
一、下拉菜单
优点: 它不占用太多空间的界面,它自动验证输入,所有浏览器和平台都支持它,实现下拉菜单非常的方便且容易,用户对他们也习以为常了。下拉列表的好处之一是用户不必输入很多内容。
但并不是很多场景都适用, 根据Luke Wroblewski和被多人提及的原则: “下拉菜单应该是最后的选择”的说法,那么下拉菜单却是最经常被误用的。 缺点 :从下拉列表中选择一个选项,(尤其是在移动设备上)是一个多步骤的过程:你必须点击下拉菜单打开选项列表,然后滚动和浏览项目并选择一个,然后关闭下拉。 下拉菜单可以让设计师懒惰:设计师很容易就把所有可能的选项不分任何优先级一起放到下拉列表里(这很类似于汉堡菜单的做法)。 像国家地区选择这种很长的下拉菜单,用眼睛扫描起来简直是噩梦,尤其是在键盘搜索通常是不可用的移动端。 在可见、可滚动但面积很小的屏幕上滚动去选择想要的选项是一件非常痛苦的事情。(严重影响用户体验感) 如何改善这个问题呢?考虑选项的数量
若只有两个选项(例如开/关),那么使用下拉菜单就是一个错误的选择。这里你需要用复选框(CheckBox)或者用切换开关(toggle switch)。
如果你的下拉菜单仅仅包含是/否、开/关这样的选项,那么就用开关控件来替代它
对于个数少且互斥的选项 ,建议使用单选按钮(radio buttons)或分段控件(segmented),使所有可用的选项第一眼可见,且无需打开列表。

分段控件(SEGMENTED CONTROLS)可以一次性展示出所有的可选项

可见选项的数量取决于屏幕宽度和选项标签的长度,但不要超过5项
