var canvas = document.getElementById('mc');
var cxt = canvas.getContext('2d');
//定义一个小球
var balls = [];
balls.length = 0;
//先定义两个球
var ball_1 = {//平抛运动的球
x:70,
y:50,
r:15,
vx:600,//设置其水平方向的速度为600
vy:0
};
var ball_2 = {//自由落体运动的球
x:50,
y:50,
r:15,
vx:0,
vy:0
};
balls.push(ball_1);
balls.push(ball_2);
var cyc = 10;
var a = 10; //重力加速度
//绘制画布
cxt.fillStyle = "#030303";
cxt.fillRect(0,0,canvas.width,canvas.height);
var somethingAsync = eval(Jscex.compile("async", function () {
while (true) {
cxt.fillStyle = "rgba(0,0,0,.3)";
cxt.fillRect(0,0,canvas.width,canvas.height);
cxt.fillStyle = "#fff";
for(var i in balls){
cxt.beginPath();
cxt.arc(balls[i].x,balls[i].y,balls[i].r,0,Math.PI*2,true);
cxt.closePath();
cxt.fill();
balls[i].y += balls[i].vy * cyc / 1000;
balls[i].x += balls[i].vx * cyc / 1000;
//当球触碰地面
if (balls[i].r + balls[i].y >= canvas.height) {
if (balls[i].vy > 0) {
balls[i].vy *= -0.9;//在y轴方向的速度降低 相当于能量消失一部分仅仅保留0.7
}
}
else {
balls[i].vy += a;//加上两个球在 地面方向的加速度
}
//当球触碰左右两墙壁
if(balls[i].x >= canvas.width || balls[i].x < balls[i].r){
balls[i].vx *= -1;
}
}
$await(Jscex.Async.sleep(cyc));
}
}));
somethingAsync().start();







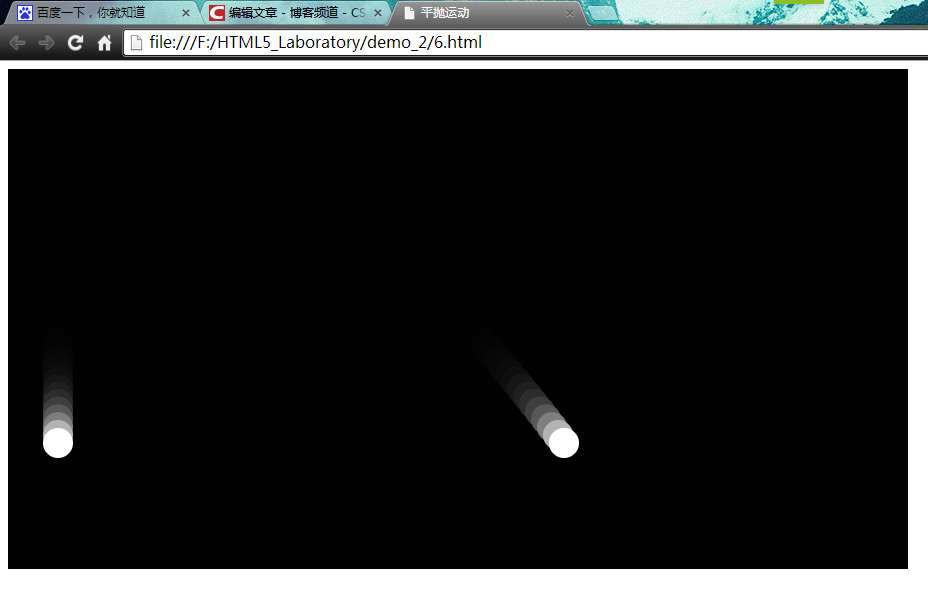
 这篇博客通过JavaScript在canvas上绘制了平抛运动和自由落体运动的小球动画。代码中设置了小球的初始位置、速度,并模拟了重力加速度对小球运动的影响。当小球触碰地面或墙壁时,代码会调整小球的速度,模拟碰撞效果。
这篇博客通过JavaScript在canvas上绘制了平抛运动和自由落体运动的小球动画。代码中设置了小球的初始位置、速度,并模拟了重力加速度对小球运动的影响。当小球触碰地面或墙壁时,代码会调整小球的速度,模拟碰撞效果。















 3186
3186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








