简介:在C# WinForm应用开发中,使用Google Maps API可以实现包括地理定位、地址解析、距离计算和路径规划在内的多种地图功能。本文将详细介绍如何通过WebClient或HttpClient类与Google Maps API交互,通过WebBrowser控件显示和操作地图,并通过Geocoding API和Directions API进行经纬度与地址的转换以及路径规划。同时,还会讲解如何申请API密钥、注意使用费用、采用异步编程技术和缓存策略来优化应用性能和用户体验。 
1. Google地图定位概述
1.1 地理定位的重要性
随着移动互联网的发展,用户对于地图服务的依赖日益增强。了解用户的位置信息对于提供个性化服务以及实现多种功能至关重要,从餐厅推荐到导航定位,地理定位成为了许多应用的核心组成部分。Google地图作为行业内的领先者,提供了高效、准确的定位服务,帮助开发者在应用程序中实现地理位置功能。
1.2 Google地图定位技术基础
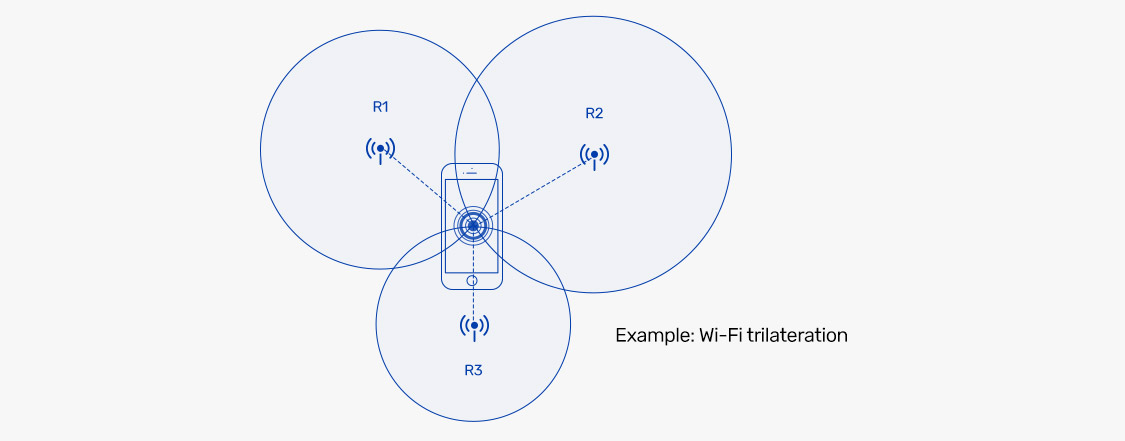
Google地图定位技术涵盖了多种方法,包括但不限于GPS、Wi-Fi、蜂窝网络定位以及Google自家的地图数据库。这些技术能够根据设备的信号强度和位置信息,为用户提供精确的位置服务。对IT行业从业者来说,深入理解这些定位技术的基础原理,对于优化和实现定位功能,提高应用性能有着重要的意义。
1.3 定位服务的实现过程
实现Google地图定位服务的过程涉及到API的集成、权限的申请以及设备的环境配置。开发者需要在Google Cloud Platform上创建项目、获取API密钥,并在应用中正确地调用定位服务接口。通过理解这些步骤,开发者可以有效地将定位功能集成到自己的应用程序中,并利用Google地图提供的定位优势,为用户带来流畅的体验。
2. Google Maps API集成基础
2.1 API概述与功能
2.1.1 Google Maps API的核心功能与服务
Google Maps API是Google提供的一系列用于集成地图功能到自己网站和应用的API。这些API允许开发者嵌入交互式的Google地图到网页上,并利用Google的地理数据和分析工具来丰富自己的应用。Google Maps API的核心服务包含但不限于:
- 地图显示和缩放
- 地理编码(将地址转换成经纬度坐标)
- 反地理编码(将经纬度坐标转换回地址)
- 路径规划(为驾驶、步行、自行车提供路线规划)
- 地点搜索(寻找本地商户、兴趣点等)
- 额外功能如交通流量、卫星地图视图、街景视图等
Google Maps API能够将这些功能集成到网站或应用中,提供丰富的交互式地图体验,为用户提供直观的地理位置信息和导航服务。
2.1.2 API版本更新与选择合适版本
自Google Maps API推出以来,Google持续更新其功能与性能。开发者在集成时需要选择合适的API版本。每个版本都有其特点和生命周期:
- 稳定版本 :一般情况下,稳定版本提供长期支持和兼容性保证,是大多数生产环境的首选。
- Beta版本 :如果需要使用最新的功能,Beta版本提供了更快的功能迭代,但可能会有不稳定因素。
- 废弃版本 :一些旧版本可能会被废弃,使用这些版本将不会得到Google的技术支持。
选择合适版本的策略通常是根据自己的应用需求以及对稳定性的要求。对于即将上线的正式应用,推荐使用稳定版本。而对于进行实验性开发的应用,则可以考虑使用Beta版本来尝试新功能。
2.2 API密钥申请及使用成本注意事项
2.2.1 申请API密钥的步骤与要求
要使用Google Maps API,首先需要拥有一个有效的API密钥。以下是申请API密钥的基本步骤:
- 前往Google Cloud Platform控制台。
- 创建新的项目或选择一个现有项目。
- 启用Google Maps API服务。
- 点击创建凭据,选择API密钥。
- 复制生成的API密钥,这将用于API请求的授权。
在申请过程中,需要注意的是,为了防止滥用API服务,Google要求申请者提供信用卡信息。不过,对于基本的流量额度,Google提供了一定的免费额度。另外,为了确保API的安全使用,Google还要求开发者在代码中采取措施防止密钥泄露。
2.2.2 使用成本及免费额度限制
使用Google Maps API是需要支付费用的,费用的计算基于API的请求数量以及产生的流量。Google提供了每个月一定数量的免费请求数量,超过后需要按使用量付费。成本费用可能因不同的API功能而异。
为了降低使用成本,开发者应当注意以下几点:
- 优化代码 :避免不必要的API调用。
- 使用缓存 :对重复的数据请求进行缓存处理。
- 监控使用情况 :定期查看API使用报告,了解费用开支和使用模式。
- 了解服务条款 :对免费额度的限制要了解清楚,避免超出免费额度导致额外费用。
综上所述,合理规划和管理API密钥以及费用,对于应用的长期稳定运行至关重要。
3. C#中的网络编程与数据解析
3.1 C#中HTTP请求的发送
3.1.1 使用HttpClient类发送GET与POST请求
在C#中, HttpClient 类是发送HTTP请求的常用方式。它提供了异步和同步的方法,来发送HTTP请求,并接收HTTP响应。 HttpClient 类实现了 IDisposable 接口,意味着在使用完毕后,应正确释放资源。