当用户确切地知道他们在寻找什么时,对于大量确定的选项,考虑使用“请输入…”这样的解决方案,其中筛选选项列表在输入第一个或两个字母之后显示。
 用让用户来输入文字来筛选选项的方式替代滑动下拉菜单
用让用户来输入文字来筛选选项的方式替代滑动下拉菜单
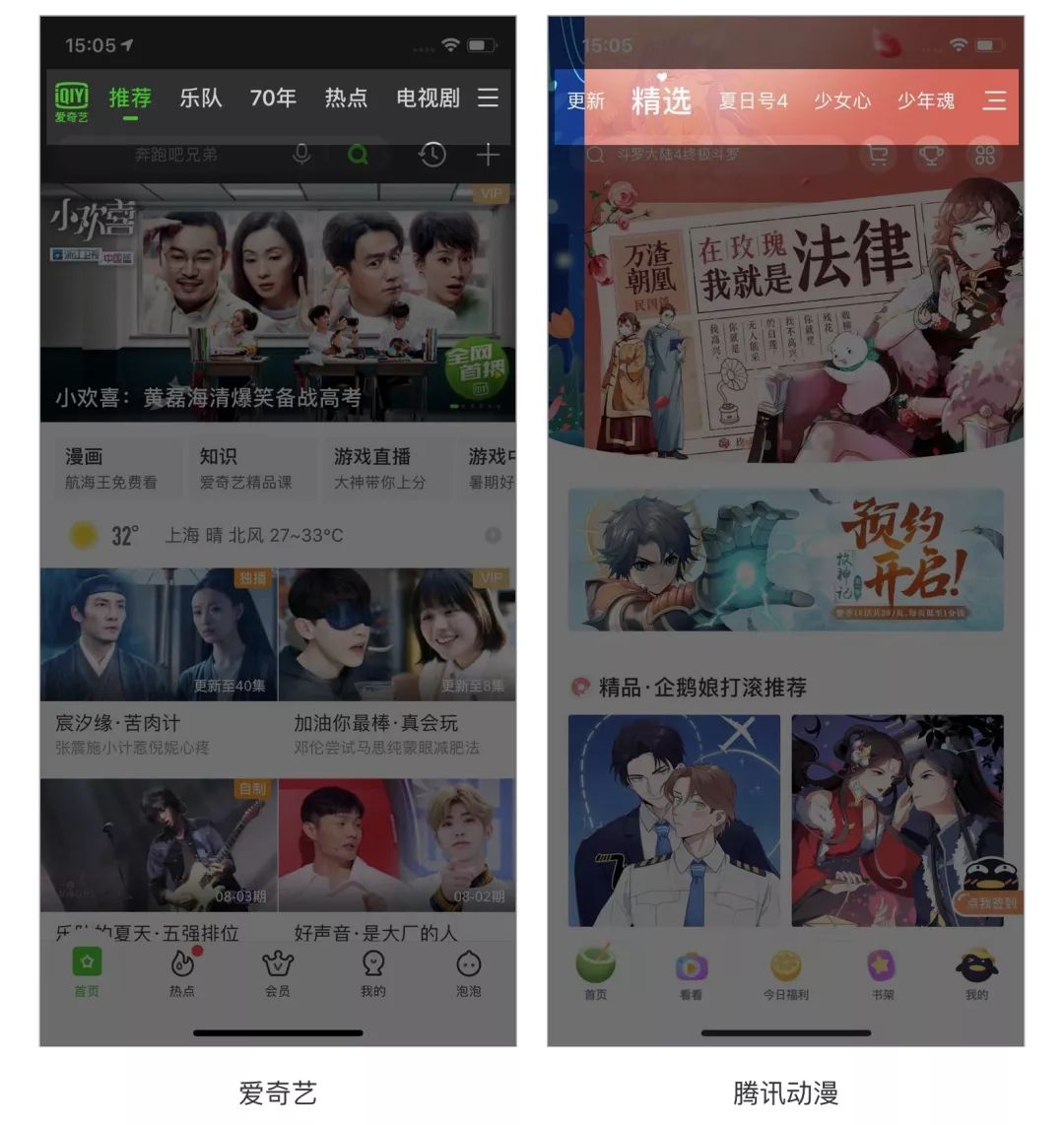
使用有意义的标签:当下拉菜单打开时,菜单标题和描述也需要保留且清晰可见。在“选择”菜单中使用一个描述性标签,告诉用户他们正在选择什么(即“选择类型”而不是“请选择”)。 按合理的方式排序条目:基于用户数据尝试将最流行的选项放在列表的顶部。甚至预先选择用户最常选的选项作为默认选项。 注意 1、尽量不要使用交互式下拉菜单 交互式下拉菜单指在同一页面内,用户选中某一菜单中的选项后,另一菜单的选项也会跟着变化。网页界面内的选项变来变去,就容易让用户看得眼花缭乱、抓不住重点。 2、让禁用的选项变灰 任何不可选择的选项都应该变灰,而不是把它们删掉。另外,如果用户将鼠标悬停在灰色选项上超过一秒钟,可以考虑用一个简短的提示信息来解释该选项为何被禁用。 3、保留菜单标签/说明 打开下拉菜单时,最好是标明菜单标签或说明。菜单标题能有效地提醒用户,他们刚刚选择了什么内容。如果菜单打开后标签消失了,用户就得打断操作、去回忆到底该选择什么选项。 4、支持键盘输入 应支持键盘输入和按键,以在下拉菜单内进行导航 。在下拉菜单中,访问键应允许用户在不使用鼠标的情况下快速选择可见选项。在下拉框中,用户应该能够键入字母、并快速导航到以该字母开头的选项。 