我们把昨天大鸟的在本地搭建的hugo博客托管到github,假设你需要部署在 daniao.github.io (dnaiao替换为你自己的github用户名)。
所以做这些之前,你需要注册一个github账号,然后点击左上角的+号,选择创建Create a new repository,不过这个大鸟在随后的文章里会详细的说下,今天就先不说了。
这篇文章直接开始把本地hugo博客托管到github,这对于喜欢免费的来说是再好不过了,首先在本地搭建hugo是免费的,之后我们托管到github还是免费的,连域名github都给你准备好了,不过如果要个性化一点,还是需要注意个域名绑定的。学习本文,需要用到的文章:
一:生成public
我们需要在cmd里面用命令生成public,在站点根目录执行 Hugo 命令生成最终页面:命令如下:
hugo --theme=hugo-zen --baseUrl="https://angtnt.github.io/" #这个太长了,官方文档里的命令
hugo #可以用这个命令直接生成public文件,一般都用这个简单点的命令
theme=hugo-zen 主题名修改为自己的主题名, baseUrl="https://angtnt.github.io/" 修改我们自己的主页地址。或者直接用hugo命令执行截图:

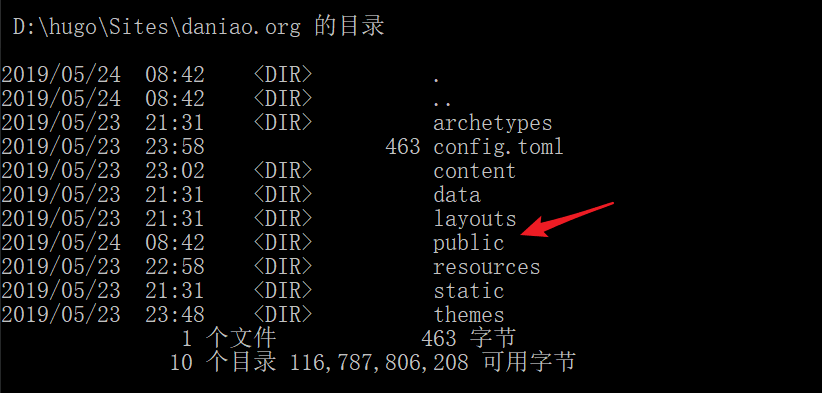
执行之后,我们已经在网站目录生成了一个public的最终目录,也就是要上传到github的网站目录:

(注意,以上命令并不会生成草稿页面,如果未生成任何文章,请去掉文章头部的 draft=true 或者改成把draft=false再重新生成。)
二:Push前的准备工作
虽然生成了public但是离push到github且能够访问还有好长的路要走,我们先来做准备工作吧:
2.1new repository
我们登录github点击右上角的+号,选择new repository,如图:

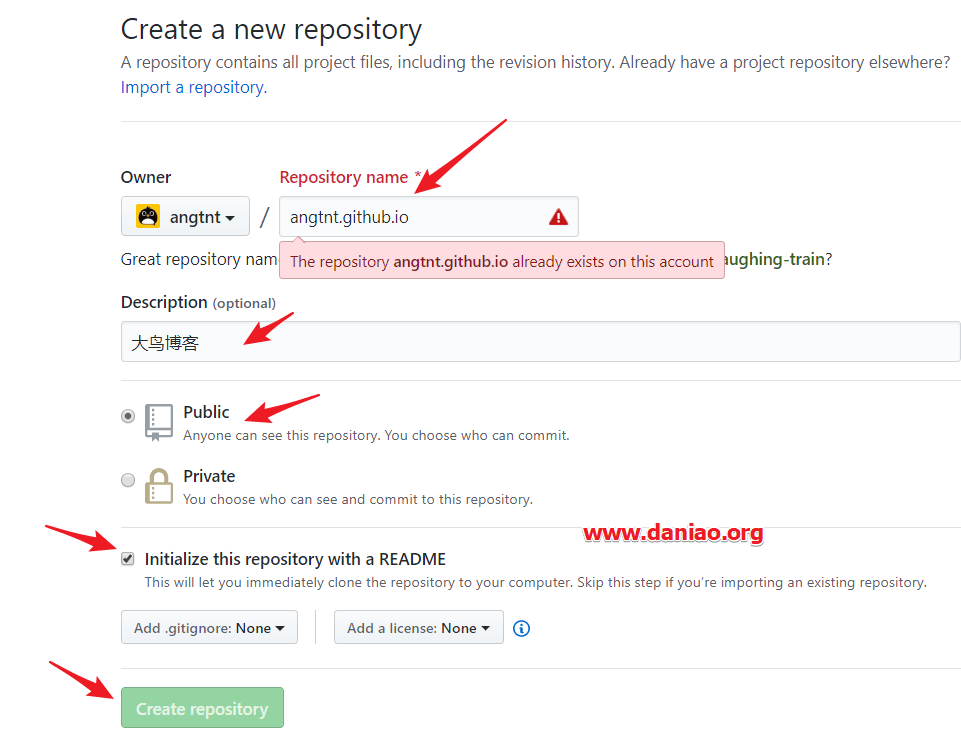
2.2Create a new repository
我们进入Create a new repository界面,里面有些东西需要填写,具体看图:

因为大鸟这里已经创建好了仓库,所以这里显示不能创建,需要注意的是【Repository name】一定填写自己的账号名,比如注册用daniao那么这里要填写daniao.github.io。这样才会给你生成一个https://daniao.github.io这样形式的网址。
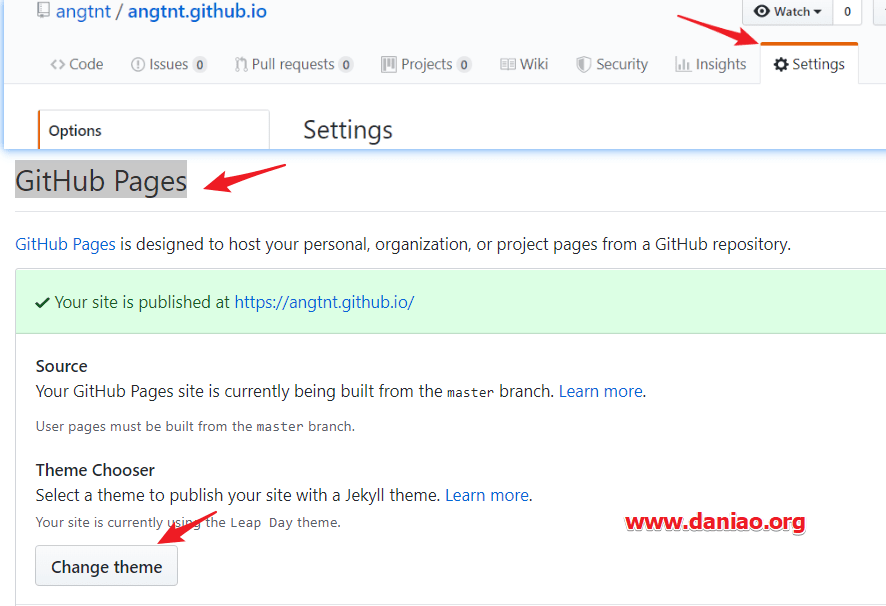
我们设置下GitHub Pages,点击小齿轮,之后找到GitHub Pages如图:

Source这里选择master branch;Theme Chooser随便选择一个提交就可以了,之后会给你username.github.io这样的网址就表示实在对了,因为我们用public推送必须要这样的网址形式,不然会不显示CSS样式。
2.4README.md
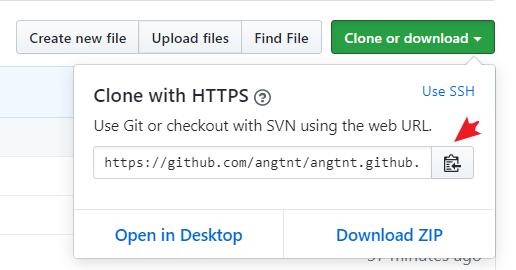
把诸如https://github.com/angtnt/angtnt.github.io.git这个刚创建的仓库里的文件git到public文件夹中。里面有默认的配置文件,_config.yml、README.md必需要用到,下载下来之后复制到public文件夹中,之后就可以无障碍的push到你的项目中。