示例代码:
using System;
***.Http;
using System.Threading.Tasks;
class Program
{
static readonly HttpClient client = new HttpClient();
static async Task Main()
{
try
{
// 发送GET请求
HttpResponseMessage GETresponse = await client.GetAsync("***");
if (GETresponse.IsSuccessStatusCode)
{
string responseBody = await GETresponse.Content.ReadAsStringAsync();
Console.WriteLine("GET Response Body: " + responseBody);
}
// 发送POST请求
string json = @"{""key"":""value""}";
StringContent content = new StringContent(json, System.Text.Encoding.UTF8, "application/json");
HttpResponseMessage POSTresponse = await client.PostAsync("***", content);
if (POSTresponse.IsSuccessStatusCode)
{
string responsePostBody = await POSTresponse.Content.ReadAsStringAsync();
Console.WriteLine("POST Response Body: " + responsePostBody);
}
}
catch(HttpRequestException e)
{
Console.WriteLine("\nException Caught!");
Console.WriteLine("Message :{0} ",e.Message);
}
}
}
代码逻辑解读:
- 首先,我们创建了一个静态的
HttpClient实例,用于发送请求。 - 在
Main方法中,我们异步调用GetAsync方法来发送一个GET请求,并等待响应。 - 如果响应成功,我们读取响应内容并输出。
- 接着,我们构造了一个包含JSON数据的
StringContent对象,并发送POST请求。 - 类似地,我们检查响应状态码,如果成功,读取并输出响应体。
- 如果在请求过程中发生
HttpRequestException异常,我们捕获异常并输出错误信息。
3.1.2 处理HTTPS连接与请求异常
当使用 HttpClient 发送请求时,经常需要处理HTTPS连接和可能发生的异常。 HttpClient 默认支持HTTPS,但有时需要配置额外的属性以满足特定需求。
示例代码:
client.BaseAddress = new Uri("***");
client.DefaultRequestHeaders.Accept.Clear();
client.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
try
{
HttpResponseMessage response = await client.GetAsync("api/data");
response.EnsureSuccessStatusCode();
string responseBody = await response.Content.ReadAsStringAsync();
}
catch (HttpRequestException e)
{
Console.WriteLine("\nException Caught!");
Console.WriteLine("Message :{0} ", e.Message);
if (e.InnerException != null)
{
Console.WriteLine("Inner Exception :{0} ", e.InnerException.Message);
}
}
代码逻辑解读:
- 在发送请求之前,我们设置了
HttpClient的BaseAddress,指定了请求的基础URL。 - 清除了默认的
Accept头,并添加了希望接收JSON格式响应的MediaTypeWithQualityHeaderValue。 - 异步获取响应时,我们通过调用
EnsureSuccessStatusCode方法来检查响应状态是否成功。 - 如果发生
HttpRequestException异常,我们输出异常信息以及如果有的话,内部异常信息。
3.2 JSON数据解析
3.2.1 JSON数据结构及其在C#中的表示
JavaScript Object Notation (JSON) 是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。JSON是基于文本的,依赖于大小写敏感的字符串,它使用了C#对象模型中的集合类和对象字面量。
