Ext.onReady(function(){
Ext.create('Ext.form.Panel',{
title : '横向布局测试',
height : 130,
width : 550,
frame : true,
layout : 'form',
renderTo : Ext.getBody(),
items : [{
layout : 'column',
frame : true,
items : [{
xtype : 'textfield',
fieldLabel : '姓名',
name : 'name'
},{
xtype : 'textfield',
fieldLabel : '姓名',
name : 'name'
}]
},{
layout : 'column',
frame : true,
items : [{
xtype : 'textfield',
fieldLabel : '姓名'
},{
xtype : 'textfield',
fieldLabel : '姓名'
}]
}]
});
});
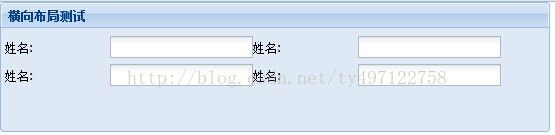
效果图:

如果要去掉每行的边框,只需加上一个属性:
Ext.onReady(function(){
Ext.create('Ext.form.Panel',{
title : '横向布局测试',
height : 130,
width : 550,
frame : true,
layout : 'form',
renderTo : Ext.getBody(),
items : [{
layout : 'column',
frame : true,
baseCls : 'my-panel-no-border', //去掉边框
items : [{
xtype : 'textfield',
fieldLabel : '姓名',
name : 'name'
},{
xtype : 'textfield',
fieldLabel : '姓名',
name : 'name'
}]
},{
layout : 'column',
frame : true,
baseCls : 'my-panel-no-border', //去掉边框
items : [{
xtype : 'textfield',
fieldLabel : '姓名'
},{
xtype : 'textfield',
fieldLabel : '姓名'
}]
}]
});
});
效果图:

听说,打赏我的人最后都找到了真爱。






















 217
217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








