首先提供项目Demo的代码链接供参考和我写的英文版本的博客地址。
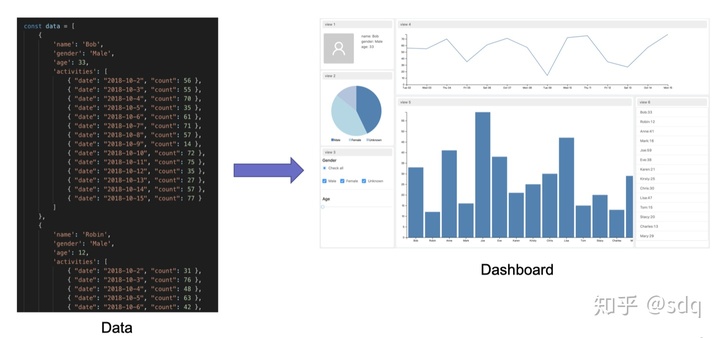
为了实现一个React+D3的Dashboard例子,设计了如下的用户数据集,包含一些用户的个人信息和活动状态。最终希望呈现的dashboard如右图所示,使用piechart呈现出数据集中的性别分布,linechart用来展示选中当前用户的活动状态,barchart来显示用户的年龄状况。其中第三个view是控制筛选器,用来设置显示的条件,而最后一列用户列表则是展示所有用户供使用者点选查看。

1. 搭建布局
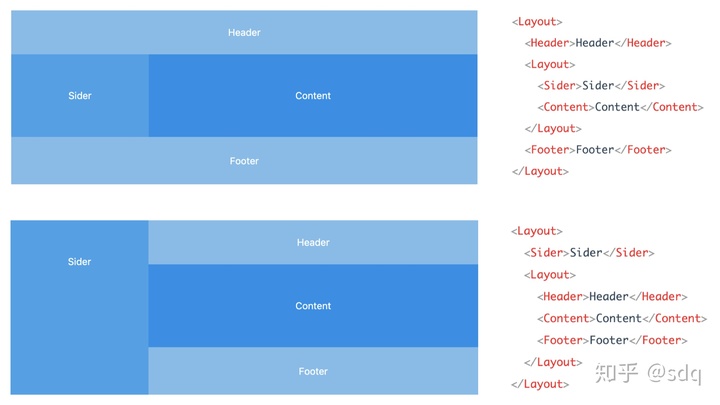
首先第一步,我们需要从零开始搭建dashboard的布局。这里我们会使用Ant Design的Layout Component (https://ant.design/components/layout/)。 下面是两个比较常见的Layout布局方法,可以使用Ant Design提供的一些模块很方便地搭建出来。

我们需要基于上述的方法,对我们的dashboard进行一个分割。其实在实际使用过程中,我们使用Sider和Content两个组件就已经足够去分割整个dashboard了。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 794
794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