在C#中,JSON通常被表示为一个 JObject 、 JArray 或其他从 JToken 类型继承的类。JSON数据可以使用 Newtonsoft.Json 库来轻松地解析和序列化。
3.2.2 使用Newtonsoft.Json解析和序列化JSON数据
Newtonsoft.Json ,又称 ***,是一个流行的.NET框架,用于处理JSON数据。它提供了一个简单而强大的API来序列化对象到JSON格式,以及从JSON格式反序列化对象。
示例代码:
using Newtonsoft.Json;
// 假设有一个JSON响应需要被解析
string json = @"{
""name"": ""John"",
""age"": 30,
""cars"": [
{""name"": ""Ford"", ""models"": [""Fiesta"", ""Focus"", ""Mustang""]},
{""name"": ""BMW"", ""models"": [""320"", ""X3"", ""X5""]}
]
}";
Person person = JsonConvert.DeserializeObject<Person>(json);
Console.WriteLine("Name: " + person.Name);
Console.WriteLine("Age: " + person.Age);
foreach (var car in person.Cars)
{
Console.WriteLine("Car: " + car.Name);
foreach (var model in car.Models)
{
Console.WriteLine(" Model: " + model);
}
}
public class Person
{
public string Name { get; set; }
public int Age { get; set; }
public List<Car> Cars { get; set; }
}
public class Car
{
public string Name { get; set; }
public List<string> Models { get; set; }
}
代码逻辑解读:
- 我们首先使用
JsonConvert.DeserializeObject方法将JSON字符串反序列化为一个Person对象实例。 - 通过访问
Person对象的属性,我们可以轻松地访问和输出数据。 - 代码中定义了两个类
Person和Car,它们的属性映射了JSON数据的结构。 - 这段代码展示了如何使用
Newtonsoft.Json库将JSON数据映射到对象模型中,从而让数据处理更加直观和方便。
Newtonsoft.Json 库具有广泛的功能,例如处理JSON中的嵌套对象和数组、读写JSON数据到文件、支持LINQ to JSON等,使得它成为.NET开发中处理JSON数据的首选工具。
4. WebBrowser控件与地图操作
4.1 WebBrowser控件基础
4.1.1 WebBrowser控件功能与限制
WebBrowser控件是.NET Framework中提供的一个ActiveX控件,它基于Internet Explorer浏览器。这意味着WebBrowser控件能够渲染HTML内容,并与网页上的元素进行交互,如JavaScript代码。这一特性使得它非常适合用于.NET应用中集成网页内容,例如嵌入Google Maps。但是,需要注意的是,由于WebBrowser控件基于IE浏览器,它可能不支持某些最新的Web标准和技术。
WebBrowser控件在.NET应用中的功能如下:
- 显示HTML内容
- 支持JavaScript
- 提供导航控制,如前进、后退、刷新等
- 可以通过编程方式控制网页中的元素
然而,使用WebBrowser控件也存在一些限制:
- 性能问题:WebBrowser控件渲染网页的速度可能不如现代浏览器快,尤其是在复杂页面上。
- 安全问题:WebBrowser控件继承了IE的安全缺陷,可能会成为攻击者利用的目标。
- 功能限制:随着IE浏览器的逐渐淘汰,WebBrowser控件可能不再支持未来的新标准和功能。
4.1.2 控件与Google Maps API的整合方法
将Google Maps API与WebBrowser控件整合,首先需要在WebBrowser控件中加载包含Google Maps API的网页。以下是在C#中使用WebBrowser控件加载Google Maps的基本步骤:
// 假设已经有一个WebBrowser控件名为webBrowser1
webBrowser1.Navigate("***");
上述代码会使得WebBrowser控件导航到Google Maps并显示指定位置的地图。
在进一步的整合中,可能需要通过WebBrowser控件的 Document 属性访问DOM,以及通过注入JavaScript代码与地图进行交互。例如,可以通过以下方式向地图添加标记:
// JavaScript代码,用于在地图上添加标记
