
一、容器
(一)、单击登陆按钮显示登陆面板:
1、放一张图片元件到画布,双击图片元件,将背景图片导入。
2、在画布的空白处制作登陆面板的内容。
3、全选登陆面板的内容,并右击,选择【转换为动态面板】,并命名。
4、将制作好的登录面板放在背景图片的中间,并将其制作为顶层。并勾选样式中的”隐藏“,将其的默认状态设置为隐藏状态。
5、放入热区到背景图片的按钮中(点击此按钮后,会出现登陆面板内容)。为热区添加【单击时】用例:【显示】动态面板,在【更多选项】下拉框中选择”灯箱效果“。
6、为登陆面板(动态面板)的关闭按钮添加【单击时】的用例:【隐藏】动态面板。
7、在检视面板中设置【页面排列】为水平居中。
备注:如果将面板内容转化成动态面板时,少选了某个元件。则
方法一:选中该元件后,按<ctrl+x>剪切,双击动态面板,再双击动态面板中的某一状态。打开编辑状态后,<ctrl+v>粘贴。
方法二:在动态面板上鼠标右击,在弹出的页面上【从首个状态中脱离】,即恢复到原始状态,再重新转换。
(二)、水平菜单移入时,弹出效果隐藏
目的:鼠标在一级菜单与二级菜单范围内时,弹出二级菜单。鼠标离开一级菜单与二级菜单范围内时,二级菜单隐藏。
1、放入一个矩形,为一级菜单。放入多个矩形,为二级菜单。
2、选中所有二级菜单,转换为动态面板,并命名,设置为“隐藏”。
3、为一级菜单添加【鼠标移入时】的用例-【显示】动态面板-【更多选项】中设置“弹出效果”。
二、拖动
滑块在一定范围内实现拖动
1、放入两个图片元件,再导入滑块图片和外框图(外框图左侧坐标值100,右侧坐标值302)。
2、将滑块图片转化成动态面板,并命名,放在外框图上。
3、为动态面板添加用例:【拖动时】-【移动】“当前元件”,移动类型为【水平拖动】;单击“界限”后的【添加边界】,设置【左侧】【>】=100,【右侧】【<=】302。
三、适应宽度
横向铺满屏幕背景条
1、放入一个动态面板,设置其高度为背景图片的原始高度。
2、导入图片,并【填充】。
3、勾选属性中的【100%宽度】。
四、相对固定
目的:拖动页面的滚动条时,页面会动,但一部分内容是不允许动(如导航的菜单栏)。
1、放入两个图片元件,导入菜单与页面内容图片,并摆放。
2、将菜单栏的图片【转换成动态面板】。
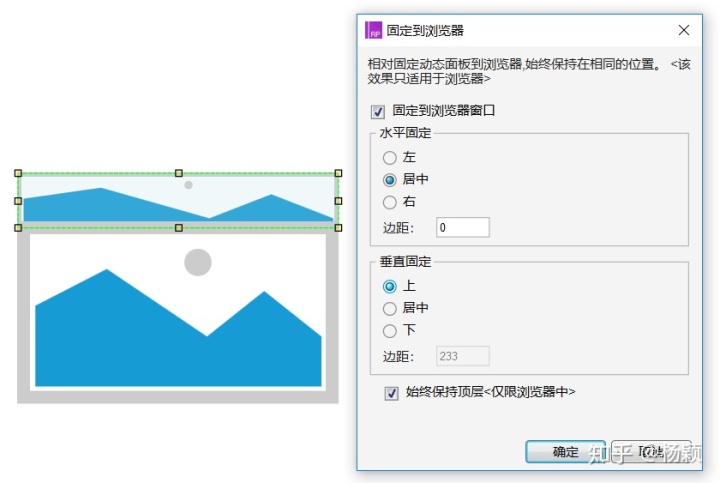
3、在动态面板属性中:【固定到浏览器】-【固定到o浏览器窗口 】-“水平固定”-“居中“-”“垂直固定”-“上”








 本文介绍了网页交互设计的一些关键技巧,包括登录面板的显示与隐藏、水平菜单的弹出效果、拖动滑块的实现以及适应宽度的背景条设计。同时,探讨了如何通过动态面板和事件响应来实现这些功能。此外,还讲解了如何创建固定位置的导航菜单,使其在页面滚动时保持可见。
本文介绍了网页交互设计的一些关键技巧,包括登录面板的显示与隐藏、水平菜单的弹出效果、拖动滑块的实现以及适应宽度的背景条设计。同时,探讨了如何通过动态面板和事件响应来实现这些功能。此外,还讲解了如何创建固定位置的导航菜单,使其在页面滚动时保持可见。














 931
931

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