5、合理排列选项 把选择人数最多的选项放在最顶上,或者干脆把最有可能的答案作为默认选项。 6、精简步骤 例如,如果用户已经输入了信用卡号码,就不需要再选择信用卡类型。 二、 tab式导航 tab导航的作用 为什么我们需要使用这样的表现形式呢,因为对于一二级页面上需要在有限的空间里承载更多的产品信息,一屏屏滑下去找内容效率很低,因为使用这样形式的导航,能够快速帮助用户找到感兴趣的信息。如下图所示:
 比如说腾讯动漫,爱奇艺,都将首页分成了很多类型,但两者的分类有所不同,腾讯动漫分成了少女心、少年魂、兄弟情等这种故事情节的划分,爱奇艺则直接按照电视剧、电影、儿童、综艺、动漫等,很多信息属于同一纬度但是类型上是互斥的。
但是不同类型的产品会根据产品的特性来进行划分,也是为了能够让用户快速有效的找到信息,就是通过tab对信息结果进行分类,提升用户定位信息的效率。
比如说腾讯动漫,爱奇艺,都将首页分成了很多类型,但两者的分类有所不同,腾讯动漫分成了少女心、少年魂、兄弟情等这种故事情节的划分,爱奇艺则直接按照电视剧、电影、儿童、综艺、动漫等,很多信息属于同一纬度但是类型上是互斥的。
但是不同类型的产品会根据产品的特性来进行划分,也是为了能够让用户快速有效的找到信息,就是通过tab对信息结果进行分类,提升用户定位信息的效率。
Tab导航的类型
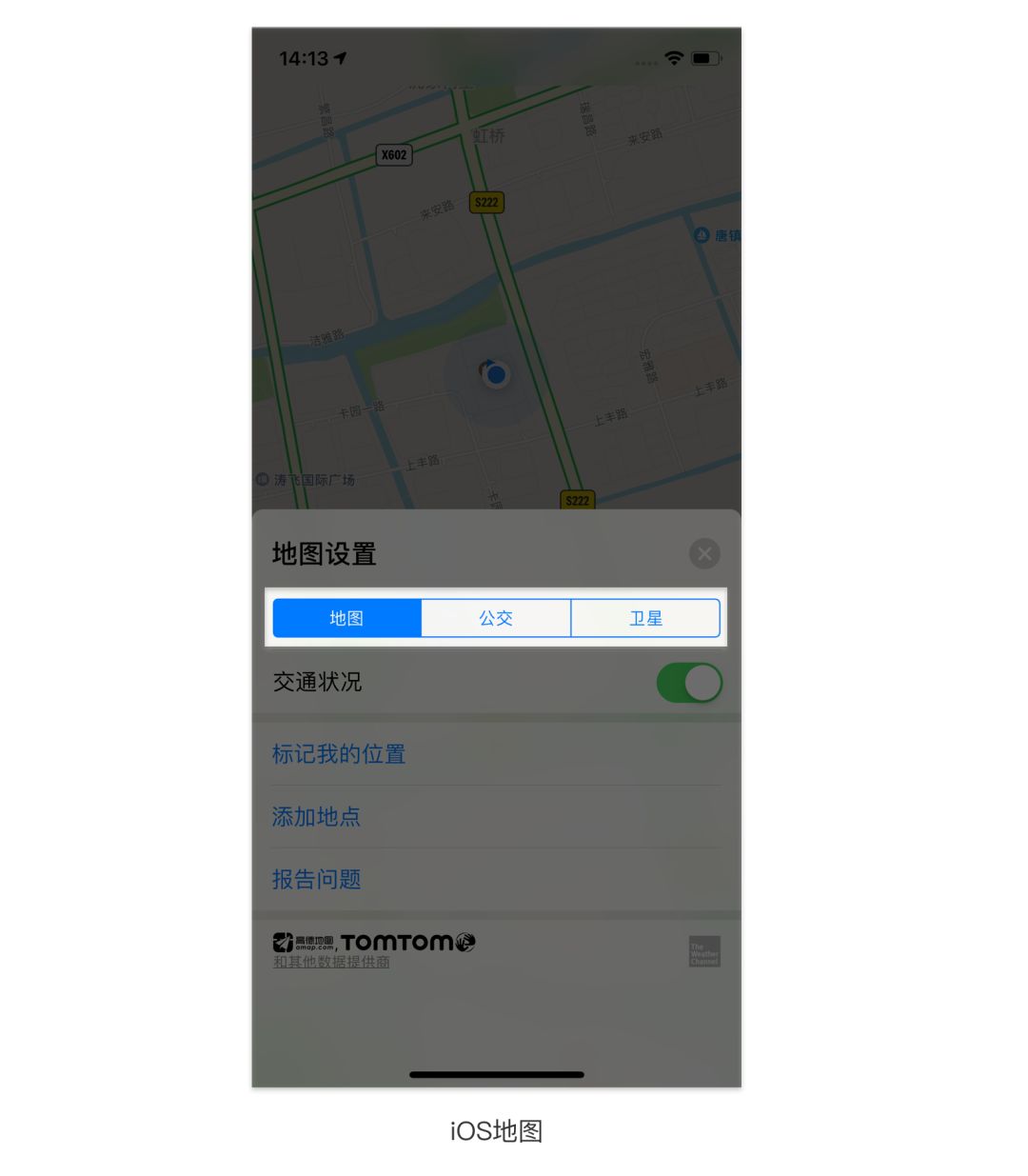
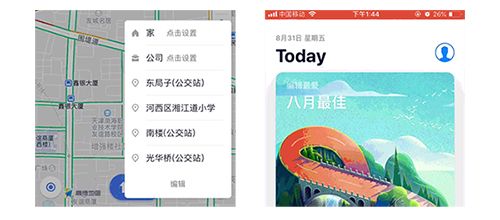
