本篇文章主要介绍了关于HTML中img标签的src属性,它们的一些定义。HTML img src属性的使用说明和一些实例介绍。接下来就让我们一起看吧。
首先我们来看看img标签的定义:
图片也是网页中最常见的html元素,而且是相当重要的一部分。在html网页中,图像由标签定义,是空html标签或说是单标签,它只包含属性,没有闭合标签。
img标签的src属性的定义:
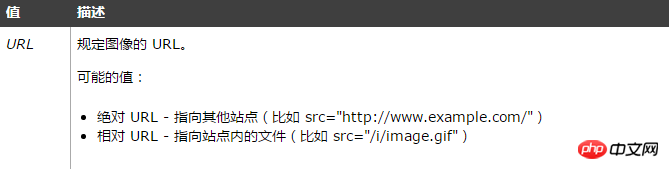
标签的 src 属性是必需的。它的值是图像文件的 URL,也就是引用该图像的文件的的绝对路径或相对路径。
提示:为了整理文档的存储,创作者通常会把图像文件存放在一个单独的文件夹中,而且通常会将这些目录命名为 "pics" 或者 "images" 之类的名称。在 W3School 在线教程中,我们的工程师把大部分常用的图像都存放到一个名为 "i" 的文件夹中,"i"是 "images" 的缩写,这样做的好处是可以最大程度地简化路径。
src属性是引入图片的地址,没有它标签就没意义了。
HTML img标签的src属性的格式:
说明:图片地址:储图像的位置;图片描述:对图片意思的说明,如果图片不能显示,则显示该说明。
HTML img标签的src属性的使用说明:
直接给src属性一个服务器端资源的地址,img控件会自动获取并解析资源。
图片和HTML文本在同一目录下:例如index.html和img.jpg
写法:
图片和HTML不在同一目录下:有分两种情况:
1.图片img.jpg在文件夹images中,index.html和images文件夹在同一个目录下
写法:
2.图片img.jpg在文件夹images中,index.html在controller文件夹中,images和controller文件夹在同一个目录下
写法:
如果源是来自网上的 那就必须要用绝对路径
写法:
如果没有图片时,浏览器将显示alt中的文字代替。
img中的src属性的图片路径的使用方式:
1.html文件跟*.jpg文件(f盘)在不同目录下:
2.html文件跟*.jpg图片在相同目录下:;
3.html文件跟*.jpg图片在不同目录下:
a.图片*.jpg在image文件夹中,*html跟image在同一目录下:
b.图片*jpg在image文件夹中,*html在connage文件夹中,image跟connage在同一目录下:
4.如果图片来源于网络,那么写绝对路径:
HTML img标签的src属性的属性:

【小编推荐】























 8555
8555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








