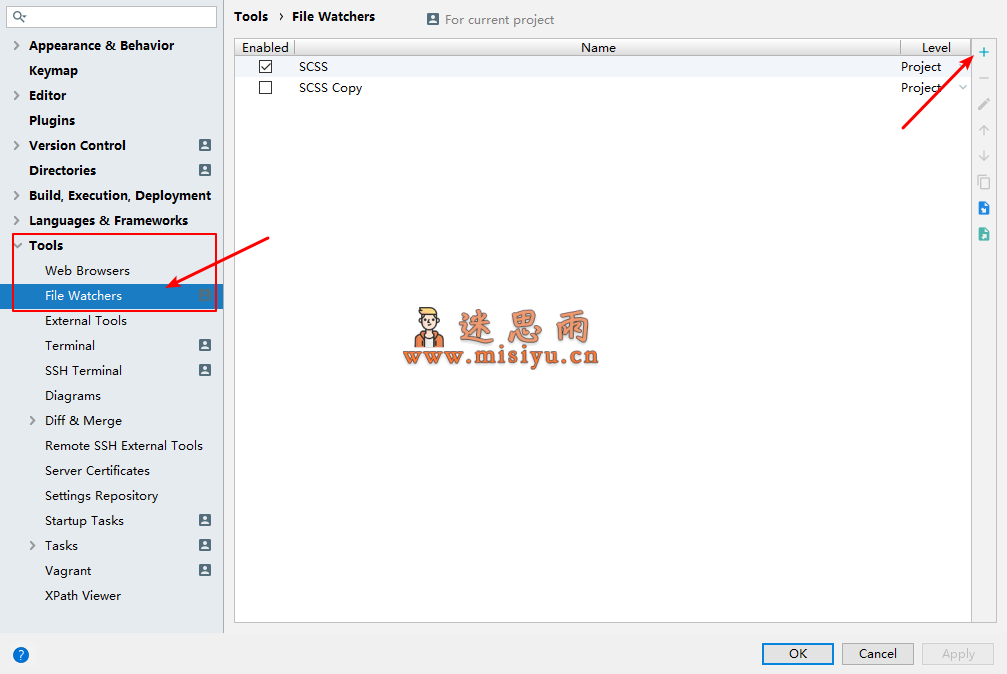
打开webstorm设置界面

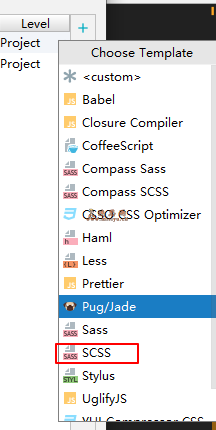
+scss文件的File Watchers

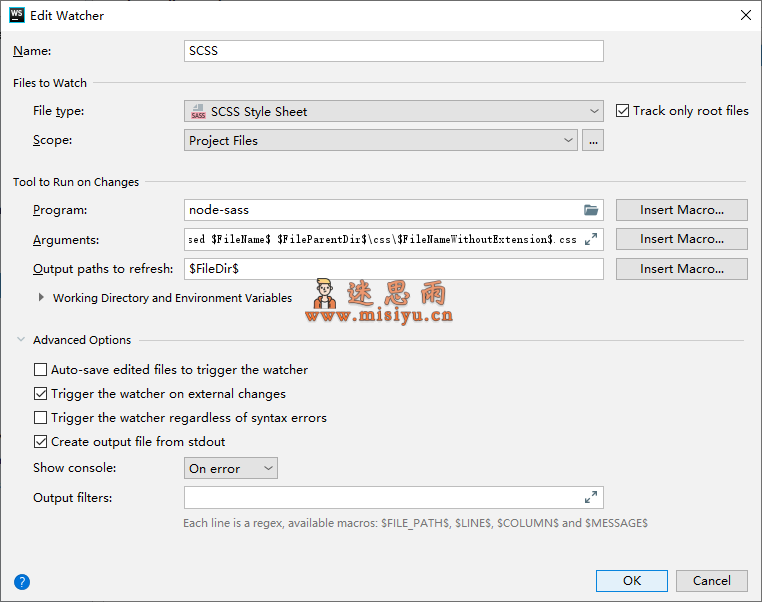
填写内容

配置解释
File type
监听变化的文件类型(不是此类型,不监听)
Insert Macro
插入宏,就是提供一些文件名、路径等变量
Scope
监听作用域(不在此作用域中的文件不监听)
Program:
主程序,如果node-sass在全局可用,直接写node-sass。如果不是全局可用,请写全路径。
Arguments
参数,注意不要写-w --watch 因为file watchers已经进行监听,node-sass再进行监听会进入死循环。
Output paths to refresh
输出后刷新文件
我的具体配置
此处我这里的参数配置是:将该scss/.scss文件编译的css文件放到css文件夹 也就是说,在scss目录新建.scss文件,然后ws会自动编译到css/.css。如果想要不同配置需要修改Arguments
Program: node-sass
此处需要之前全局安装node-sass,也即你能在cmd里面输入node-sass不会提醒不是内部或外部命令,也不是可运行的程序
Arguments: --style compressed $FileName$ $FileParentDir$\css\$FileNameWithoutExtension$.css
此处我这里的参数配置是:将该scss文件编译的css文件放到css文件夹
Output paths to refresh: $FileDir$
以上$FileDir$默认即可吧~~
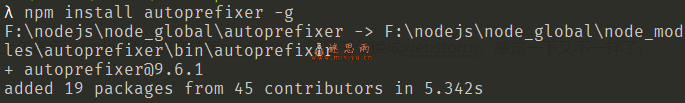
安装自动前缀
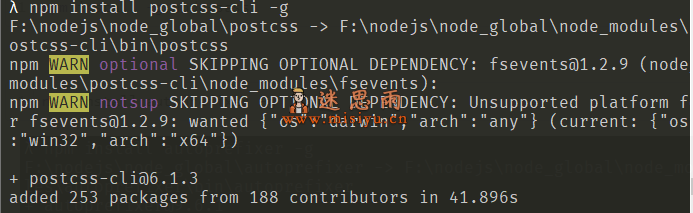
执行以下两个命令
分别是安装autoprefixer和postcss-cli 注意也是全局安装。


