起因是最近在学习前端,看的网上的demo也是在react、vue、jquery之间穿插,为了方便一键生成html模板(懒)写demo,有了以下折腾。
本人使用的前端编辑工具是vscode(方便、懒),可配置成中文界面,很友好,丰富的第三方插件,真香。以下是基于vscode设置的html代码片段:
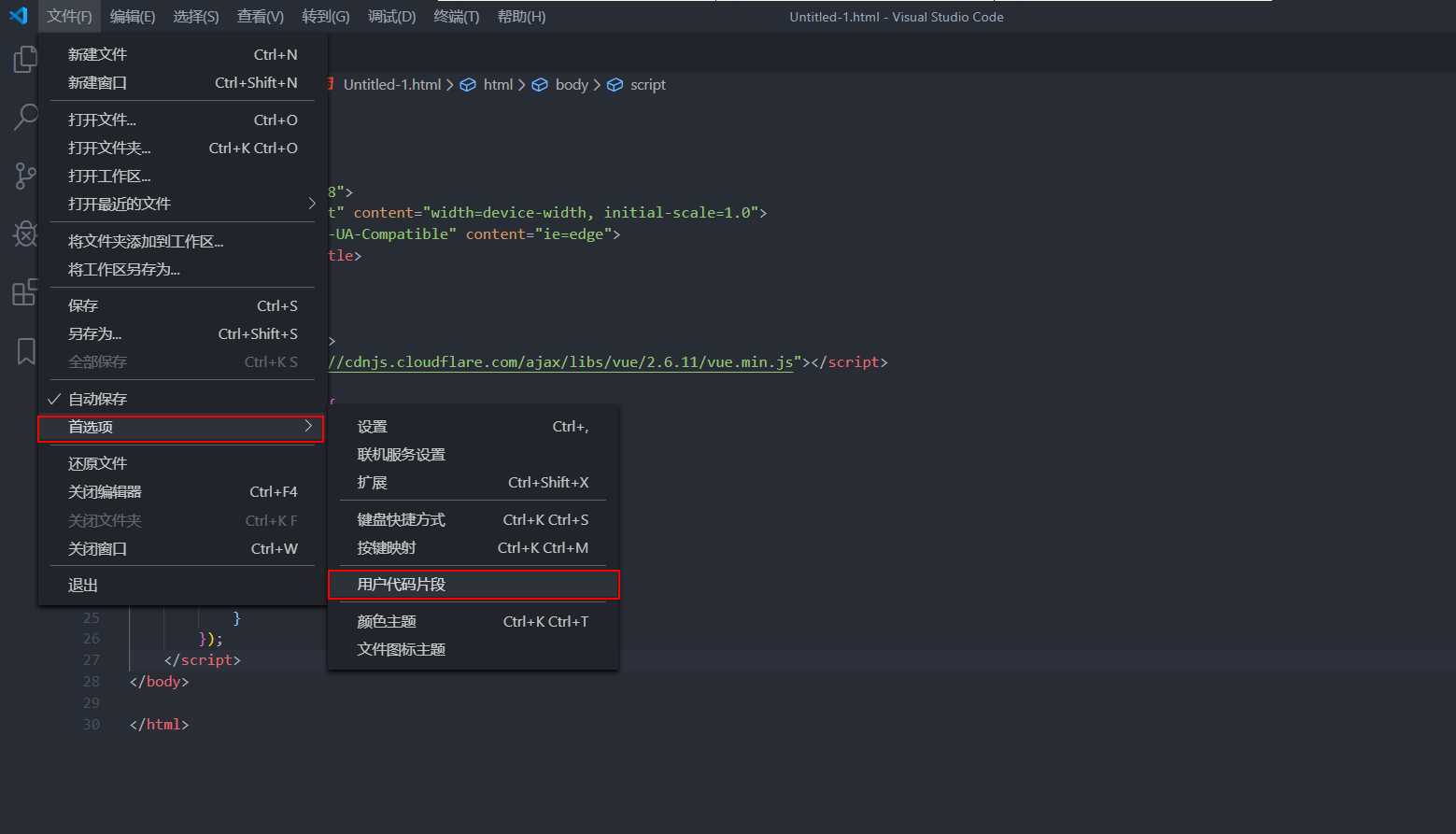
1. 文件->首选项->用户代码片段

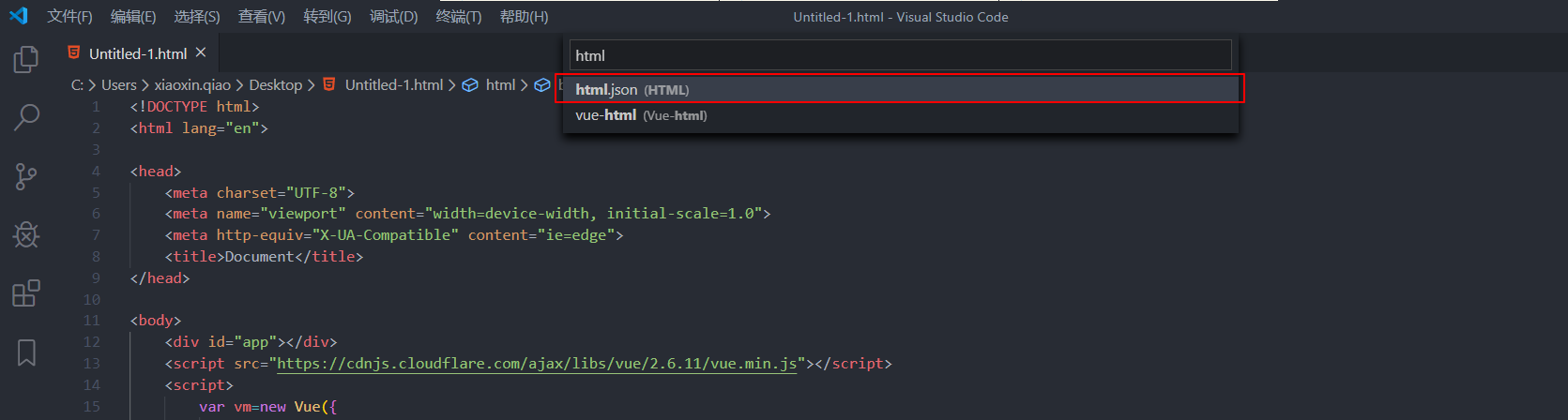
2. 输入html,打开第一个html.json文件

3.编辑json文件,内容如下。unpkg被墙,这里使用的是cdn镜像(https://cdnjs.com/)
{
"!": {
"prefix": "!", // 触发的关键字 输入!按下tab键
"body": [
"",
"",
"",
"
"," ",
" ",
" ",
"
Document","
" #app{",
"",
" }",
" ",
"",
"",
"
","
"
" ",
"",
"",
"",








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1327
1327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