string jsAddMarker = "var marker = new google.maps.Marker({ position: new google.maps.LatLng(40.748817, -73.985428), map: map, title: 'Hello World!' });";
webBrowser1.Document.Window.DomWindow.ExecuteScript(jsAddMarker);
通过执行JavaScript代码,可以在地图上添加标记或执行其他操作。
4.2 地图显示和操作的实现
4.2.1 实现地图的加载与缩放控制
为了更好地控制地图的加载和缩放,可以在加载地图后执行更多的JavaScript代码。例如,控制地图的初始缩放级别:
// 设置地图的初始缩放级别为10
string jsSetZoom = "map.setZoom(10);";
webBrowser1.Document.Window.DomWindow.ExecuteScript(jsSetZoom);
还可以通过添加事件处理器来响应用户的缩放操作:
// JavaScript代码,用于监听缩放事件
string jsListenZoom = "google.maps.event.addListener(map, 'zoom_changed', function() { alert(map.getZoom()); });";
webBrowser1.Document.Window.DomWindow.ExecuteScript(jsListenZoom);
4.2.2 点击事件与标记的添加
在地图上添加点击事件监听器,以便在用户点击地图上的任意位置时添加标记,可以使用以下JavaScript代码:
// JavaScript代码,用于监听地图的点击事件,并添加标记
string jsListenClick = @"
google.maps.event.addListener(map, 'click', function(event) {
new google.maps.Marker({
position: event.latLng,
map: map,
title: '位置标记'
});
});
";
webBrowser1.Document.Window.DomWindow.ExecuteScript(jsListenClick);
在上述代码中,我们在地图上添加了点击事件监听器。当用户点击地图时,会在该位置添加一个新的标记。
此外,还可以通过C#代码触发JavaScript事件,从而实现更复杂的交互,例如在特定位置添加多个标记或者动态显示信息窗口。
// JavaScript代码,用于在特定位置添加标记
string jsAddMarkerAtLocation = "var position = new google.maps.LatLng(40.712776, -74.005974); new google.maps.Marker({ position: position, map: map, title: '特定位置标记' });";
webBrowser1.Document.Window.DomWindow.ExecuteScript(jsAddMarkerAtLocation);
通过这种方式,可以在WebBrowser控件中实现强大的地图操作功能,扩展应用的交互性和用户体验。
5. 地理编码与路径规划
地理编码和路径规划是地理信息系统和地图应用开发中不可或缺的两个组成部分。地理编码(Geocoding)是将街道地址(例如:"1600 Amphitheatre Parkway, Mountain View, CA")转换成地理坐标(例如:纬度和经度)的过程,而路径规划(Directions)则是根据地理位置计算出两点之间的最佳路线。
5.1 Geocoding API的地址解析
5.1.1 地址与经纬度的转换原理
地理编码服务通常依赖于大量的数据库,这些数据库包含了地址、邮编等与地理位置相关的信息。Google Maps Geocoding API就是这样一个服务,它可以通过网络请求,将用户提供的地址信息解析为具体的经纬度坐标。这个过程涉及复杂的算法,其中可能包括对地址的标准化处理、匹配数据库中的地理标记以及地理空间分析。
5.1.2 实现地址解析的代码示例
要实现地址解析,可以使用Google Maps Geocoding API。以下是使用C#实现地址解析的一个代码示例:
using System;
***.Http;
using System.Threading.Tasks;
using Newtonsoft.Json.Linq;
class Program
{
static readonly HttpClient client = new HttpClient();
static readonly string apiKey = "YOUR_API_KEY";
const string GeocodeApiEndpoint = "***";
static async Task Main(string[] args)
{
string address = "1600 Amphitheatre Parkway, Mountain View, CA";
