Application Cache是浏览器自己的一种机制,随着移动互联网时代的到来,如果我们已经将需要的文件缓存下下来,一旦网络无法访问,也能继续访问。不仅能提高用户体验,而且在有网络时,也能直接访问本地文件,减少网络请求,节省流量。
Manifest
manifest 属性规定文档的缓存 manifest 的位置。
例如:
MetaHello world
应用程序缓存使得应用程序有三个优点:
离线浏览 - 用户可以在离线时使用应用程序
快速 - 缓存的资源可以更快地加载
减少服务器加载 - 浏览器只从服务器上下载已更新/已更改的资源
manifest 属性应该被 Web 应用程序中您想要缓存的每个页面包含。
manifest 文件是一个简单的文本文件,列举出了浏览器用于离线访问而缓存的资源。
简单语法
url可以是绝对路径,也可以是相对路径。
manifest文件内容,分为三部分:
CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存
NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存。
FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
例如一个完整的manifest内容如下:
/css/main.css
/js/test.js
NETWORK:
test.html
FALLBACK:
404.html
文件更改时被更新。如果您编辑了一幅图片,或者修改了一个js,css文件,这些改变都不会被重新缓存。更新注释行中的日期和版本号是一种使浏览器重新缓存文件的办法。
发布
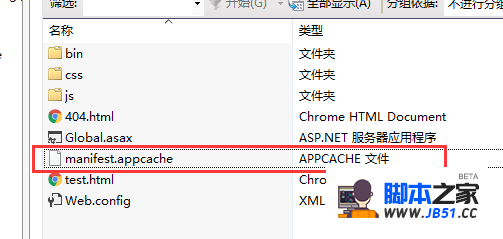
发布站点,部署在iis上。

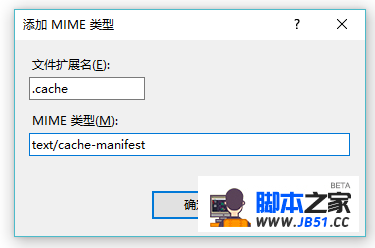
添加mini-type类型,类型必须为:text/cache-manifest

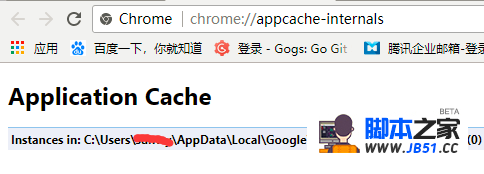
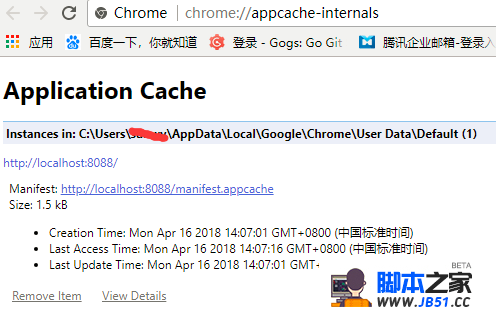
浏览,如果在谷歌浏览器中,我们可以通过访问chrome://appcache-internals/,查看缓存的本地的资源文件
此时没有缓存任何资源文件。

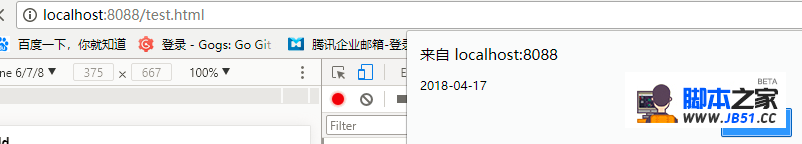
访问我们发布的站点。

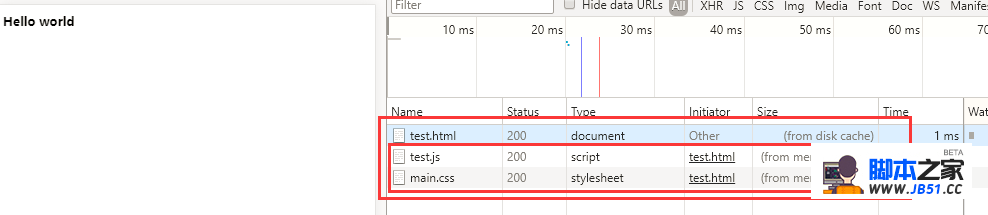
也可以通过f12查看网络请求。

如果是,你需要修改页面的样式或者js文件,如果希望该文件重新缓存,那么你也必须修改mainifest文件,修改日期和版本号。
比如上面的css和js文件是一个空文件,那么现在我们添加一个函数,然后查看本地缓存的js文件是否改变
"2018-04-17"

通过更新manifest文件中的版本号,是比较方便的一种方式,同样也可以通过js文件来控制
window.applicationCache.update();
总结
离线应用优点:1、离线浏览 。2、快速。3、减少服务器请求。
在更新文件的时候需要注意,需要更新manifest文件版本号。
如何通过js更新本地缓存,可以参考这篇文章:
总结
以上是编程之家为你收集整理的体验h5离线缓存全部内容,希望文章能够帮你解决体验h5离线缓存所遇到的程序开发问题。
如果觉得编程之家网站内容还不错,欢迎将编程之家网站推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
小编个人微信号 jb51ccc
喜欢与人分享编程技术与工作经验,欢迎加入编程之家官方交流群!





















 639
639











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