配置autoprefixer
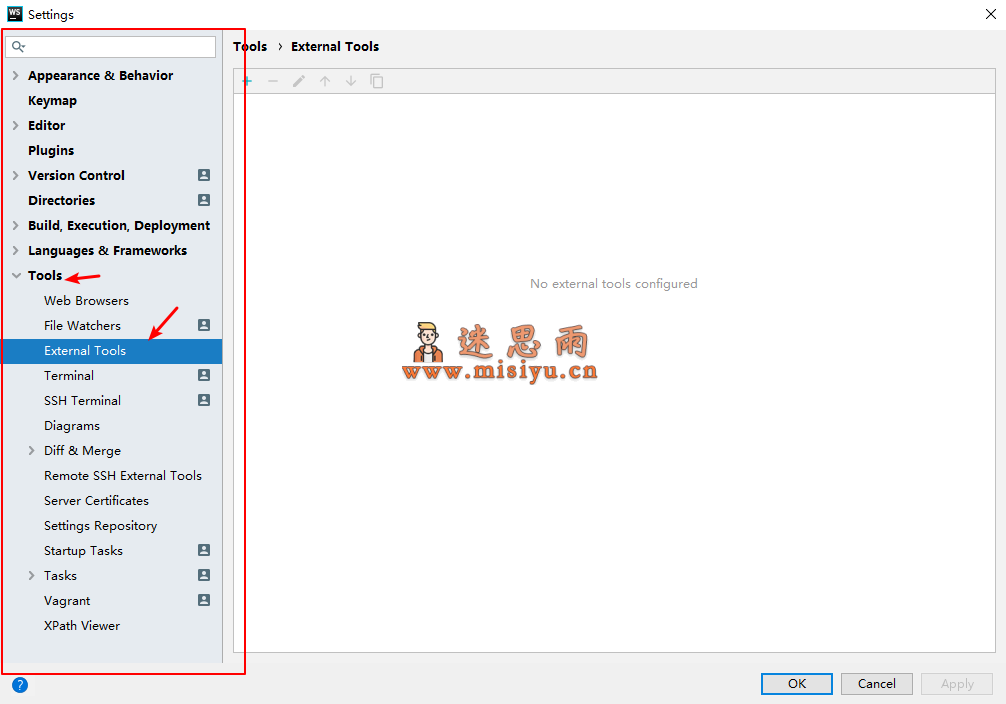
位置:File->Tools->External Tools 点击add


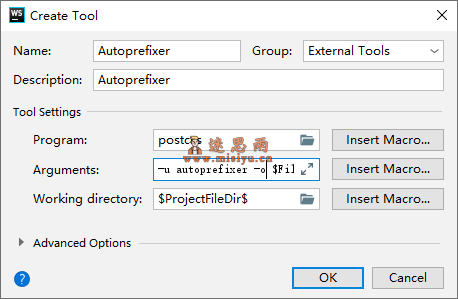
填写内容:
Name: Autoprefixer
名称随意即可
description:Autoprefixer
描述随意即可
Program: F:\nodejs\node_global\postcss.cmd
之前安装的postcss-cli 文件的位置,我这里是设置到了F盘,默认应该是C盘。
这里不影响,去C盘找就行。直接搜索postcss.cmd也可。
Parameters: -u autoprefixer -o $FileDir$/$FileName$ $FileDir$/$FileName$
参数,默认以上即可
Working directory:$ProjectFileDir$
工作目录,默认以上即可。
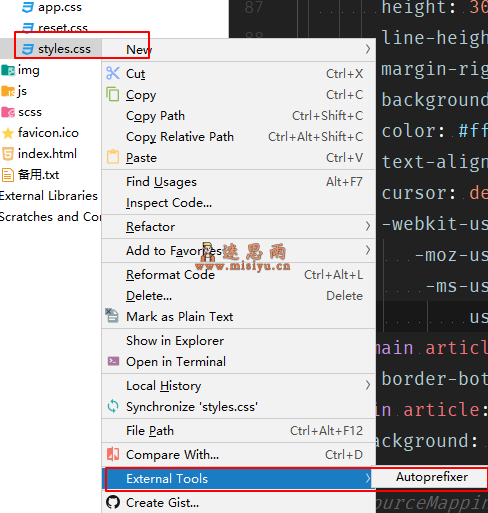
使用
如下,点击需要加前缀的.css文件,找到External Tools工具。

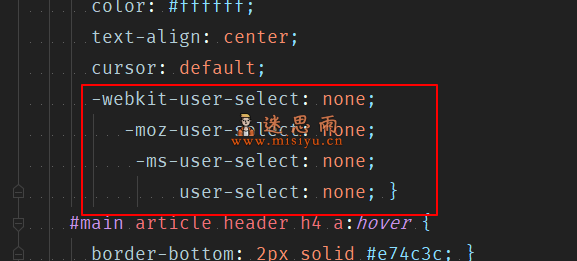
效果





















 913
913











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








