在对html网页进行美化的时候,肯定少不了要用的hr标签进行装饰,很多人都会直接使用hr标签,但也有大部份新人只会使用hr标签,并不会对hr标签进行一些美化的操作,hr标签进过CSS样式进行美化后,也是非常好看实用的。

css hr怎么设置样式?
默认的hr标签是有边框的,放大后可以清晰的看见

1、所以,设置hr样式的第一步就是去除边框hr{
border: none;
}
2、然后就可以根据自己的需要设置样式了hr{
border: none;
border-top:1px dashed #0066CC;
}

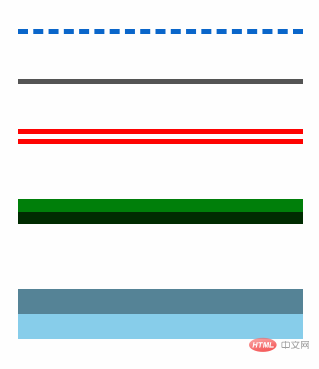
3、更多样式如下:// css
.hr0{ height:1px;border:none;border-top:1px dashed #0066CC;}
.hr1{ height:1px;border:none;border-top:1px solid #555555;}
.hr2{ height:3px;border:none;border-top:3px double red;}
.hr3{ height:5px;border:none;border-top:5px ridge green;}
.hr4{ height:10px;border:none;border-top:10px groove skyblue;}
// html

以及渐变的hr样式hr{
border: none;
height: 2px;
background-image: linear-gradient(to right, rgba(0, 0, 0, .01),
rgba(0, 0, 0, .4), rgba(0, 0, 0, .01))
}
本文来自css3答疑栏目,欢迎学习!




















 5776
5776











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