string requestUrl = $"{GeocodeApiEndpoint}{Uri.EscapeDataString(address)}&key={apiKey}";
try
{
HttpResponseMessage response = await client.GetAsync(requestUrl);
response.EnsureSuccessStatusCode();
string responseBody = await response.Content.ReadAsStringAsync();
JObject json = JObject.Parse(responseBody);
JToken result = json["results"][0];
JToken geometry = result["geometry"];
JToken location = geometry["location"];
Console.WriteLine($"Latitude: {location["lat"]}");
Console.WriteLine($"Longitude: {location["lng"]}");
}
catch (HttpRequestException e)
{
Console.WriteLine("\nException Caught!");
Console.WriteLine("Message :{0} ", e.Message);
}
}
}
参数说明
-
requestUrl: 构造出的请求地址,其中包含了要解析的地址和API密钥。 -
HttpClient: 用于发送HTTP请求。 -
await client.GetAsync(requestUrl): 异步地发送GET请求并获取响应。 -
response.EnsureSuccessStatusCode(): 检查HTTP响应状态码是否表示成功。 -
JObject.Parse(responseBody): 解析返回的JSON数据。 -
result["geometry"]["location"]: 提取地理编码结果中的经纬度数据。
代码逻辑的逐行解读分析
- 第3行声明了一个静态的HttpClient实例用于执行网络请求。
- 第4行定义了一个静态字符串
apiKey,用于存储API密钥。 - 第6行定义了一个常量字符串
GeocodeApiEndpoint,它是Geocoding API的基础URL。 - 第8行定义了
Main函数,这是程序的入口点。 - 第9行设置要解析的地址。
- 第10行构造出完整的请求URL,并将API密钥和地址拼接进去。
- 第12-17行使用
HttpClient发送GET请求并等待响应,如果成功,打印出响应状态码。 - 第18行读取响应体,并将其作为字符串。
- 第19行解析响应体中的JSON数据。
- 第20-21行分别提取结果中的纬度和经度。
在实际应用中,开发者需要确保将 YOUR_API_KEY 替换为自己的API密钥。这个示例展示了如何使用Google Maps Geocoding API以及C#中的 HttpClient 和JSON处理库来获取地址的经纬度坐标。
5.2 Directions API实现路径规划
5.2.1 路径规划API的参数与返回结果
Google Maps Directions API用于计算两点之间的路径,并提供了多种交通方式(如驾车、步行、自行车等)的路线选择。它的返回结果包含了详细的路径信息,包括路线的各个步骤、经过的点、转弯信息等,这些信息都是以JSON格式返回的。
5.2.2 实现路径规划功能的代码示例
接下来,我们将通过一个代码示例展示如何使用Google Maps Directions API来规划两点之间的路径。
using System;
***.Http;
using System.Threading.Tasks;
using Newtonsoft.Json.Linq;
class Program
{
static readonly HttpClient client = new HttpClient();
static readonly string apiKey = "YOUR_API_KEY";
const string DirectionsApiEndpoint = "***";
static async Task Main(string[] args)
{
string origin = "San Francisco, CA";
string destination = "Los Angeles, CA";
string requestUrl = $"{DirectionsApiEndpoint}{Uri.EscapeDataString(origin)}&destination={Uri.EscapeDataString(destination)}&key={apiKey}";
try
{
HttpResponseMessage response = await client.GetAsync(requestUrl);
response.EnsureSuccessStatusCode();
string responseBody = await response.Content.ReadAsStringAsync();
