1.在控制台输入命令
-
vue create -p dcloudio/uni-preset-vue test-uniapp
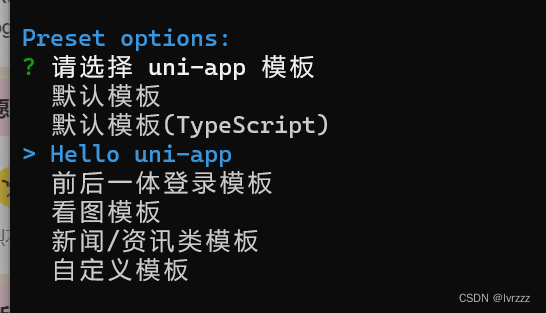
2.创建初始化完成后,会提示选择项目模板,首次体验建议选择hello uniapp的模板

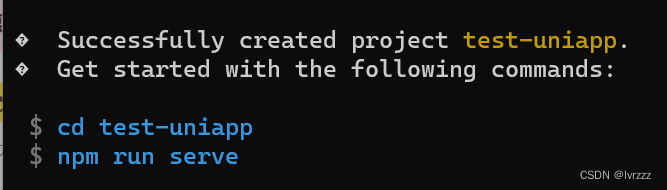
3.创建完成后,根据控制台的提示运行项目

4.若首次运行报错:Error: PostCSS plugin autoprefixer requires PostCSS 8.
-
如果未安装postCss则安装postCss:
npm install --save-dev postcss@8 -
如果已安装了postCss,那么可能是正在使用旧版本的autoprefixer:
npm install --save-dev autoprefixer@latest -
如果还有问题,可以尝试清除npm缓存,然后再次尝试安装:
-
npm cache clean --force




















 5188
5188











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








