创建应用工程
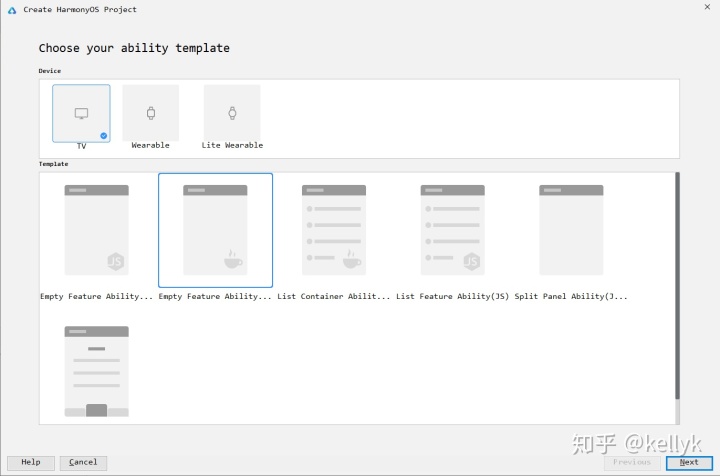
使用 DevEco Studio 创建应用工程,在菜单栏打开“File>New>New Project”,在弹出的对话框中选择java工程模板:

选择好模板之后点击“Next”,在下一个界面中指定“Project Name”和“Package Name”,然后点击“Finish”即可建立工程,SDK选择API Version 3。
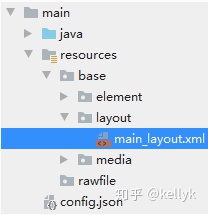
在“Project”窗口,打开“entry > src > main > resources > base”,右键点击“base”文件夹,选择“New > Directory”,命名为“layout”。
右键点击“layout”文件夹,选择“New > File”命名为“main_layout.xml”。
在“layout”文件夹下可以看到新增了“main_layout.xml”文件:

编写自适应布局
在Java UI框架中,我们采用XML方式生命UI布局,这一点与代码中创建布局一样。本次主要是基于AdaptiveBoxLayout新的布局样式,它可以将布局在横竖屏设备上进行自适应分布排列。打开“main_layout.xml”文件,添加示例代码如下:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:id="$+id:play_music_root"
ohos:width="match_parent"
ohos:height="match_parent"
ohos:left_padding="24vp"
ohos:right_padding="24vp"
ohos:orientation="vertical">
<Text
ohos:text_size="30vp"
ohos:text_color="#FF000000"
ohos:text="图库"
ohos:top_margin="20vp"
ohos:layout_alignment="left"








 本文介绍了如何使用DevEco Studio创建HarmonyOS应用工程,并通过XML方式声明AdaptiveBoxLayout实现布局自适应。在Java UI框架中,通过编辑main_layout.xml文件设置布局,然后在MainAbilitySlice.java中加载XML布局,最终在横竖屏设备上实现自适应分布排列。
本文介绍了如何使用DevEco Studio创建HarmonyOS应用工程,并通过XML方式声明AdaptiveBoxLayout实现布局自适应。在Java UI框架中,通过编辑main_layout.xml文件设置布局,然后在MainAbilitySlice.java中加载XML布局,最终在横竖屏设备上实现自适应分布排列。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1057
1057











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