JObject json = JObject.Parse(responseBody);
JArray routes = json["routes"];
foreach (var route in routes)
{
JArray legs = route["legs"];
foreach (var leg in legs)
{
Console.WriteLine($"Duration: {leg["duration"]["text"]}");
JArray steps = leg["steps"];
foreach (var step in steps)
{
Console.WriteLine($"{step["html_instructions"]}");
}
}
}
}
catch (HttpRequestException e)
{
Console.WriteLine("\nException Caught!");
Console.WriteLine("Message :{0} ", e.Message);
}
}
}
参数说明
-
DirectionsApiEndpoint: Directions API的基础URL。 -
origin和destination: 起点和终点的地址。 -
requestUrl: 拼接完整的API请求URL。
代码逻辑的逐行解读分析
- 第3-4行定义了HttpClient实例和API密钥。
- 第6行定义了Directions API的基础URL。
- 第8-9行设置了起点和终点地址,并构造出API请求的URL。
- 第11-18行发送GET请求,获取响应,并处理JSON数据。
- 第19-22行解析JSON响应数据,并提取出路线信息。
- 第24-29行遍历每条路线,以及路线中的每一步骤,打印出每一步的说明。
这个示例展示了如何获取从旧金山到洛杉矶的驾车路线,包括每一段路程的时间和步骤说明。路径规划是地图应用中一项非常实用的功能,它可以帮助用户高效地规划出行路线。开发者需要根据实际情况调整请求的参数,比如交通模式、避开收费公路等,并处理返回结果以满足不同的业务需求。
地理编码和路径规划功能的实现,为地图应用提供了强大的数据支持和用户体验提升。通过上述的介绍和代码示例,你可以开始在自己的项目中集成和使用这些功能。
6. 坐标计算与性能优化
6.1 使用Haversine公式计算距离
6.1.1 Haversine公式的原理与应用场景
在地理信息系统和地图应用中,计算两点之间的距离是一个常见的需求。Haversine公式就是解决这种问题的一个数学模型。它基于球面几何学原理,用于计算在地球表面上两点间的最短距离,也称大圆距离。这个公式假设地球是一个完美的球体,并通过计算两点的经纬度来推导出它们之间的距离。Haversine公式在地图定位、旅行规划、以及位置服务中非常有用,特别是在需要快速估算用户位置距离的应用场景中。
6.1.2 实现经纬度间距离计算的代码示例
下面是一个使用C#实现Haversine公式的代码示例。这个函数接受两个地点的经纬度作为输入,并计算它们之间的距离(单位为千米):
using System;
public class Haversine
{
private const int EarthRadiusKm = 6371;
public static double CalculateDistance(double lat1, double lon1, double lat2, double lon2)
{
// 将角度转换为弧度
double latRad1 = DegreesToRadians(lat1);
double lonRad1 = DegreesToRadians(lon1);
double latRad2 = DegreesToRadians(lat2);
double lonRad2 = DegreesToRadians(lon2);
// 计算经纬度差值
double dLat = latRad2 - latRad1;
double dLon = lonRad2 - lonRad1;
// 应用Haversine公式
double a = Math.Sin(dLat / 2) * Math.Sin(dLat / 2) +
Math.Cos(latRad1) * Math.Cos(latRad2) *
Math.Sin(dLon / 2) * Math.Sin(dLon / 2);
double c = 2 * Math.Atan2(Math.Sqrt(a), Math.Sqrt(1 - a));
// 计算并返回两点间的距离
return EarthRadiusKm * c;
}
private static double DegreesToRadians(double degrees)
{
return degrees * (Math.PI / 180);
}
}
class Program
{
static void Main()
{
double lat1 = 39.9139; // 北京的纬度
double lon1 = 116.3917; // 北京的经度
double lat2 = 34.0522; // 洛杉矶的纬度
double lon2 = -118.2437; // 洛杉矶的经度