1、标准 标准模式的导航是在界面的上方显示,作为服务的顶层导航,标签隔断界面内容,这种导航主要用于不同页面之间的切换,如下图所示: 苹果的地图就是使用的标准模式,这种模式目前已经比较少见了,在目前流行扁平化的视觉上来说,标准模式的导航视觉不强,根据标签的个数将屏幕等分,做出选中的区分。
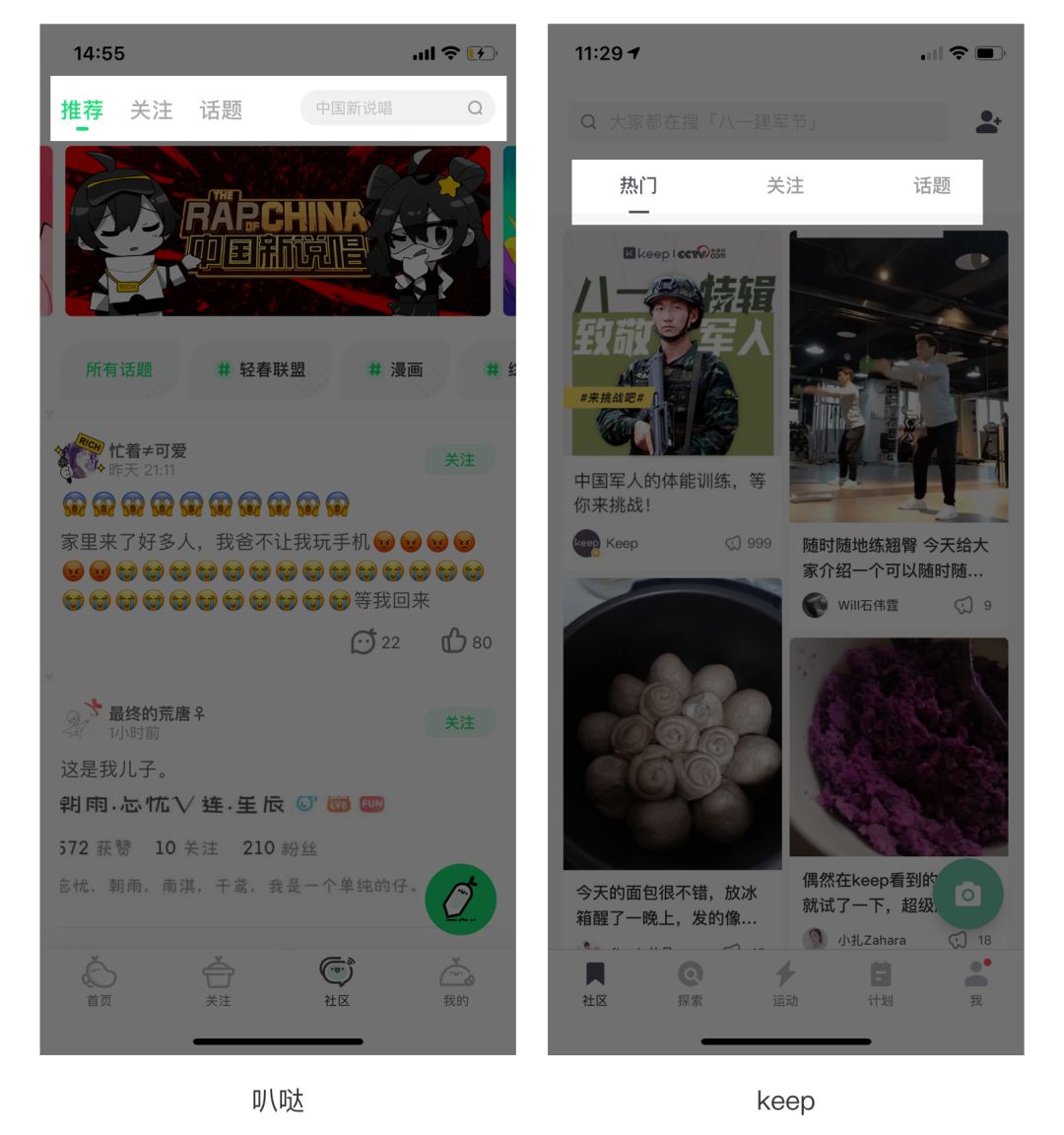
2、下划线
下划线模式与标准模式一样,在界面的上方,但是还是有所区别的,该模式的特征是通过文本标签下划线来表示当前选中状态,如下图所示:
苹果的地图就是使用的标准模式,这种模式目前已经比较少见了,在目前流行扁平化的视觉上来说,标准模式的导航视觉不强,根据标签的个数将屏幕等分,做出选中的区分。
2、下划线
下划线模式与标准模式一样,在界面的上方,但是还是有所区别的,该模式的特征是通过文本标签下划线来表示当前选中状态,如下图所示:
 这种模式的导航keep&叭哒使用的就是下划线,一般使用这种模式的界面都比较简洁,标签数量不是很多,而且下面大多是列表形式。
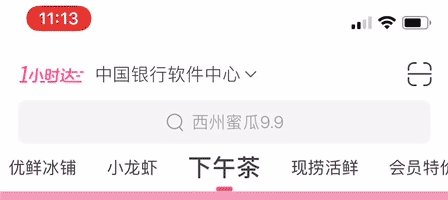
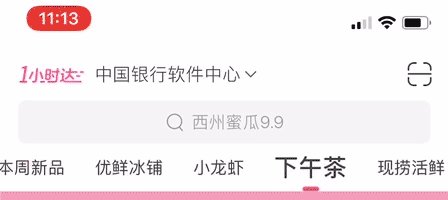
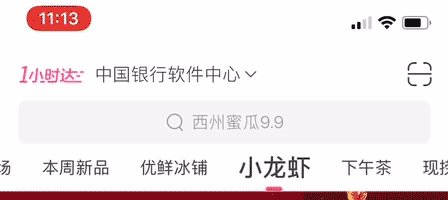
3、滚动
滚动模式将在用户选择左右两侧标签时,滚动整个导航控件,以显示原本处于界面之外的条目。如下图所示:
这种模式的导航keep&叭哒使用的就是下划线,一般使用这种模式的界面都比较简洁,标签数量不是很多,而且下面大多是列表形式。
3、滚动
