开发这个小工具的缘由是:网上提供的压缩服务,大部分是单个文件压缩,而项目中需要压缩的文件太多,一个个的压缩占用了太多时间,还是一个手工活,容易出错。
为什么需要压缩?为了快,速度。让用户更快的打开页面,减少系统网络流量。
网上有yuicompressor-2.4.8.jar包下载,使用命令可以压缩单个文件,但我想要的是批量压缩多个文件,而yuicompressor包提供了压缩的类和方法,那我只要读取需要压缩的文件,利用它的压缩方法进行压缩就好了
//这是yuicompressor-2.4.8.jar包的使用命令,在 CMD 窗口中使用这个命令可以压缩文件
java -jar yuicompressor-2.4.8.jar myfile.js -o myfile-min.js
开发这个工具要达成的效果是,能打成一个 compressor.jar 包,使用和上面那种简单的命令完成批量压缩任务
1.开始新建Spring Boot项目,使用 Maven 在pom.xml中引用
com.yahoo.platform.yui
yuicompressor
2.4.8
rhino
js
1.7R2
2.创建压缩类Compressor.java
@Component
public class Compressor {
private static final String encoding = "utf-8";
private static final String[] suffixArray = { ".js", ".css" };
//需要压缩的文件夹(会压缩此文件夹下的所有js、css文件)
@Value("${filePath}")
private String filePath;
static int linebreakpos = 1000;//-1;换行:负数表示不换行
static boolean munge=true;
static boolean verbose=false;
static boolean preserveAllSemiColons=false;
static boolean disableOptimizations=false;
/** * 压缩方法 */
public void compress(){
init(filePath);
}
//初始化,获取文件目录下的所有需要压缩的文件 js css
public static void init(String filePath){
Date startTime = new Date();
Long count = 0L;
File file = new File(filePath);
if(file.isDirectory()){
File[] files = file.listFiles();
// 如果某个文件夹是空文件夹,则跳过
if (files == null) {
return;
}
for (File f : files) {
compress(f);
count++;
}
Date endTime = new Date();
Long cost = endTime.getTime() - startTime.getTime();
System.out.println("压缩完成,耗时:" + cost + "ms,共压缩文件个数:" + count);
}
}
//压缩
public static void compress(File file){
try {
String fileName = file.getName();
String suffix = fileName.substring(fileName.lastIndexOf("."), fileName.length());
List suffixList = Arrays.asList(suffixArray);
if (suffixList.contains(suffix) && !fileName.endsWith("-min" + suffix)) {
Reader in = new InputStreamReader(new FileInputStream(file), encoding);//以UTF-8格式读取,否则压缩出来会乱码
String filePath=file.getAbsolutePath();
File tempFile = new File(filePath+".tempFile");
Writer out = new OutputStreamWriter(new FileOutputStream(tempFile),encoding);
if (fileName.endsWith(".js")) {
//js compressor
JavaScriptCompressor jscompressor = new JavaScriptCompressor(in, new ErrorReporter() {
//压缩出错后的操作
@Override
public void warning(String message, String sourceName,int line, String lineSource, int lineOffset) {
if (line < 0) {
System.err.println("\n[WARNING] " + message);
} else {
System.err.println("\n[WARNING] " + line + ':' + lineOffset + ':' + message);
}
}
@Override
public void error(String message, String sourceName,
int line, String lineSource, int lineOffset) {
if (line < 0) {
System.err.println("\n[ERROR] " + sourceName + "-" + message);
} else {
System.err.println("\n[ERROR] " + line + ':' + lineOffset + ':' + sourceName + "-" + message);
}
}
@Override
public EvaluatorException runtimeError(String message, String sourceName,
int line, String lineSource, int lineOffset) {
error(message, sourceName, line, lineSource, lineOffset);
return new EvaluatorException(message);
}
});
//开始压缩
jscompressor.compress(out,linebreakpos, munge, verbose, preserveAllSemiColons, disableOptimizations);
} else if (fileName.endsWith(".css")) {
//css compressor
CssCompressor csscompressor = new CssCompressor(in);
csscompressor.compress(out, linebreakpos);
}
in.close();
out.close();
file.delete();
tempFile.renameTo(file);
tempFile.delete();
}
}catch (Exception e){
e.printStackTrace();
}
}
}
3.创建一个启动类,目的:项目启动时,执行压缩方法
/** * 系统启动时,执行某方法 * Order 当有多个执行方法时,通过设定value的值来指定执行顺序 */
@Component
@Order(value = 1)
public class MyApplicationRunner implements ApplicationRunner {
@Autowired
Compressor compressor;
@Override
public void run(ApplicationArguments args) throws Exception {
//系统启动时,执行压缩方法
//压缩的使用命令:java -jar compressor.jar --filePath=C:\Users\Desktop\js
compressor.compress();
}
}
4.把项目打成jar包,把它复制出来,改下文件名

