今天,我遇到这样一个问题:查询栏中的下拉框中的内容过长,导致部分被覆盖了。
查询了一些资料,有的说用函数控制,有的说用事件控制,有的看不懂,有的实现起来太复杂了。后来,问了一下同事,有没有一些简单的方法,他告诉我在option中加title这个属性,于是按照他的方法试试,终于发现这个办法可行。这样,我就想记录下来,避免自己给忘记了。
1、具体实例如下
复制代码代码如下:
HTML中的select下拉框内容显示不全的解决办法#area option{
width:140px;
}
字母:
全部
AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA
BBBBBBBBBBBBBBBBBBBBBBBBBBBBBB
CCCCCCCCCCCCCCCCCCCCCCCCCCCCCC
DDDDDDDDDDDDDDDDDDDDDDDDDDDDDD
EEEEEEEEEEEEEEEEEEEEEEEEEEEEEE
FFFFFFFFFFFFFFFFFFFFFFFFFFFFFF
GGGGGGGGGGGGGGGGGGGGGGGGGGGGGG
HHHHHHHHHHHHHHHHHHHHHHHHHHHHHH
IIIIIIIIIIIIIIIIIIIIIIIIIIIIII
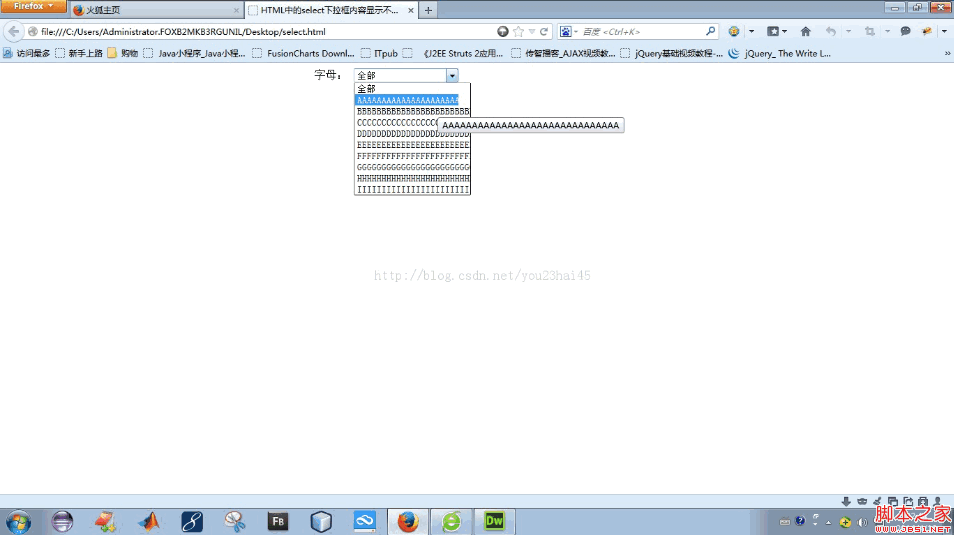
2、实例结果

3、动态数据
复制代码代码如下:
省份:
全部
${area.areaName}






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