滚动模式将在用户选择左右两侧标签时,滚动整个导航控件,以显示原本处于界面之外的条目。如下图所示:
 设计师在使用这种模式时,能够设置任意的标签,不必像传统的标签式考虑导航控件的数量,目前来说这种模式是运用范围最广的,同时在界面边缘露出其他的标签,让用户知道后面还有别的菜单,避免用户发现不了界面之外的菜单。
设计师在使用这种模式时,能够设置任意的标签,不必像传统的标签式考虑导航控件的数量,目前来说这种模式是运用范围最广的,同时在界面边缘露出其他的标签,让用户知道后面还有别的菜单,避免用户发现不了界面之外的菜单。
注意:一定要注意规划,理清产品框架,看看自己的产品是否适合tab式导航再下手,如果自己的产品是在主要功能情况下,次要功能很多,就可以用这类导航来解决问题。
tab导航的优点:
1、简单高效、操作方便,除了底部的导航外,再搭配顶部的分类导航切换,能够让用户简单清晰的找到自己想要的产品,层级明确;
2、学习成本低,用户在第一次使用产品的时候,都会看产品有没有自己感兴趣的内容,而标签式导航将产品的吸引点都展开在一个页面里,用户扫一眼就能大致了解如果操作以及有没有自己想要的。
tab导航的缺点:
1、标签栏入口很多,会分散用户的注意力;
2、占据屏幕空间,屏幕可展示的内容变少。
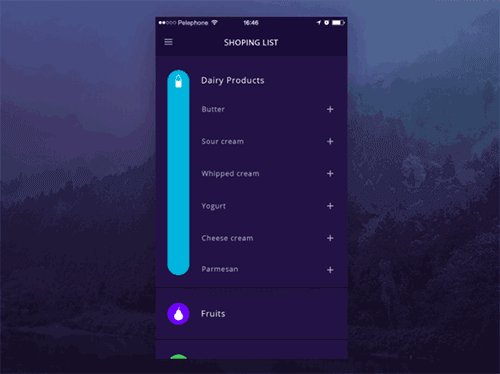
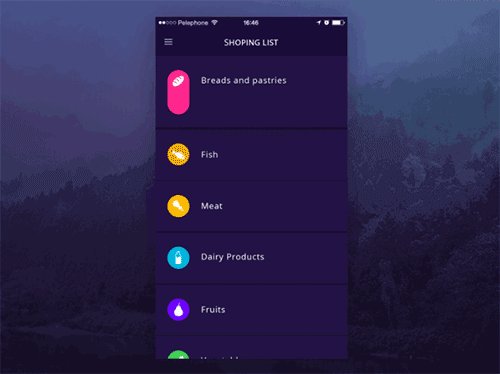
三、底部导航动效的作用作用:导航的目的是为了切换,同时也明确当前所在位置。底部导航为应用中的顶层视图提供快速导航功能。