double distance = Haversine.CalculateDistance(lat1, lon1, lat2, lon2);
Console.WriteLine($"北京和洛杉矶之间的距离为:{distance}千米");
}
}
该代码首先定义了一个 Haversine 类,其中包含一个静态方法 CalculateDistance 用于计算距离。它将输入的经纬度值转换为弧度,计算两点之间的经纬度差值,并应用 Haversine 公式来获取距离值。
6.2 缓存策略的应用
6.2.1 缓存机制的种类与选择
在设计高性能地图应用时,缓存是优化性能的关键技术之一。缓存可以显著减少服务器请求次数和响应时间,从而提升用户体验。常见的缓存机制包括客户端缓存、服务器端缓存和分布式缓存。
客户端缓存适用于存储临时数据,例如浏览器缓存。服务器端缓存则存储在服务器上,适用于对数据访问速度要求较高的场景,如内存缓存和磁盘缓存。分布式缓存则可以跨越多个节点,适用于大型分布式系统,例如Redis和Memcached。
缓存策略的选择取决于应用需求、数据访问频率以及系统架构。例如,对于实时性要求高的应用,可能需要采用具有过期策略的缓存;而对于读多写少的应用,可以采用读写分离的缓存策略。
6.2.2 实现缓存策略以优化应用性能
假设我们有一个天气地图应用,天气数据频繁更新,且用户对实时性有较高要求。我们可以实现一个简单的缓存策略来优化应用性能,如下所示:
using System;
using System.Collections.Concurrent;
using System.Threading.Tasks;
public class WeatherMapCache
{
private readonly ConcurrentDictionary<string, (double, double)> _cache;
public WeatherMapCache()
{
_cache = new ConcurrentDictionary<string, (double, double)>();
}
public async Task<(double, double)> GetWeatherAsync(string location)
{
// 尝试从缓存中获取数据
if (_cache.TryGetValue(location, out var weather))
{
Console.WriteLine($"天气数据从缓存中获取: {location}");
return weather;
}
// 模拟从外部服务获取数据
Console.WriteLine($"从外部服务获取天气数据: {location}");
var weatherData = await FetchWeatherDataFromService(location);
// 将数据存入缓存
_cache.TryAdd(location, weatherData);
return weatherData;
}
private async Task<(double, double)> FetchWeatherDataFromService(string location)
{
// 这里是模拟调用外部天气API的过程
// 实际应用中,这里应为真实的API请求
await Task.Delay(1000);
return (new Random().NextDouble(), new Random().NextDouble());
}
}
class Program
{
static async Task Main()
{
var weatherMapCache = new WeatherMapCache();
// 获取相同位置的天气数据以测试缓存
var weather1 = await weatherMapCache.GetWeatherAsync("北京");
var weather2 = await weatherMapCache.GetWeatherAsync("北京");
Console.WriteLine($"第一次获取天气数据:{weather1}");
Console.WriteLine($"第二次获取天气数据:{weather2}");
}
}
在这个示例中,我们创建了一个 WeatherMapCache 类,使用 ConcurrentDictionary 来安全地实现缓存逻辑。通过 GetWeatherAsync 方法,我们检查缓存中是否存在特定位置的天气数据,如果存在,则直接返回。如果不存在,则从外部服务获取数据,然后将其存入缓存。
这个简单的缓存策略可以显著减少对天气API的请求次数,特别是在多个用户请求相同位置的天气数据时,从而提高了应用性能并减少了服务器负载。
7. 高级技术在地图应用中的运用
7.1 异步编程技术在网络请求中的应用
异步编程技术在网络请求中的应用可以显著提升应用程序的响应性能和用户体验。在处理网络请求时,异步编程可以防止UI线程阻塞,允许用户在等待网络操作完成时继续与应用程序交互。
7.1.1 异步编程的必要性与优势
在进行网络操作,特别是涉及到API调用时,数据传输和处理可能会花费较长的时间,特别是在移动网络或者Wi-Fi状况不佳的情况下。使用异步编程,开发者能够让应用程序在等待网络响应的同时,执行其他任务,从而避免了用户界面的冻结,提高了应用的响应速度。
