本文概述
目录结构在网络上很难解释, 尤其是当博客作者仅显示基于纯字符的行时, 就像纯文本一样:
根文件夹/
|-第一个文件夹/
| |-holiday.mov
| |-javascript-file.js
| `-some_picture.jpg
|-文件/
| |-电子表格.xls
| |-手册.pdf
| |-document.docx
| `–presentation.ppt
| `-测试
|-empty_folder /
|-更深入/
| |-更深入/
| | `-更深入/
| | `-更深入/
| | `-.secret_file
| |-style.css
| `-index.html
|-音乐和电影/
| |-great-song.mp3
| |-S01E02.new.episode.avi
| |-S01E02.new.episode.nfo
| `-音轨1.cda
|-.gitignore
|-.htaccess
|-.npmignore
|-存档1.zip
|-存档2.tar.gz
|-logo.svg
`-README.md
看到和想象人们需要依靠此描述来了解目录的结构, 这真使我不寒而栗。如果你使用Prism.js突出显示网站上的代码块, 则可能想知道还有一种很棒的方法来突出显示目录结构。尽管未在棱镜.js网站上正式记录, 但该插件由(@Golmote)开发。这个插件的集成非常简单, 我们将在本文中向你解释如何轻松实现它。
1.下载棱镜树视图
我们将用于在Prism.js代码片段中显示树形视图的插件为棱镜树形视图。 Prism.js的此插件依赖JS核心以及你可以在此处的存储库中找到的某些样式。获得它们后, 将它们加载到项目中之后将它们包括在内:
有关此插件的更多信息, 请不要忘记在此处访问Github上的官方存储库。
2.准备标记
与Prism上的每个代码段一样, 代码需要用pre元素内的HTML实体进行包装和编码, 该pre元素还包含带有类language的代码节点-和后缀, 用于表示内部的代码的编程语言。块。幸运的是, 没有名为treeview的编程语言, 因此可以通过将类定义为language-treeview, 在代码块中简单地启用该插件:
root_folder/
|-- a first folder/
| |-- holidays.mov
| |-- javascript-file.js
| `-- some_picture.jpg
|-- documents/
| |-- spreadsheet.xls
| |-- manual.pdf
| |-- document.docx
| `-- presentation.ppt
| `-- test
|-- empty_folder/
|-- going deeper/
| |-- going deeper/
| | `-- going deeper/
| | `-- going deeper/
| | `-- .secret_file
| |-- style.css
| `-- index.html
|-- music and movies/
| |-- great-song.mp3
| |-- S01E02.new.episode.avi
| |-- S01E02.new.episode.nfo
| `-- track 1.cda
|-- .gitignore
|-- .htaccess
|-- .npmignore
|-- archive 1.zip
|-- archive 2.tar.gz
|-- logo.svg
`-- README.md
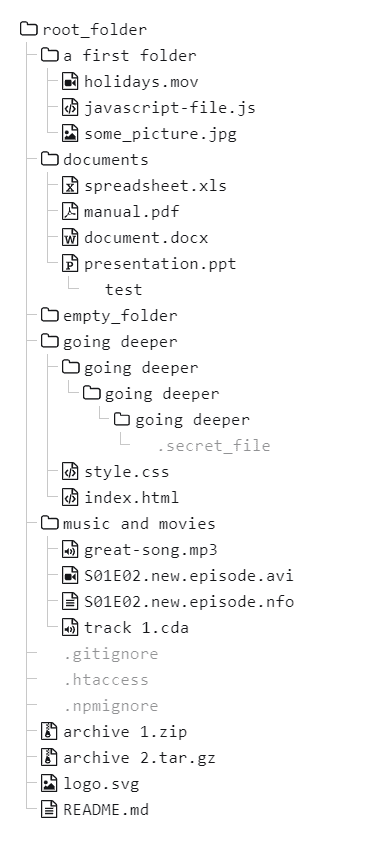
使用Prism.js渲染标记, 你将在页面上获得以下元素:

定制显然取决于你, 可以根据需要修改pyramid-treeview.css文件。在我们的案例中, 我们将该库包含在我们的网站上, 并修改了base64图标的填充:
root_folder/
|-- a first folder/
| |-- holidays.mov
| |-- javascript-file.js
| `-- some_picture.jpg
|-- documents/
| |-- spreadsheet.xls
| |-- manual.pdf
| |-- document.docx
| `-- presentation.ppt
| `-- test
|-- empty_folder/
|-- going deeper/
| |-- going deeper/
| | `-- going deeper/
| | `-- going deeper/
| | `-- .secret_file
| |-- style.css
| `-- index.html
|-- music and movies/
| |-- great-song.mp3
| |-- S01E02.new.episode.avi
| |-- S01E02.new.episode.nfo
| `-- track 1.cda
|-- .gitignore
|-- .htaccess
|-- .npmignore
|-- archive 1.zip
|-- archive 2.tar.gz
|-- logo.svg
`-- README.md
你也可以使用以下方框图字符来表示树:─│└├
root_folder/
├── a first folder/
| ├── holidays.mov
| ├── javascript-file.js
| └── some_picture.jpg
├── documents/
| ├── spreadsheet.xls
| ├── manual.pdf
| ├── document.docx
| └── presentation.ppt
└── etc.
获取目录树结构
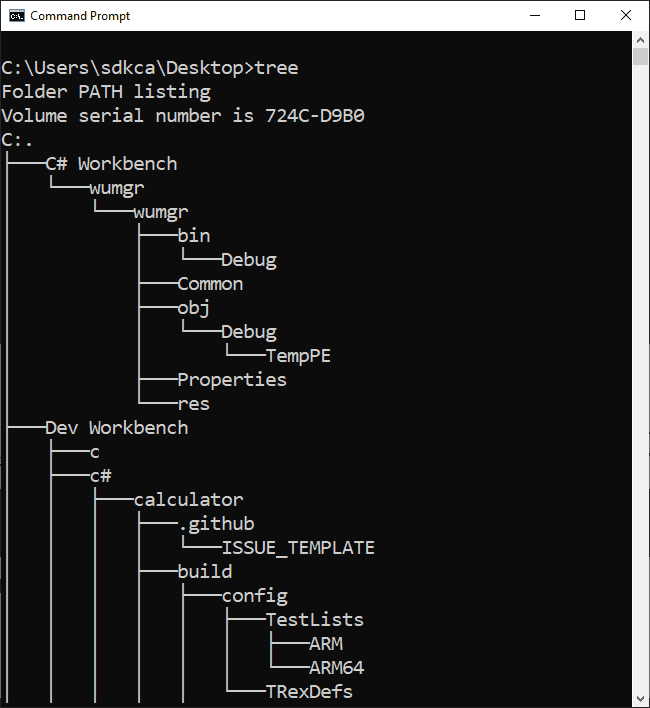
通常, 我们懒得手动编写插件所需的结构以表示目录结构。这就是为什么存在tree linux命令(以及在Windows中)的原因。只要你位于目录内, 就可以打印当前所在目录的结构。在Windows中将是:
tree.com /A /F
这将在输出中生成如下内容:

在linux中:
tree -f
编码愉快!





















 1817
1817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