 动效的作用:视觉引导和明确操作反馈。反馈类动效包含的效果很多。通常需要用户进行操作,包括点击滑动等等,从而得到相对应的反馈。其中,按钮效果、导航栏标签变化、下拉刷新、弹窗动画等等都包括在内。更细节的位置还包括收藏、点赞、发送等等。
底部导航动效能为用户提供视觉引导,明确操作反馈,增加趣味性提升使用体验,也是品牌文化输出的窗口 。选择动效可以从图标的选中与未选中样式,产品的风格定位,开发成本三方面来考虑。
设计动效的时候需要考虑到不同的图标样式有与它契合的动效类型,选择与之相应的,动效的实现可以提供静态图片及动效说明,也可以选择GIF、SVG、Json文件等,各有其优缺点,可以先和开发的人员探讨最佳方案,再提供交付物。
常见的动效类型:
动效的作用:视觉引导和明确操作反馈。反馈类动效包含的效果很多。通常需要用户进行操作,包括点击滑动等等,从而得到相对应的反馈。其中,按钮效果、导航栏标签变化、下拉刷新、弹窗动画等等都包括在内。更细节的位置还包括收藏、点赞、发送等等。
底部导航动效能为用户提供视觉引导,明确操作反馈,增加趣味性提升使用体验,也是品牌文化输出的窗口 。选择动效可以从图标的选中与未选中样式,产品的风格定位,开发成本三方面来考虑。
设计动效的时候需要考虑到不同的图标样式有与它契合的动效类型,选择与之相应的,动效的实现可以提供静态图片及动效说明,也可以选择GIF、SVG、Json文件等,各有其优缺点,可以先和开发的人员探讨最佳方案,再提供交付物。
常见的动效类型:
1.提示类动效

网易考拉 and 聚美优品
