在对html网页进行美化的时候,肯定少不了要用的hr标签进行装饰,很多人都会直接使用hr标签,但也有大部份新人只会使用hr标签,并不会对hr标签进行一些美化的操作,hr标签进过CSS样式进行美化后,也是非常好看以及百常的实用的,今天飞鸟慕鱼的小编就给大家说一说,有于对HTML中hr标签的美化以及一些实例。
HTML中的hr标签
HTML中的
标签在 HTML 页面中创建一条水平线。
水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。关于几
CSS样试的实例
HTML设置
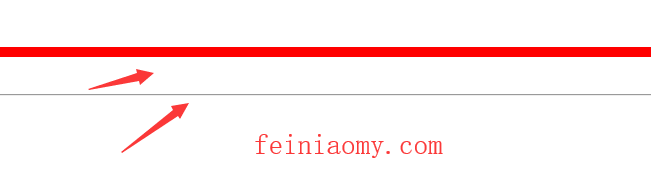
标签的粗细以及颜色
代码
代码运行结果

通过上面的代码我们可以看了,通过设置hr标签css属性border的值,就可以修改
标签的粗细以及颜色。HTML中
元素几种样式举例
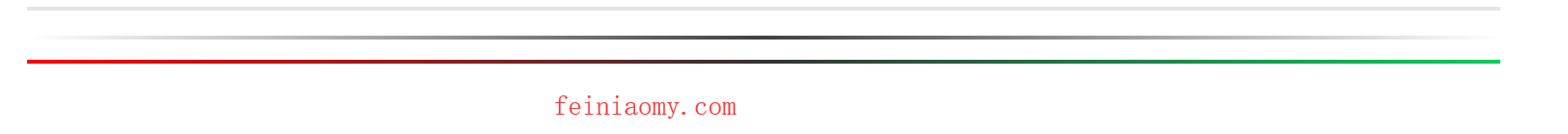
下面有几个实例,hr标签透明渐变样式,hr标签颜色渐变样式,hr标签内嵌线样式
由于使于观察和截图,对hr标签的CSS属性做了加高处理,实际适用时,可以修改一下
HTML代码
CSS代码hr.style-one {/*内嵌水平线*/
width:80%;
margin:0 auto;
border: 0;
height: 4px;
border-top: 4px solid rgba(0, 0, 0, 0.1);
border-bottom: 1px solid rgba(255, 255, 255, 0.3);
}
hr.style-two {/*透明渐变水平线*/
width:80%;
margin:0 auto;
border: 0;
height: 4px;
background-image: linear-gradient(to right, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.75), rgba(0, 0, 0, 0));
}
hr.style-three{/*渐变*/
width:80%;
margin:0 auto;
border: 0;
height: 4px;
background: #333;
background-image: linear-gradient(to right, red, #333, rgb(9, 206, 91));
}
代码运行结果

图片可放大查看
以面只是举了几个简单的例子,hr标签的样式还可以通过CSS来实现很多,后面有时间了,会专门出一篇文章,来收集一些好看的样式!





















 1857
1857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








