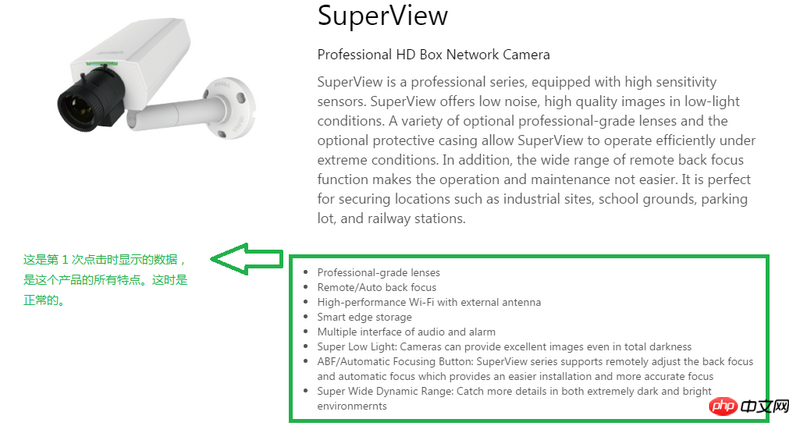
最近做网页时遇到一个问题,一个页面的场景图中有多个产品显示,每点击一个产品,就会在场景图下显示这个产品对应的信息列表。
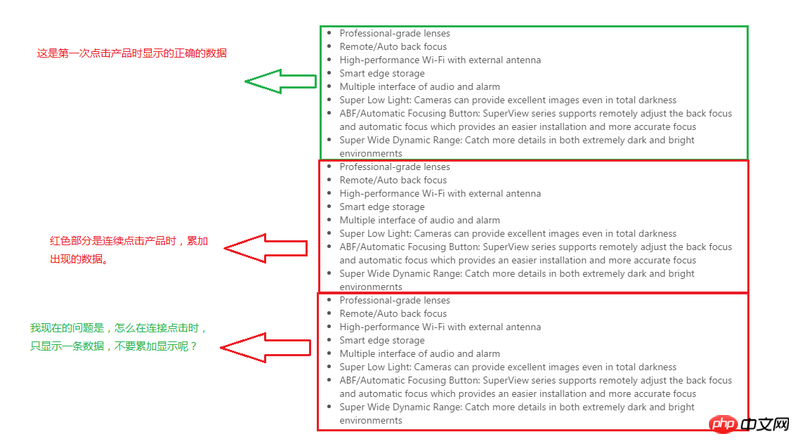
我现在遇到的问题是:刷新页面,第一次点击一个产品,它的信息列表可以正常显示;不刷新页面,第二次再点周同一个产品时,它的信息列表会累加显示。
请问,怎么可以在不刷新页面时,多次点击产品,只显示一次它的信息列表?
下面是我的截图与代码:

第一次点击这个 按钮,可以正常显示它的产品列表:

在不刷新页面时,连续点击两次这个按钮,则会在原来的基础上,累加显示它的产品列表:

我的数据结构是这样的:
var productDataList = [{
superView: {
img: './img/SuperView.png',
title: 'SuperView',
url: 'http://www.beta.anviz.com/en-us/product/View/id/388450.html',
subTitle: 'Professional HD Box Network Camera',
titleContent: 'SuperView is a professional series, equipped with high sensitivity sensors. SuperView offers low noise, high quality images in low-light conditions. A variety of optional professional-grade lenses and the optional protective casing allow SuperView to operate efficiently under extreme conditions. In addition, the wide range of remote back focus function makes the operation and maintenance not easier. It is perfect for securing locations such as industrial sites, school grounds, parking lot, and railway stations.',
contentList: [{
'info': 'Professional-grade lenses'
},
{
'info': 'Remote/Auto back focus'
},
{
'info': 'High-performance Wi-Fi with external antenna'
},
{
'info': 'Smart edge storage'
},
{
'info': 'Multiple interface of audio and alarm'
},
{
'info': 'Super Low Light: Cameras can provide excellent images even in total darkness'
},
{
'info': 'ABF/Automatic Focusing Button: SuperView series supports remotely adjust the back focus and automatic focus which provides an easier installation and more accurate focus'
},
{
'info': 'Super Wide Dynamic Range: Catch more details in both extremely dark and bright environmernts'
}
],
thumbnail: {
img: './img/icon/9-01.png',
titel: 'SuperView',
thumbnailDec: 'SuperView is a professional series, equipped with high sensitivity sensors. SuperView offers low noise, high quality images in low-light conditions. '
}
}
}]
现在出现问题的就是 contentList 这个数组,它不停的重复显示。
我的JS是这样写的:
$(document).ready(function() {
$('.js-box').click(function(e) {
var proDescribe = $('.pro-describe');
for(var i = 0; i < productDataList.length; i++) {
if(productDataList) {
var item = productDataList[i];
if(index == '0') {
var superView = item.superView;
if(superView != 'undefined') {
itemShow(superView);
}
}
}
});
}
//这是出问题的方法,但是这不知道该怎么改?
function itemShow(item) {
var proDescribe = $('.pro-describe');
var systemProductDec = $('.system-product-dec');
var detailContent = $('.detail-content');
//thumbnail
var systemDetailDec = $('.system-detail-dec');
var learnMore = $('#learnMore');
var entiry = {};
if(item) {
var proImg = item.img;
var title = item.title;
var subTitle = item.subTitle;
var titleContent = item.titleContent;
var url = item.url;
var contentList = item.contentList;
for(var j = 0; j < contentList.length; j++) {
var contentItem = contentList[j].info;
var detailList = $('.detail-list');
//**应该就是这里出了问题,每次点击之后,所有的 li 标签都会 append 到 detaiList 这个容器中**
detailList.append('
' + contentItem + '');}
var thumbnail = item.thumbnail;
var thumbnailImg = thumbnail.img;
var thumbnailTitel = thumbnail.titel;
var thumbnailDec = thumbnail.thumbnailDec;
proDescribe.find('.pro-img').attr('src', proImg);
proDescribe.find('.detail-title').text(title);
proDescribe.find('.detail-sub-title').text(subTitle);
proDescribe.find('.detail-content').text(titleContent);
systemProductDec.find('.js-thumbnail-img').attr('src', thumbnailImg);
systemProductDec.find('.js-thumbnail-title').text(thumbnailTitel);
systemProductDec.find('.js-thumbnail-dec').text(thumbnailDec);
detailContent.after(detailList);
proDescribe.append(systemDetailDec);
learnMore.click(function() {
if(url) {
location.href = url;
} else {
return false;
}
});
}
}
请哪位大师指点一下,我在原代码中应该怎么修改? 谢谢!





















 378
378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