提示类动效常见的形式为默认状态或者打开APP首页,固定位置的循环动画。如悬浮icon,按钮icon等,主要的目的是吸引用户点击查看关键项目或通告。其他还包括一些引导类动画,比如用户第一次打开产品时,页面的一步步指引性提示操作的动效。
2.切换类动效

网易考拉 and 转转
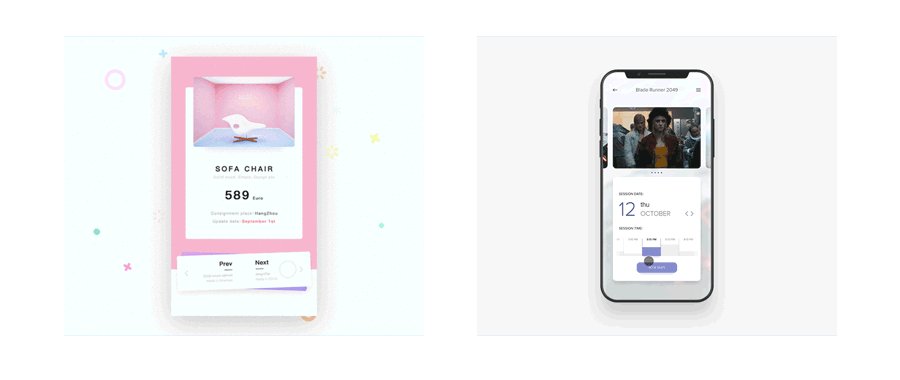
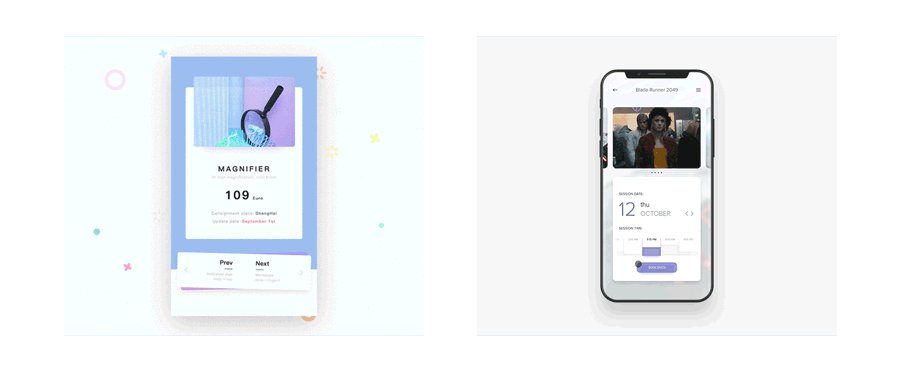
切换类动效最常见的形式包括banner滑动切换、开屏loading的切换、以及一些卡片类切换形式等等。滑动可以让用户连续不间断的去执行某项操作。搭配合理的动效,可以让用户感到不错的流畅性与一体感,增加使用频率。
3.内容扩展动效

高德地图 and App Store
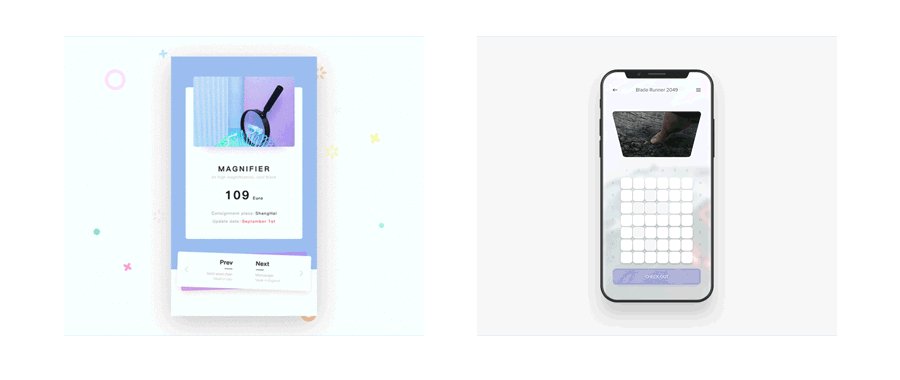
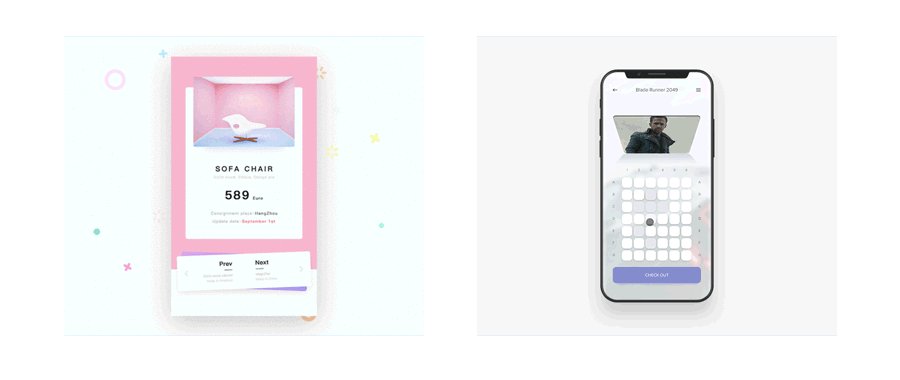
内容扩展类动效:当点击卡片或者按钮时,会从此基础上向外扩展出更多的样式或内容。可以是同一层级的扩展,也可以是新层级的出现。
4.空间变化动效

Dribbble
此动效的变化略有复杂,变化的范围较大。通常会涉及到多个元素或位置的变化,样式炫酷,吸引力够足。不过,在使用时要慎重考虑。
上面说的动效变化均为微动效的变化,让用户有所感知稍有留意即可;过分复杂的动画如果使用不恰当或多次使用会使用户产生审美疲劳,同时对网速和手机配置都是个考验。
5.创意性动效

Dribbble
