前言
大家知道,node是可以搭建服务器的,如果我们平时突发灵感写了个demo页面,想连上服务器试一下接口,那么我们怎么办?写一个node服务?开一个监听端口,然后访问?
no!太麻烦了,现在有一个非常好用的插件:anywhere,有了它,随时随地,想在哪里起服务,一行命令搞定!怎么样?心动不?!!来跟我一起看看怎么用吧~
1.安装node(已安装请跳过)
大家可以在这个页面下载node,需要哪个版本就下哪个,下载完安装包后,直接双击傻瓜式安装就可以了。
https://nodejs.org/zh-cn/download/releases/
安装好后,打开cmd命令行,运行:
node -v
如果出现版本号,说明安装好了:

2.安装anywhere插件
在命令行运行下面代码全局安装:
npm install anywhere -g
npm由于网络原因比较卡的,推荐安装国内淘宝源:
暂时使用:
npm --registry https://registry.npm.taobao.org i express
永久使用:
npm conf set registry https://registry.npm.taobao.org
3.使用anywhere创建静态文件服务器
我们找一个有文件夹,里面放一些静态文件,我这里演示的是一个html文件

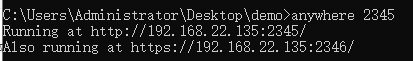
然后我们在此文件夹下打开cmd窗口,输入启动命令:
anywhere 2345
这里是启动2345端口,启动完成后会自动打开浏览器窗口,默认index.html是打开的!

效果如下:

如果是别的文件,比如 index.js,可以输入ip:port/页面名称,如这样的目录结构:

输入: http://localhost:2345/a.html , 显示的效果就是a.html的内容:

如果没有index.html,是这样的目录结构:

那么显示的就是这样的,完全是一个资源服务器的样子:

喜欢就点个赞吧٩(๑❛ᴗ❛๑)۶
↓↓↓























 334
334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