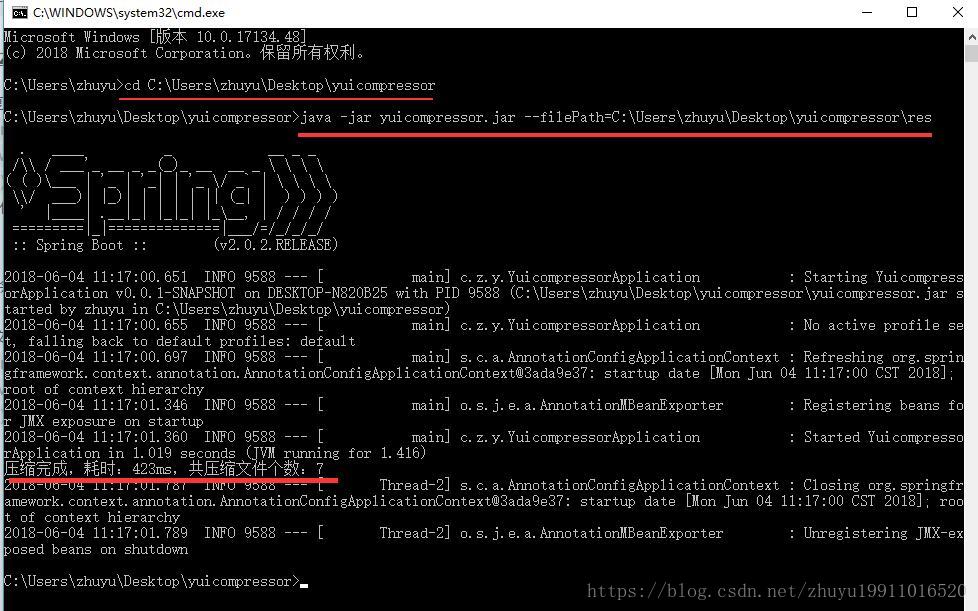
使用方法,打开 Cmd窗口,cd 到此文件夹,使用命令进行压缩,filePath参数表示需要压缩的目录
java -jar yuicompressor.jar –filePath=C:\Users\Desktop\yuicompressor\res
filePath:指要压缩的目录,会压缩此目录下的所有js、css
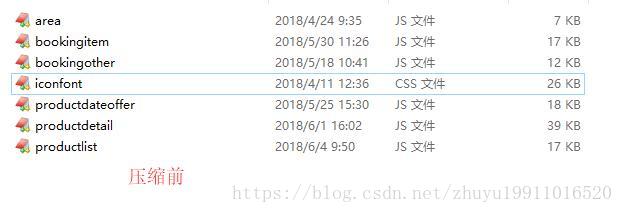
测试:在 res 文件夹下放了6个js文件和一个css文件,看看压缩效果,前后对比一下

打开cmd,使用命令压缩,压缩完后,会有打印日志,显示压缩时长和文件数,如果压缩报错也会有日志


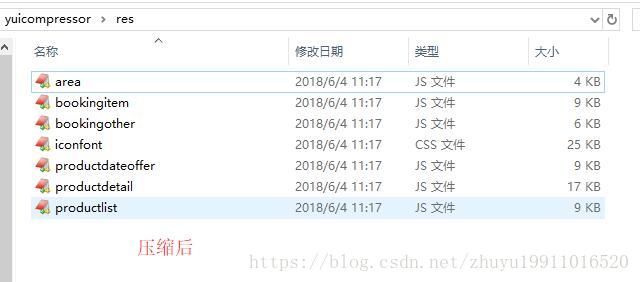
压缩后,每个文件都有不同程度的减小,以后项目中的文件需要压缩时,拷贝到一个文件夹下,使用命令统一压缩,方便多了,需依赖java jdk环境
在.Net Framework 4.5中有 System.Web.Optimization Bundle组件,很方便的压缩合并css,js
在.Net Core中使用 BuildBundlerMinifier 来进行css,js的压缩合并 ,官网地址
开始想用 Net 的 winform开发一个桌面小工具,打包成 exe文件,打开 exe ,选择一个文件夹,点击压缩按钮完成批量压缩任务,原理是 .net调java 来实现,后面想了想,因在做java开发,就没有去实现了。





















 166
166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