创意性动效一般是点睛之笔或是锦上添花的效果设计。有时一些小的细节动画往往更能使用户留意并记住;当然,也有些动效比较大型,同样可能会遇到‘空间变化动效’所遇到的问题。
—END—
本文章内容和图片整理于网络
往期精彩回顾点击 ■学习3个月拿下18000月薪的设计师是这样炼成的
■学习3个月拿下18000月薪的设计师是这样炼成的
点击 ■UEGOOD学院第13期学员就业报告,近七成学员突破10000薪资,最高达18000!
■UEGOOD学院第13期学员就业报告,近七成学员突破10000薪资,最高达18000!
点击 ■UEGOOD学院两周年庆典:优雅蜕变,化茧成蝶
■UEGOOD学院两周年庆典:优雅蜕变,化茧成蝶
点击 ■UEGOOD学院第12期学员就业心得展示,98%~100%就业率,八成薪资达9000~16000!
■UEGOOD学院第12期学员就业心得展示,98%~100%就业率,八成薪资达9000~16000!








 本文探讨了UI设计中关于checkbox复选框的使用,强调在选项数量有限时可使用开关控件或分段控件。此外,文章详细介绍了不同类型的动效,如提示类、切换类、内容扩展、空间变化和创意性动效,及其在用户体验中的作用。
本文探讨了UI设计中关于checkbox复选框的使用,强调在选项数量有限时可使用开关控件或分段控件。此外,文章详细介绍了不同类型的动效,如提示类、切换类、内容扩展、空间变化和创意性动效,及其在用户体验中的作用。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