三:git push
准备工作做好之后,我们把 public 目录下的文件推送到你的github新建的项目里就可以了,现在我们将pubilc目录里所有文件 push 到刚创建的Repository的 master 分支。命令如下:
$ cd public
$ git init
$ git remote add origin https://github.com/angtnt/angtnt.github.io.git
$ git add -A
$ git commit -m "first commit"
$ git push -u origin master
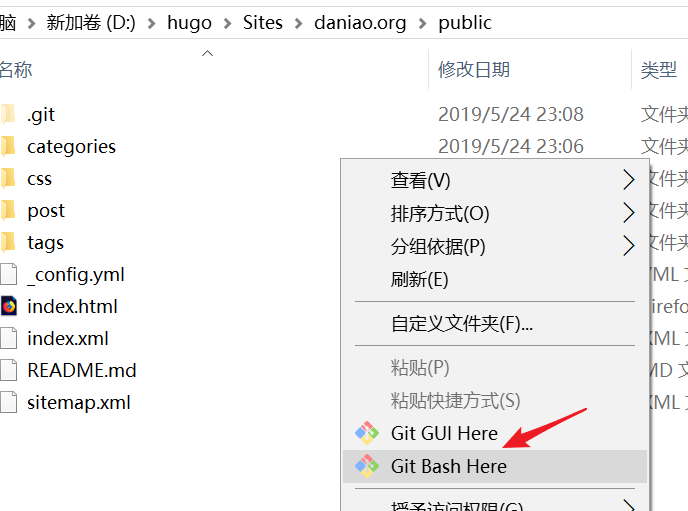
当然上面的命令看着是简单那的,但是我们还是要分解来说明,首先你可以进入public目录,右键打开Git bash here,如图:

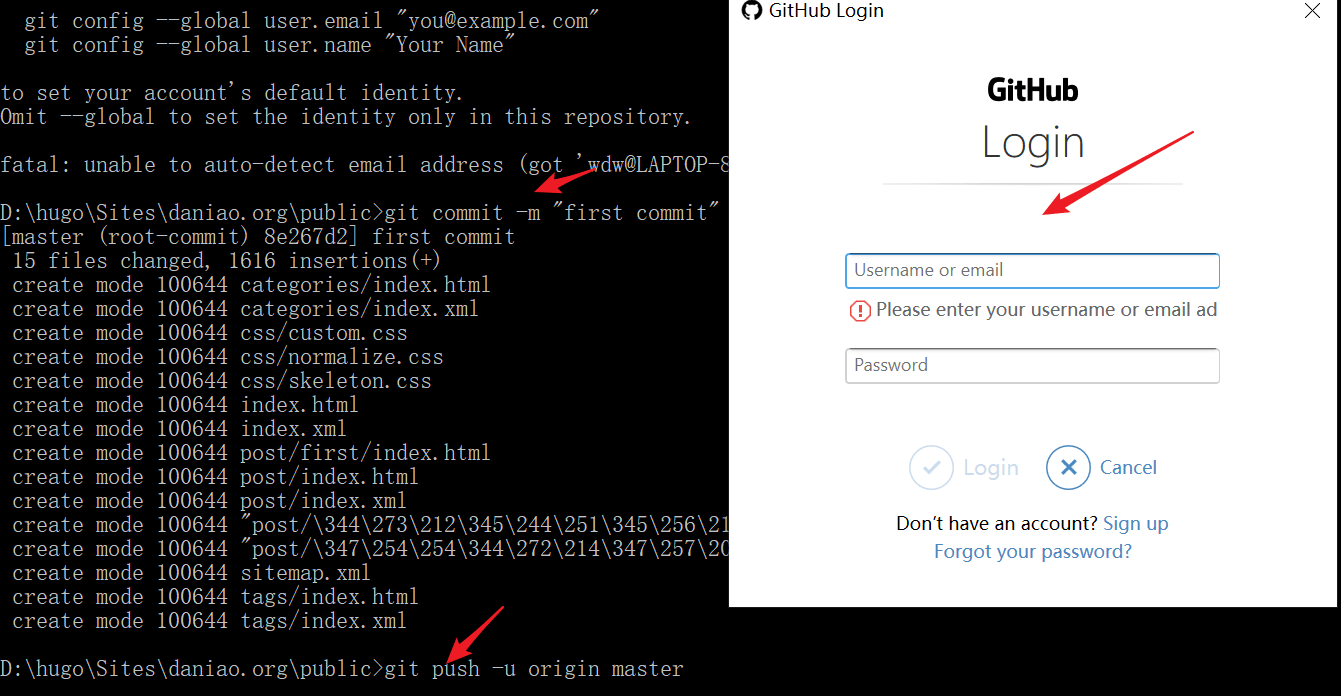
打开之后就可以依次输入上面的命令了,就一个网址需要修改,其他都无需动。复制回车即可,我们来看看执行:git push -u origin master这条命令成功的截图,首先会提示我们输入账号和密码:

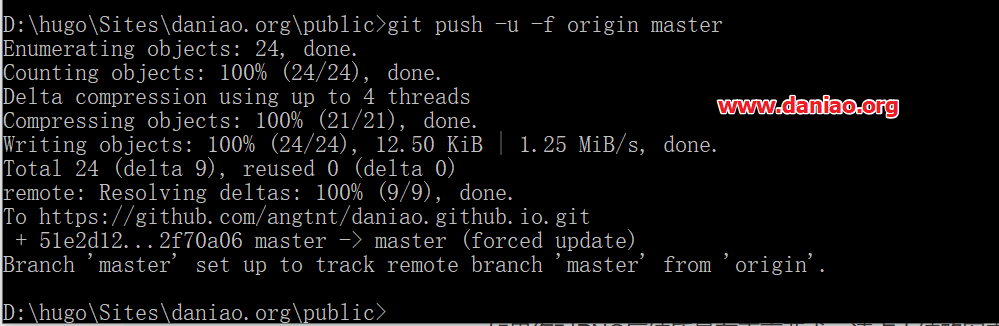
输入之后,就会开始push,看图:

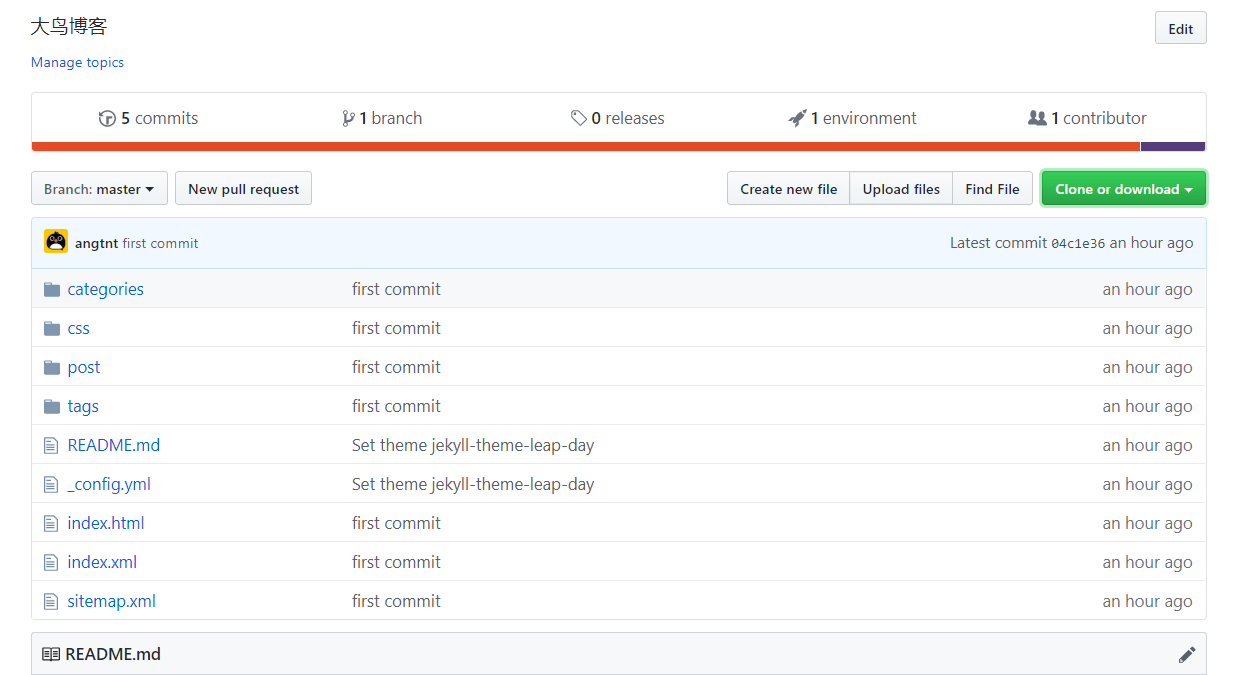
这样就提交成功了,我们到github项目仓库去瞧瞧,原来这里是空的只有_config.yml、README.md这两个文件,现在如图:

