体验vue-cli4
一、安装
Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。
哈,一定要安装了node。

两个命令是一样的,一个短命令,一个长命令。
安装这个新的包
npm install -g @vue/cli
# OR
yarn global add @vue/cli
检查其版本

注意长短命令格式: 短命令是大写。V

如需升级全局的 Vue CLI 包,请运行:
npm update -g @vue/cli
# 或者
yarn global upgrade --latest @vue/cli
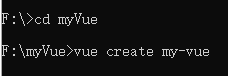
二、创建一个项目
vue create my-vue(项目名不要驼峰)


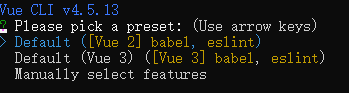
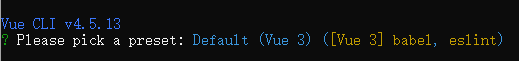
选择 vue3


注意这个提示:




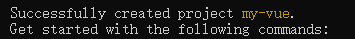
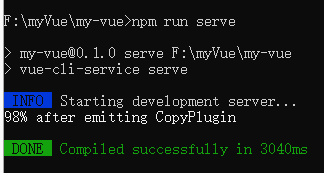
已经成功了。
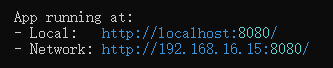
这个是什么意思?























 1215
1215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