7.1.2 实现异步HTTP请求的方法与代码示例
在C#中,可以使用 HttpClient 类的异步方法来实现异步HTTP请求。以下是使用 HttpClient 发起异步GET请求的一个示例:
using System;
***.Http;
using System.Threading.Tasks;
public class AsyncHttpClientExample
{
static readonly HttpClient client = new HttpClient();
public static async Task Main()
{
// 请求的URL
string url = "***";
try
{
// 发起异步GET请求
HttpResponseMessage response = await client.GetAsync(url);
response.EnsureSuccessStatusCode();
string responseBody = await response.Content.ReadAsStringAsync();
// 输出响应内容
Console.WriteLine(responseBody);
}
catch(HttpRequestException e)
{
Console.WriteLine("\nException Caught!");
Console.WriteLine("Message :{0} ",e.Message);
}
}
}
上述代码中, Main 方法被标记为 async ,表示这是一个异步方法。 client.GetAsync(url) 是异步方法,它不会阻塞主线程。在获取到响应后,代码将响应内容读取为字符串,并在控制台中输出。
7.2 混合应用开发与API集成
混合应用开发是一种软件开发方法,其中应用包含了原生和web应用技术。开发者可以在原生应用程序中嵌入Web视图来显示web页面,并且可以使用API将Web技术与原生功能集成。
7.2.1 混合应用开发框架的选择与使用
选择合适的混合应用开发框架是实现跨平台应用的关键。一些流行的框架包括:
- Apache Cordova: 允许开发者使用HTML, CSS和JavaScript来创建跨平台应用。
- React Native: 通过JavaScript编写原生移动应用的框架。
- Flutter: 由Google开发的一个开源UI软件开发工具包,可用来创建在iOS和Android设备上运行的应用。
7.2.2 集成Google Maps API到混合应用的步骤
集成Google Maps API到混合应用通常涉及以下步骤:
- 创建项目: 使用所选框架创建一个新的混合应用项目。
- 添加Web视图: 将Web视图控件添加到原生应用中,这个控件将作为容器显示地图。
- 获取API密钥: 注册并获取Google Maps API密钥。
- 嵌入地图: 使用Web技术编写或嵌入一个HTML页面,该页面通过JavaScript调用Google Maps API来显示地图。
- 本地与Web交互: 根据需要,使用原生平台提供的方法和API来增强Web视图的功能。例如,在Cordova中,你可以使用
InAppBrowser来集成Google Maps API。
以Apache Cordova为例,下面是一个简单的集成示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Google Maps in Cordova</title>
<script src="***" async defer></script>
<style>
#map {
height: 400px;
width: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
}
</script>
</body>
</html>
在这个示例中,我们创建了一个简单的HTML页面,其中包含一个 <div> 元素作为地图的容器,并使用Google Maps JavaScript API初始化地图。重要的是要确保替换 YOUR_API_KEY 为你的实际Google Maps API密钥。
在混合应用中集成Google Maps API,需要深入了解框架的Web视图和原生环境之间的交互方式。通过上述步骤,可以实现复杂的地图功能在混合应用中的平滑运行。
简介:在C# WinForm应用开发中,使用Google Maps API可以实现包括地理定位、地址解析、距离计算和路径规划在内的多种地图功能。本文将详细介绍如何通过WebClient或HttpClient类与Google Maps API交互,通过WebBrowser控件显示和操作地图,并通过Geocoding API和Directions API进行经纬度与地址的转换以及路径规划。同时,还会讲解如何申请API密钥、注意使用费用、采用异步编程技术和缓存策略来优化应用性能和用户体验。
























 948
948

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