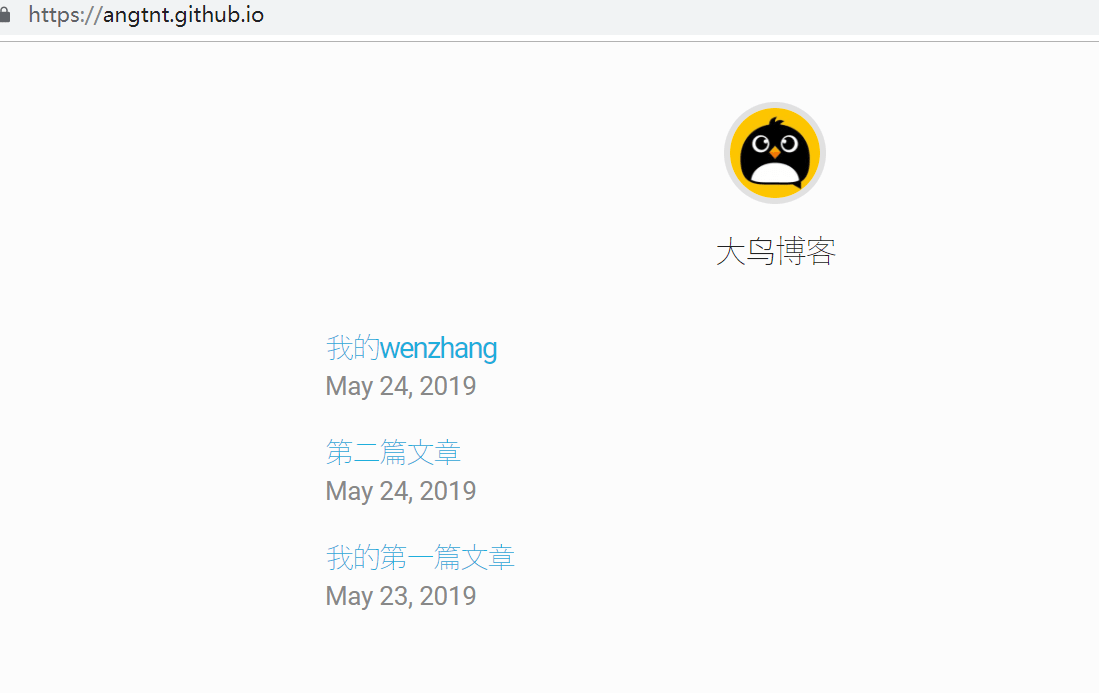
我们已经成功把hugo网站push到了github,打开网址欣赏一下:

点开文章看看:

四:总结
整个过程有点复杂,其实大鸟已经尽量简单的来说了,至于用到的git命令,我们需要自己去看文档了。网站的风格是极简风格,不喜欢的可以自己到hugo官网下载心仪的主题。
就这样我们成功的把本地的hugo网站托管到了github,不过当你有更新的时候还需要重新push到项目上。其实没什么乐趣,就一个学习的乐趣,当我们不喜欢内容管理系统的网站时候,这种hugo的静态网页管理还是有许多人喜欢的。




















 1126
1126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








