Hype3 Mac版是一款帮助不会编程的用户轻松创建 HTML 5和复杂动画效果的网页设计软件,Hype for Mac 可以让你不需要编码创建漂亮的动画和交互式Web内容。支持所有现代浏览器和移动设备,如iPhone和iPad的Hype for Mac HTML5输出工作。
用户只需通过简单的拖拽和选择,就可以创建可以在桌面电脑、智能手机和平板电脑上完美工作的 HTML 5网站和动画。Hype 由苹果前员工发布,推出后受到了很多好评。Hype 3采用全新 UI 设计,增加了24种时间功能。此外,Tummult 还推出了 Hype Pro 版本,让需要更多功能的用户可以通过内购升级完成。

软件特色
Hype 3 采用了全新图标和设计,并且更好的支持中文,不过图标的效果看起来还是怪怪的,木质纹理里的正方形上有两个尺子,还有黑色和白色的不规则形状,不过 HTML 5 logo 却显得格外突出。第一次运行 Hype 3时,应用会提供一些功能概览、使用教程以及各种新技巧等知识,用户可以点击右侧的功能进行查看。

使用方法
偏好设置:

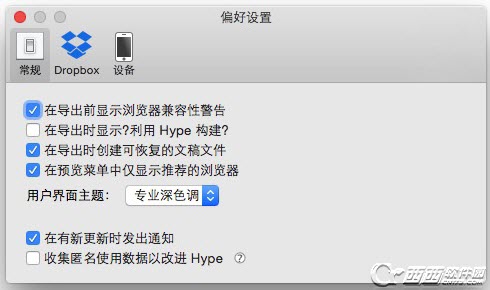
Hype 3 的常规设置中,可以调整用户界面主题色调,以及一些警告的提示设置。此外,Hype 3还可以通过 Dropbox 同步数据,目前应用还不支持 iCloud Drive。最后,应用还有 Hype Reflect for iOS 的推荐,iOS 版 Hype 可以即时预览 Hype 生成的网页和 HTML 5动画。总得来说,Hype 3 将复杂的网页和动画创建功能集成在简单易于使用的界面之中,当然学些 Hype 3 也需要一些精力和时间,不过整体过程要比学习变成更容易一些。

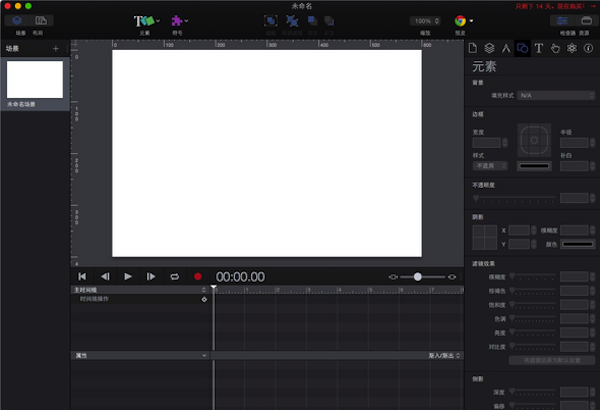
Hype 3 的默认界面采用专业黑色设计,分为5个主要区域,包括顶部的工具条,左侧的场景切换,中间的内容区和动画控制区。最右侧是对元素、符号以及页面属性的一些控制。Hype 3 的整体界面操作有些类似 Xcode,不过有了更简化的操作流程,用户只需要在空白区域录入内容,然后选择内容的动画变化即可。

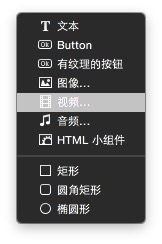
在 Hype 3支持添加两种内容:元素和符号。元素内容就是下图中的形式,包括文本、按钮、有纹理的按钮、图像、视频、音频以及各种形状,元素是可变的内容。当我们选择添加元素后,可以自动在内容区增加相关内容。符号是可以重复使用的组件,包括元素、时间线和动画。当我们完成了符号创建后,可以在以后的界面继续使用。


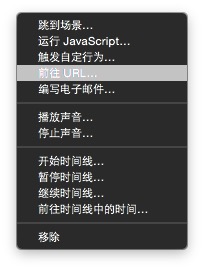
创建了元素或符号后,我们可以为这些元素增加操作后的行为,比如我们可以选择鼠标轻点、鼠标移至时和鼠标移除时,元素和符号发生的操作,包括触发自定义行为ie、跳转场景,运行 JS,以及播放和停止声音等。

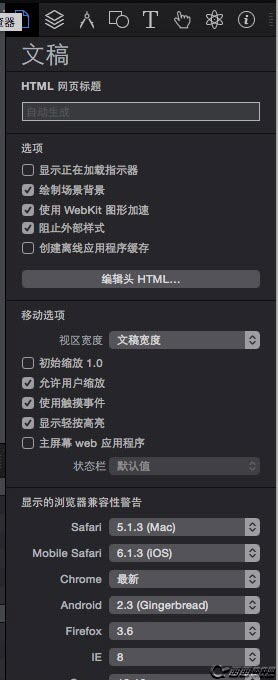
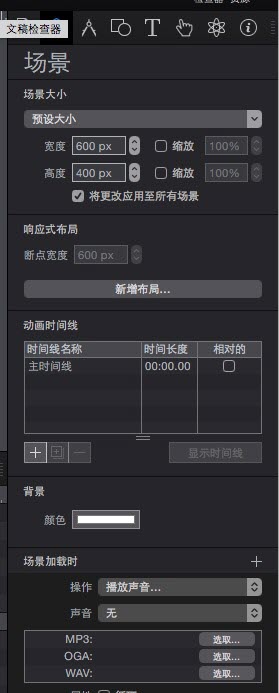
Hype 3 右侧的检查器中包含了各种对文稿以及内容设置的功能,比如我们可以选择显示器兼容性,HTML 网页标题等文档相关的设定。场景界面下,可以选择场景加载时、卸载时、按键时以等操作时,场景内元素产生的各种行为。






















 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








