html表格隐藏行的方法:1、在表格的tr(行)标签中,使用style属性添加“display:none”样式;2、在表格的tr(行)标签中,使用style属性添加“visibility:hidden”样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、tr(行)标签设置“display:none”样式
table {
border-collapse: collapse;
}
td {
border: 1px solid red;
}
| 商品 | 价格 |
| T恤 | ¥100 |
| 牛仔褂 | ¥250 |
| 牛仔库 | ¥150 |
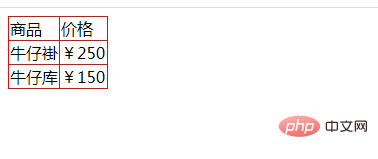
效果图:

2、tr(行)标签设置“visibility:hidden”样式
table {
border-collapse: collapse;
}
td {
border: 1px solid red;
}
| 商品 | 价格 |
| T恤 | ¥100 |
| 牛仔褂 | ¥250 |
| 牛仔库 | ¥150 |
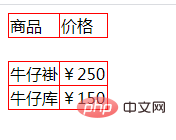
效果图:






















 2913
2913











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








